Marque de votre site mobile de wordpress avec un design de blog gratuit
La plupart des plug-ins mobiles WordPress pour la conception de votre blog sont personnalisables. Vous pouvez personnaliser un plug-in mobile pour votre blog en changeant les couleurs et les thèmes, en ajoutant un logo icône personnalisée, et la mise en page d'accueil personnalisée. Avec le plug-in mobile WPtouch, vous pouvez ajouter l'image de marque qui complète le design de votre blog et le rend plus facile à naviguer.
Sommaire
- De votre tableau de bord wordpress, choisissez paramètres-wptouch.
- Sous paramètres généraux, changer le titre du site.
- Changer la page d'accueil pour les utilisateurs mobiles.
- Changer les images qui apparaissent à côté de chaque billet de blog.
- Sous style options de couleur, changer les couleurs et les polices.
- Sous défaut icône personnalisée piscine, ajouter de nouvelles icônes.
- Choisissez les icônes pour les logos et certains types de pages.
Avant de commencer ces étapes, assurez-vous que vous avez installé le plug-in WPtouch.
De votre tableau de bord WordPress, choisissez Paramètres-WPtouch.
Vous verrez les paramètres ou l'icône Paramètres vers le bas de la liste sur le côté gauche. Si vous avez installé WPtouch, alors il apparaîtra dans le menu sous Paramètres.

 Agrandir
AgrandirSous Paramètres généraux, changer le titre du site.
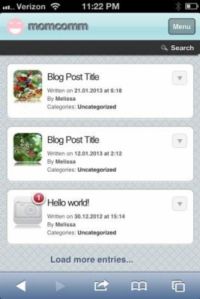
Dans cet exemple, le titre de ce site mobile a déjà été changé. Le titre du site “ momcomm ” apparaît en haut, juste en dessous de la barre de notifications. Seulement vos lecteurs mobiles verront ce titre, de sorte que vous pouvez inclure “ mobile ” à ce titre, et les utilisateurs de PC ne seront pas remarquer.
Changer la page d'accueil pour les utilisateurs mobiles.
Vous pouvez concevoir une page d'accueil spéciale que seuls les utilisateurs mobiles pourront voir, avec un agencement plus simple de fonctionnalités qui semble mieux sur un écran plus petit. Faites défiler à l'accueil Re-Direction, puis sous WPtouch page d'accueil, choisissez le nom de la page d'accueil mobile à partir de la liste déroulante.
Changer les images qui apparaissent à côté de chaque billet de blog.
Faites défiler jusqu'à Annonces Déposer Options. Ceci est où vous décidez si chaque poste doit être orné d'un calendrier (avec la date de la poste a été écrit) ou une image de l'ensemble de l'image sélectionnée. L'image par défaut est une icône de caméra générique, comme celui de la “ Bonjour tout le monde ” poster dans la figure ci-dessus.
Ici, vous sélectionnez également les données qui apparaît pour chaque billet de blog, comme le nom, les catégories et les étiquettes de l'auteur.
Sous Style Options de couleur, changer les couleurs et les polices.
Faites défiler jusqu'à style Options de couleur. Ici vous pouvez changer le thème de fond et de police de texte à l'un des nombreux soutenu par WPtouch. (Plus d'options de personnalisation sont disponibles dans la version Pro).

 Agrandir
AgrandirSous défaut Icône personnalisée Piscine, ajouter de nouvelles icônes.
Faites défiler jusqu'à Par défaut Piscine icône personnalisée pour trouver un tableau d'icônes essentiellement auto-explicative, comme indiqué ici. Ici, les deux dernières icônes sur la rangée du bas ont été ajoutées personnalisé. Vous pouvez ajouter des icônes personnalisées à utiliser pour le logo en haut de la page d'application mobile, ainsi que des icônes pour d'autres pages. Cliquez sur Ajouter pour ajouter de nouvelles icônes à partir de votre ordinateur.
Choisissez les icônes pour les logos et certains types de pages.
Pour personnaliser une section avec une icône spéciale, faites défiler vers le bas pour le logo Icône / Menu Articles Section Pages icônes. Choisissez l'icône que vous souhaitez utiliser comme votre principale de conception de logo dans le premier menu déroulant: Logo L'écran d'accueil des icônes de signet.
Pour changer une icône pour toute autre page, à partir des pages Section Icône, choisissez la page que vous souhaitez personnaliser, puis choisissez une icône dans le menu déroulant. Lorsque vous avez terminé, faites défiler vers le bas et cliquez sur Enregistrer les options.
Lors de la personnalisation de plusieurs parties de vos pages mobiles tout à la fois, veillez à cliquer sur Enregistrer les options souvent. Vos choix ne seront pas rendues permanentes jusqu'à ce que vous faites.





