Conception de sites Web mobile pour les nuls
Comme vous commencez à penser à la meilleure façon de concevoir la version mobile (ou versions) de votre site Web, examiner les défis uniques du Web mobile. Voici quelques considérations à garder à l'esprit que vous concevez des sites pour le Web mobile:
Assurez-vous que votre conception adapte sur les petits écrans.
Images de limites et texte de sorte pages se chargent rapidement, même à des vitesses lentes de connexions.
Créer des liens et d'autres options de navigation qui sont faciles à cliquer sur un (graisse) doigt, stylet, ou d'autres options d'entrée limitée.
Vos visiteurs ont un besoin urgent d'informations. Beaucoup de gens se tournent vers le Web mobile parce qu'ils doivent. Vos visiteurs peuvent être perdues, en retard, ou vraiment besoin de savoir qui a remporté le Super Bowl en 1987 pour gagner un pari de bar.
Heure et lieu matière. Ne pas oublier que vos utilisateurs ont accès à plus que votre site Web et que leurs actions sont susceptibles d'être affectés par l'endroit où ils sont, ce moment de la journée, et même si il pleut.
Choisissez une stratégie Web Conception mobile
Votre approche de la conception d'un site Web mobile dépend de contenu de votre site, vos ressources et votre auditoire. Les conseils suivants peuvent vous aider à comprendre les stratégies possibles de conception Web mobile et en choisir un qui fonctionne pour vous:
Créer un simple version de votre site: Cette stratégie garantit que le plus grand nombre de visiteurs de votre site peut au moins obtenir l'information la plus importante sur votre site (comme votre numéro de téléphone quand ils sont sur le chemin de votre bureau). Assurez-vous que la conception fonctionne même sur de bas de gamme des appareils mobiles et un lien vers votre site à partir du bureau. Le site Web http://mobilynx.net, montré dans la figure, est conçu pour fonctionner sur une variété de dispositifs mobiles et fournit une collection organisée de liens vers d'autres sites conçus pour le Web mobile.

Concevoir plusieurs versions: Beaucoup de concepteurs de créer différentes versions d'un site Web et les visiteurs automatiquement directs à la version qui est mieux optimisée pour leur taille de l'écran et les fonctions prises en charge par leur téléphone ou dispositifs.
Si vous avez le temps, l'expertise, ou le budget, concevoir différentes versions de votre site Web, chaque optimisé pour les différentes tailles et capacités des différents appareils, est la meilleure stratégie.
Utilisez adaptation de contenu: Fondamentalement, vous créez un design de site Web, puis l'adapter à chaque appareil. Ainsi, la structure de base du site sera le même sur tous les appareils, mais des éléments spécifiques, tels que les formats d'image ou l'apparition de vidéos va changer en fonction de ce que l'appareil peut supporter.
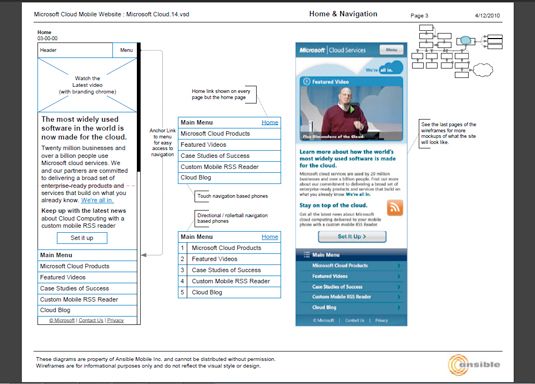
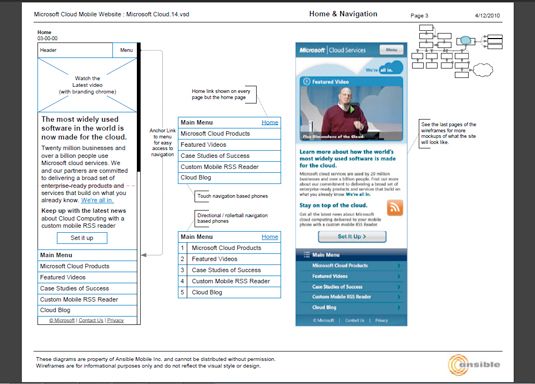
Lorsque vous développez un site en utilisant l'approche contenu d'adaptation, il est bon de commencer par la création d'un fil de fer, une sorte de plan pour la conception de votre site, comme indiqué dans la figure

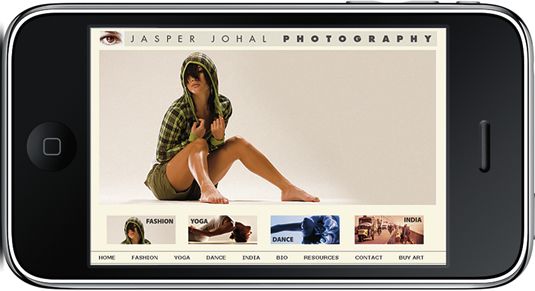
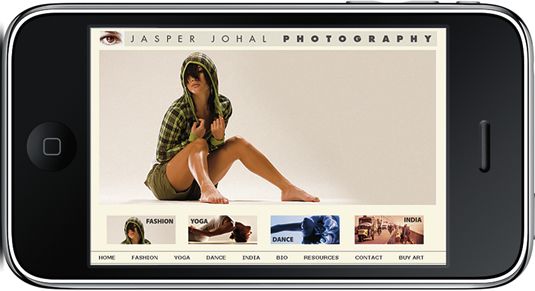
Conception d'une version haut de gamme: Cela fonctionne si vous savez que vos visiteurs utilisent principalement un iPhone haut de gamme ou Droid, le nom utilisé pour les téléphones qui fonctionnent sur le système d'exploitation Android de Google. Photographie du site Web de Jasper Johal, montré dans la figure, paraît bien sur un iPhone et un ordinateur de bureau.

