Aligner les éléments de conception sur votre site de blog
Alignement
Sommaire
L'alignement correct fait divers éléments de conception ou texte apparaissent comme si elles étaient reliées par une ligne visible. L'alignement est le plus subtil des principes de conception de base, principalement parce que, sauf si vous êtes au courant de ce principe de conception, vous ne pouvez pas être en mesure de déterminer pourquoi un design a l'air “. Off ” Malgré la subtilité, l'alignement est un principe clé de la conception de blog, parce que l'alignement donne un blog design un look propre et poli.
Vous pouvez aligner les deux éléments de conception sur un axe vertical ou horizontal.
Sur un axe vertical, vous pourriez aligner à gauche, au centre ou à droite. Aligner le texte d'un article de blog est un exemple d'alignement vertical.
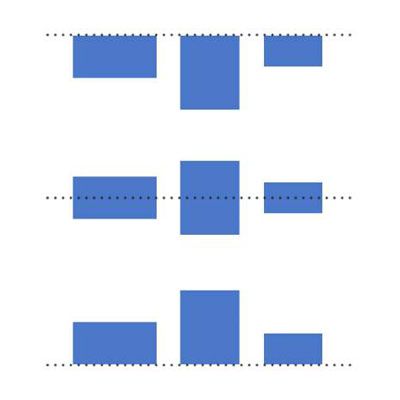
Sur un axe horizontal, vous alignez des éléments de conception vers le haut, au centre ou de référence. La figure illustre des moyens d'aligner rectangles de différentes formes. Malgré le type d'alignement, les rectangles regardent comme si ils étaient reliés par une ligne visible, qui a été ajoutée pour vous comme une ligne en pointillés.

Créer de l'ordre à travers l'alignement
Alignement différents éléments sur votre blog ou dans un élément de design donne votre commande de conception et améliore la lisibilité.
Quand on parle de l'alignement en ce qui concerne la conception de blog, voici quelques éléments communs où vous pouvez appliquer l'alignement:
Composants de l'en-tête de blog
Des boutons ou des badges Sidebar
Texte de votre message ou la barre latérale
Images au sein de votre poste ou barre latérale
Vous pouvez également prendre une vue plus plongeante sur la conception de votre blog et regarder comment séparée des éléments de blog aligner un à l'autre. Par exemple, la ligne en pointillé vous permet de voir comment le nom du blog, slogan, post de blog le titre et contenu du message tout alignement sur la gauche.

Utilisez des grilles ou des lignes à l'aide dans le placement
Si vous concevez votre propre blog, vous êtes le plus susceptible à l'aide d'un thème ou d'un cadre qui prend déjà en considération l'alignement. Toutefois, si vous concevez-tête de votre blog ou d'autres éléments qui composent conception globale de votre blog, des grilles ou des lignes peuvent aider à assurer que les parties de votre conception line up.
L'utilisation d'un système de grille vous fournit un guide pour que vos éléments de conception ne regardent pas comme ils ont été placés au hasard ici et là. Certains programmes de conception comme Adobe Illustrator ou Photoshop ont des paramètres à afficher des grilles et la possibilité d'ajouter des lignes de guidage. Dans Adobe Photoshop, la conception d'une grille en sélectionnant Affichage-Show-Grid. Dans Photoshop Elements 11, vous choisissez Afficher-Grid.
Quand il vient à l'alignement du texte dans vos messages de blog réels, vous ne devez pas vous inquiéter trop. Les plateformes de blogs comme WordPress défaut pour l'alignement de votre texte à gauche, mais vous pouvez changer cela en cliquant simplement sur les icônes qui permettent d'ajuster votre alignement à droite, au centre ou complète (justifiée).






