Créer des dégradés avec CSS 3
Dégradés sont un effet préféré de graphistes partout parce que les gradients de créer une transition en douceur de la couleur. Ajout des dégradés à l'arrière-plan d'une page Web ou de sections dans une page ajoute richesse et la profondeur à une conception.
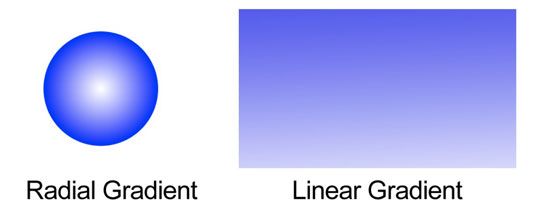
Dans la figure, vous pouvez voir la différence entre un radial et un dégradé linéaire.

Dans les versions précédentes de CSS, si vous vouliez utiliser un gradient dans l'arrière-plan d'un élément, comme un tag, vous deviez utiliser une image. Si vous étiez intelligent, vous avez créé un 1 pixel de largeur graphique qui était aussi grand que vous vouliez le gradient et ensuite inséré comme un fond de sorte qu'il répétée pour remplir l'espace. Si vous avez conçu ainsi une image de fond, la taille du fichier d'image pourrait être petite, mais les limitations beaucoup.
Par exemple, vous aviez à faire le gradient aussi grand ou plus grand que l'espace que vous voulez remplir, ce qui a limité votre capacité à créer flexibles conceptions de page. De même, correspondant à une seconde image de fond derrière la pente, si une conception avait ce type d'image, était pas une tâche simple. En bref, ajoutant gradients à la page des dessins était possible, mais aussi un véritable tracas.
Entrez CSS 3 et designers du monde entier peuvent célébrer les nouvelles options de gradient pour résoudre tous ces vieux problèmes à la fois. Dégradés CSS générés avec 3 téléchargement plus rapide et ajustent automatiquement pour remplir parfaitement l'espace.
CSS 3 gradients peuvent être conçus comme linéaire ou radial, et vous pouvez appliquer différentes bandes de couleur à espacement différent le long du continuum. Dans l'ensemble, CSS 3 gradients peut être utilisé dans la plupart des situations où un concepteur voudrait utiliser une seule et constituent une amélioration importante de CSS.
Lorsque vous ajoutez un dégradé à un fond - que ce soit l'arrière-plan de la page entière ou un élément dans une page, comme un tag - le gradient ajuste automatiquement à remplir tout l'espace, sauf si vous spécifiez une taille. Dégradés peuvent également être utilisés dans la frontière d'éléments et de remplir le centre d'une balle dans une liste non ordonnée.
Voici la syntaxe la plus simple pour créer un dégradé linéaire en CSS 3 pour les navigateurs WebKit:
-webkit-gradient (linéaire,, , de( ), à( )) -
Les dégradés radiaux sont créés de cette façon:
-webkit-gradient (radiale,, , , [, ] *) -
Voici deux exemples de gradients utilisés comme une image de fond:
Le code suivant crée un dégradé linéaire avec deux couleurs:
background-image: -webkit-gradient (linéaire, en bas à gauche, en haut à gauche, la couleur-stop (0,32, #FFFFFF), la couleur-stop (0,66, # 245FAB)) -
Cet exemple de code crée un dégradé radial avec de multiples couleurs:

fond: -webkit-radial-gradient (radiale, centre de centre, 0, centre de centre, 70,5, à partir de (vert), à (jaune)) -
Voici le code utilisé pour créer le gradient dans les zones du corps, rubriques fond, et apartés dans le site Jelly Rancher montré dans la figure.
body {background-image: -webkit-gradient (linéaire, en haut à gauche, en bas à gauche, la couleur-stop (0, bleu), la couleur-stop (0,25, # 98fc45), la couleur-arrêt (1, transparent)) -}Dans l'exemple, vous pouvez voir que un gradient linéaire a été créé, qui commence au sommet et se déplace vers le bas. Vous pouvez faire varier la pente en démarrant dans le coin supérieur gauche et se terminant à l'angle inférieur droit, qui formerait le gradient le long d'un parcours en diagonale. Il existe également de nombreux arrêts de couleur représentées dans l'exemple, chacune représentant une couleur le long du gradient. L'exemple gradient progresse comme suit:
Commencez avec la couleur bleue: couleur arrêt (0, bleu).
Changer la couleur hexadécimal dans # 98fc45 à 25 pour cent: couleur arrêt (0,25, # 98fc45).
alors # 98fc45 devient transparente à travers le reste de la pente jusqu'à ce que le fond est totalement transparente: couleur arrêt (1, transparent).





