Créez des conceptions web pour l'iPad
L'iPad, avec son grand écran magnifique, peut vous amener à croire que vous ne devez faire quelque chose de spécial, mais les meilleures techniques de conception pour l'iPad ne sont pas les mêmes techniques que beaucoup ont utilisé pour concevoir pour le bureau.
Bien que l'iPad offre beaucoup plus écran de l'immobilier que l'iPhone, il crée toujours de nouveaux défis pour les concepteurs Web. Voici quelques choses à garder à l'esprit lors de la conception des sites Web pour l'iPad:
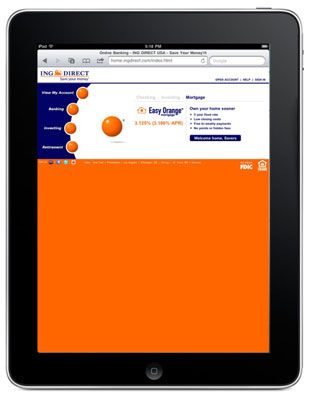
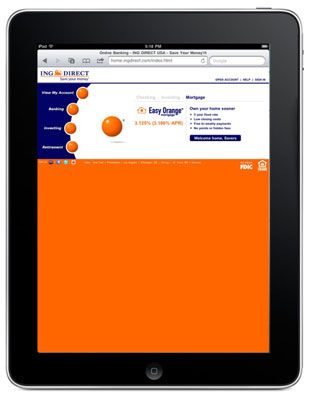
Concevoir pour les deux orientations: La capacité de transformer l'iPad de mode paysage au mode portrait modifie considérablement l'espace de l'écran pour vos créations web. Ce chiffre démontre combien d'espace de conception est gaspillée lorsque un site conçu uniquement pour le mode paysage est considéré en mode portrait.

Profitez de HTML5 et CSS 3: Lorsque vous concevez pour l'iPad, vous ne devez pas vous inquiéter à propos de tous les navigateurs web toujours utilisés sur les ordinateurs de bureau, de sorte que vous pouvez profiter pleinement de la dernière dans les technologies de conception de sites Web.
Essai iPad sur un iPad: Lorsque vous créez du contenu pour l'iPad, vous rappeler que vous êtes probablement en utilisant une machine qui est tout à fait différente de celle de vos visiteurs pourront utiliser quand ils voient votre travail.
Ne pas tester votre travail dans le même endroit où vous développez. Vous pouvez toujours avoir à faire plus de la conception et de codage de vos sites iPad alors qu'il était assis devant un ordinateur de bureau ou portable, mais quand vous avez terminé, étirer, et allez vous asseoir dans un fauteuil confortable pour voir comment il se sent d'utiliser votre le site et évaluer comment cela fonctionne: lorsque vous affichez sur un iPad.
Testez vos pages web designs dans différentes situations d'éclairage. Prenez l'iPad à l'extérieur pour voir comment vos pages regardent dans la lumière du soleil, et de mettre l'appareil au lit avec vous pour voir à quoi il ressemble quand vous cachez dans l'obscurité sous les couvertures.
A propos Auteur
 Pour les aînés: sillage, le sommeil, ou éteignez l'iPad
Pour les aînés: sillage, le sommeil, ou éteignez l'iPad L'iPad peut être activée ou désactivée comme tout autre appareil électronique. Vous pouvez aussi mettre l'iPad pour dormir, et se réveiller quand vous avez à nouveau besoin. Utilisation du mode de mise en veille (un état dans lequel l'écran…
 Choisissez la résolution d'image pour iPad et iPhone
Choisissez la résolution d'image pour iPad et iPhone La “ facteur wow ” de l'iPhone et l'iPad est qu'ils sont bien adaptés à l'affichage des images belles et réalistes. Pour le concepteur de sites Web, d'afficher des images correctement sur l'iPad et l'iPhone est une entreprise qui…
 Comparer les différents dispositifs
Comparer les différents dispositifs Si vous voulez concevoir des pages Web optimisées pour l'iPhone, l'iPad et l'ordinateur de bureau, vous devez d'abord comprendre les différences de conception de ces différents dispositifs. Le tableau donne un aperçu rapide des différences de…
 Créer un cadre adaptable avec HTML5
Créer un cadre adaptable avec HTML5 Avant de créer un cadre pour un site Web qui sera affiché sur l'iPhone et l'iPad, il est utile de penser à l'avance sur la façon dont vous voulez que vos pages à regarder lorsque vous ajoutez les styles. Ceci est où filaires peuvent vraiment…
 Créer un design web pour tous les périphériques
Créer un design web pour tous les périphériques Si l'idée de concevoir un portrait et paysage web design iPhone et un portrait et paysage conception iPad - juste pour une seule page Web - a vous sentir débordé, voici un certain soulagement.Le navigateur web Safari fait un bon travail…
 Créez des conceptions de Web spécifiques pour iPhone et iPad
Créez des conceptions de Web spécifiques pour iPhone et iPad Si vous souhaitez optimiser vos pages pour regarder leur meilleur, vous devez tenir compte de la taille de l'écran et la résolution des différences entre l'iPhone et l'iPad. Remarquez le schéma simplifié illustrant un moyen commun concepteurs…
 Déplacer vers HTML5 et CSS 3 pour la conception web
Déplacer vers HTML5 et CSS 3 pour la conception web Lors de la planification d'une nouvelle conception de sites Web, rappelez-vous que de nombreuses versions différentes de HTML sont maintenant en cours d'utilisation sur le web. Toutes les versions les plus récentes travailler dans le (système…
 Conceptions de pages pour vues portrait et paysage
Conceptions de pages pour vues portrait et paysage Lorsque vous mettez sur un iPhone ou un iPad, l'orientation d'une page Web ajuste automatiquement en conséquence. Le navigateur web Safari agrandit intelligemment (ou réduit) les pages web pour adapter à l'écran, mais il est pas parfait. Même…
 Des tests d'assurance qualité pour les sites web mobiles
Des tests d'assurance qualité pour les sites web mobiles Avant de lancer un nouveau site destiné à l'iPhone et l'iPad, toujours tester pleinement son design et de fonctionnalité sur l'iPhone ou l'iPad, pour assurer que le site ressemble et fonctionne de la façon dont vous pensez qu'elle le devrait.…
 Iphone Test conçoit avec Safari
Iphone Test conçoit avec Safari Le plus proche vous pouvez venir à avoir Safari sur un iPhone ou iPad est Safari sur un ordinateur. Il a quelques différences notables, y compris la taille de l'écran plus grand que la plupart des gens utilisent les ordinateurs et le fait que…
 Choisir une stratégie pour votre conception de Web mobile
Choisir une stratégie pour votre conception de Web mobile Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Comment créer des conceptions Web mobiles ipad-friendly
Comment créer des conceptions Web mobiles ipad-friendly L'iPad, avec son grand écran magnifique, peut vous amener à croire que vous ne devez faire quelque chose de spécial dans votre conception de Web mobile, mais les meilleures techniques de conception web pour l'iPad ne sont pas les mêmes que…
 IPhone & iPad conception de sites Web pour les nuls
IPhone & iPad conception de sites Web pour les nuls Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Faire bon usage de la commercialisation de l'iPad
Faire bon usage de la commercialisation de l'iPad En plus de l'utilisation de l'iPad comme un outil pour améliorer les présentations de la productivité des ventes et de marketing, le dispositif ouvre de nouvelles perspectives pour le marketing. Parce que les comprimés ont de navigateurs Web…