Créez des conceptions de Web spécifiques pour iPhone et iPad
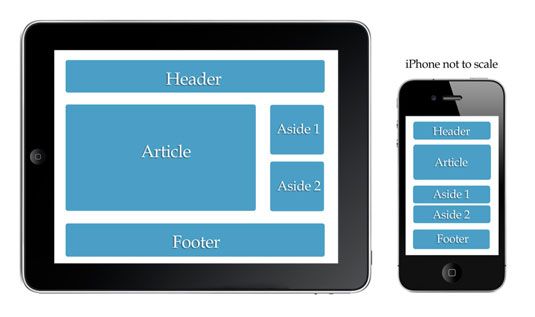
Si vous souhaitez optimiser vos pages pour regarder leur meilleur, vous devez tenir compte de la taille de l'écran et la résolution des différences entre l'iPhone et l'iPad. Remarquez le schéma simplifié illustrant un moyen commun concepteurs modifient leurs pages pour chaque appareil: organiser la mise en page pour le meilleur ajustement sur les différentes tailles d'écran.
Sommaire
Simplifiez vos créations pour le petit écran iPhone
Sur l'iPad, représenté sur le côté gauche de la figure, vous voyez beaucoup de place pour une deuxième colonne de sorte que les apartés peuvent être alignés à droite de l'article. Sur le côté droit de la figure, vous voyez que la meilleure pratique est de limiter votre conception à une colonne sur les petits écrans des iPhone et iPod touch.

Si vous regardez la figure et que, “ Attendez une minute - l'iPad est en mode paysage et l'iPhone est en mode portrait, et cela fait une grande différence, ” vous avez raison.
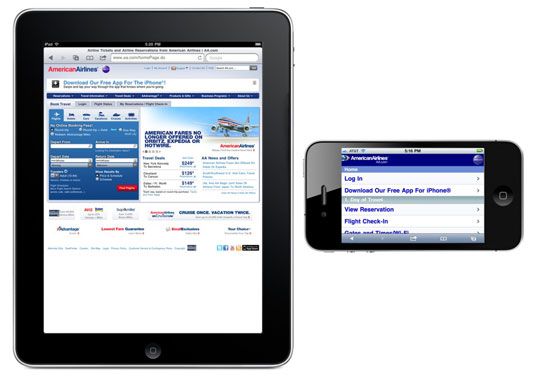
Maintenant vérifier ce chiffre de voir comment le site American Airlines utilise une seule colonne pour la conception iPhone, même en mode paysage, et utilise plusieurs colonnes sur l'iPad, même quand il est en mode portrait.

Remarquez sur l'iPhone que l'équipe American Airlines a changé non seulement la conception, mais aussi l'information qui est affichée, se concentrant sur les éléments les plus susceptibles d'être important pour une personne en mouvement, y compris vol facile check-ins.
Aperçu plusieurs modèles dans Dreamweaver
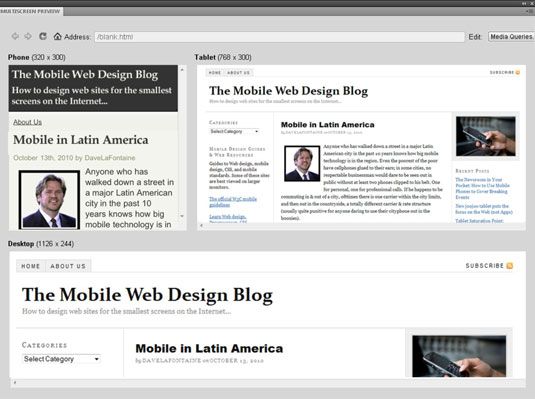
Si vous utilisez Adobe Dreamweaver, être sûr d'obtenir le HTML5 Pack de Dreamweaver. Cette extension est incluse dans mises à jour de Dreamweaver CS5 et versions ultérieures et peut être ajouté comme une extension de Dreamweaver versions 3 et 4. Comme vous pouvez le voir dans cet exemple, l'extension HTML5 vous permet de visualiser facilement trois versions différentes de vos feuilles de style à une du temps en affichant chacun dans une section distincte de l'écran.

Le HTML5 Pack pour Dreamweaver Dreamweaver CS3 et CS4 est un moyen utile pour vérifier rapidement vos conceptions pour voir comment les différentes feuilles de style CSS affectent eux, mais il ne supporte pas encore toutes les variations de HTML5 et CSS 3. Il faut aussi savoir que la limite “ immobilier ” dans le rapport vertical de ces extraits, il est difficile d'assurer que vous utilisez tout l'espace disponible en mode portrait.
Pour utiliser Adobe Dreamweaver pour afficher un blog créé avec WordPress, tel que celui illustré dans l'exemple, vous devez configurer votre ordinateur comme un serveur web - un processus qui est pas aussi difficile que vous pourriez imaginer. Vous trouverez des instructions détaillées pour la fabrication de Dreamweaver et le travail WordPress sur votre ordinateur de bureau.