Utilisez Location-Based moteurs de recherche pour mobile
La recherche mobile est en train de devenir la prochaine grande bataille hyper-concurrentiel. Tous les suspects habituels sont déjà là, coups de sortir des parts de marché, mais d'autres, des moteurs, plus spécialisées basés sur la localisation recherche mobile surgissent dans l'espoir de se tailler une place pour eux-mêmes. Voici quelques-uns des principaux acteurs:
AOL Mobile: http://wap.aol.com
Ask.com Mobile: http://m.ask.com
Bing Mobile: http://m.bing.com
Find.Mobi: http://find.mobi
Google Mobile: google.com/m
Taptu: http://m.taptu.mobi
Yahoo! Mobile: http://m.yahoo.com
A propos Auteur
 Détecter et appareils mobiles directs
Détecter et appareils mobiles directs Avant de plonger dans les détails de façons les plus complexes de la gestion de la détection de l'appareil, cette section commence par un aperçu. Si vous souhaitez offrir des versions différentes d'un site à des milliers de différents…
 Optimiser les conceptions web pour l'iPhone
Optimiser les conceptions web pour l'iPhone L'écran de l'iPhone est petite, mais essayez d'arrêter de penser à des contraintes et de commencer à se concentrer sur les incroyables nouvelles opportunités - comme attirer un public de personnes en mouvement - des gens qui peuvent être…
 Iphone Test conçoit avec Safari
Iphone Test conçoit avec Safari Le plus proche vous pouvez venir à avoir Safari sur un iPhone ou iPad est Safari sur un ordinateur. Il a quelques différences notables, y compris la taille de l'écran plus grand que la plupart des gens utilisent les ordinateurs et le fait que…
 Couvrez vos bases avec cette liste de référencement mobile du tâches
Couvrez vos bases avec cette liste de référencement mobile du tâches La grande majorité des Américains surfer sur le web à partir de leurs téléphones. Voici une liste de tâches de conception de sites Web et d'optimisation mobiles de référence rapide. Lors de votre site mobile, assurez-vous de cocher les…
 Comment optimiser votre site à classer dans les résultats de recherche mobile
Comment optimiser votre site à classer dans les résultats de recherche mobile Rendre votre site mobile optimisé signifie la réflexion sur les facteurs qui peuvent aider votre site rang plus élevé dans les moteurs de recherche les pages de résultats - comme en vous assurant que vous utilisez des mots-clés, l'optimisation…
 Comment tester votre modèle de site Web sur Squarespace
Comment tester votre modèle de site Web sur Squarespace Lors du réglage de styles sur Squarespace, vous devez tester votre site sur différents appareils tels qu'un iPhone, un téléphone Android, un iPad et un Kindle Fire ou autre tablette, en particulier si vous ajoutez votre propre code CSS…
 Les médias sociaux métriques: suivi de l'activité d'un dispositif mobile sur les sites réguliers
Les médias sociaux métriques: suivi de l'activité d'un dispositif mobile sur les sites réguliers Pour faire face à la partie mobile de métriques de médias sociaux, vous pouvez faire un peu de repérage mobile dans Google Analytics. Pour cette raison, il n'y a pas de temps comme le présent pour commencer des plans de pose pour un version…
 Choisissez une stratégie de conception Web mobile
Choisissez une stratégie de conception Web mobile Votre approche de la conception d'un site Web mobile dépend de contenu de votre site, vos ressources et votre auditoire. Les conseils suivants peuvent vous aider à comprendre les stratégies possibles de conception Web mobile et en choisir un qui…
 Choisir une stratégie pour votre conception de Web mobile
Choisir une stratégie pour votre conception de Web mobile Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Optimisation de vos projets web mobiles pour l'iPhone
Optimisation de vos projets web mobiles pour l'iPhone Oui, l'écran de l'iPhone est petit, mais il faut arrêter de penser à des contraintes et de commencer à se concentrer sur les nouvelles opportunités étonnantes iPhone offres de conception de sites Web - par exemple en attirant un public de…
 IPhone & iPad conception de sites Web pour les nuls
IPhone & iPad conception de sites Web pour les nuls Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Concevez votre blog pour être mobile convivial
Concevez votre blog pour être mobile convivial Il est important de concevoir votre blog pour les lecteurs qui visitent votre blog sur un appareil mobile. Parce que les appareils mobiles ont de petits écrans, le design de votre blog ne peut pas apparaître le même que sur les grands dispositifs…
 Développement de sites Web de marketing mobile
Développement de sites Web de marketing mobile PDA et la plupart des smartphones avec accès Internet complet, peuvent promouvoir votre site web ou à fournir des contenus tels que des nouvelles, des sports, des blogs, des vidéos et des jeux. Les utilisateurs peuvent utiliser le Wi-Fi ou de…
 Garder le contact avec l'industrie mobile et des changements technologiques
Garder le contact avec l'industrie mobile et des changements technologiques Plusieurs associations professionnelles peuvent être utiles pour vous tenir au courant des changements à la technologie mobile et l'industrie. Suivez, joindre, et de vérifier les sites Web pour les dirigeants et les associations suivantes mobiles…