Créer un cadre adaptable avec HTML5
Avant de créer un cadre pour un site Web qui sera affiché sur l'iPhone et l'iPad, il est utile de penser à l'avance sur la façon dont vous voulez que vos pages à regarder lorsque vous ajoutez les styles. Ceci est où filaires peuvent vraiment aider.
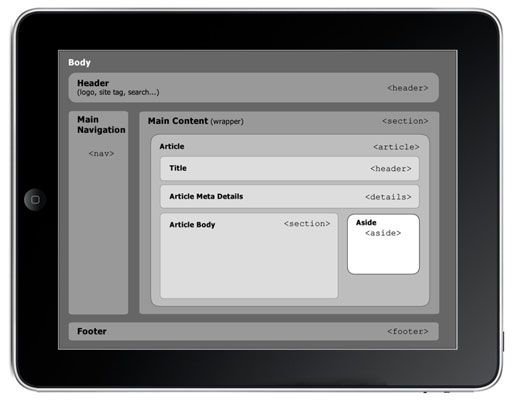
Dans les figures suivantes, vous voyez trois modèles filaires différents pour la première page d'un site web simple blog - le premier est pour l'iPhone, et les deux suivants sont pour l'iPad (l'un pour le mode paysage et l'autre pour le mode portrait).



Nous allons explorer trois modèles filaires relativement simples qui serait idéal pour un blog de base. Dessins filaires, tels que ceux représentés, peuvent vous guider dans la création d'un cadre pour votre site en HTML.
Comme vous décidez comment développer votre site, gardez à l'esprit que vous pouvez créer trois pages HTML complètement différentes, chacune avec sa propre feuille de style pour atteindre ces trois affichages différents.
Si vous avez pris cette route, vous aurez besoin d'utiliser un script de détection de l'appareil, un programme complexe qui peut détecter le type de dispositif utilisé par les visiteurs à votre site et ensuite les diriger vers la meilleure version de chaque page pour ce périphérique. Si vous concevez un site Web mobile qui a besoin d'atteindre le public le plus large, qui est la meilleure façon d'aller.
L'avantage de se concentrer sur l'iPhone et l'iPad est que vous ne devez pas aller à tous la peine de créer un script dispositif de détection. Voilà parce que le navigateur web Safari sur l'iPhone et l'iPad peut lire plusieurs fichiers CSS, quelque chose que beaucoup d'autres navigateurs de téléphones portables ne sont pas capable de faire.
Ainsi, vous pouvez utiliser les CSS pour créer des modèles qui fonctionnent bien sur les navigateurs les plus récents sur les ordinateurs de bureau et portables, ainsi que l'iPhone et l'iPad.
Bien que vous pouvez créer complètement différentes pages pour l'affichage dans chaque appareil, l'option la plus efficace est de créer une page en HTML et ensuite utiliser trois ensembles différents de feuilles de style pour adapter la conception. Avec cet objectif à l'esprit, de créer un cadre de la première page, puis utiliser les CSS pour créer des conceptions différentes de ce que une page HTML.
Maintenant, voici la partie qui peut sembler un peu fou si vous n'êtes pas déjà familier avec toutes les choses que vous pouvez faire avec CSS. Le même code HTML peut être utilisée pour créer l'ensemble des trois conceptions représentées sur les figures. Le positionnement des éléments, tels que le côté, se fait avec CSS.




