Ne pas encombrer l'écran avec des options de navigation
Dans les options de navigation à la plupart des sites traditionnels, des liens vers toutes les pages principales sont toujours visibles. Un site typique comprend une rangée de liens à travers le haut ou le côté supérieur gauche ou à droite de l'écran avec des liens vers les principales communes sections, y compris la page d'accueil, la page Qui sommes, et d'autres sections importantes.
Garder les liens de navigation en haut de chaque page les rend facilement trouver mais encombre l'espace de conception. Ajoutez votre logo et d'autres éléments de marque, des liens sous-marines, et, éventuellement, la publicité et - beurk - quel gâchis.
Pas étonnant de sites de journaux sont toujours décrits comme “ occupé ” et la plupart des modèles de blog sont considérés comme ennuyeux. Bachotage trop d'informations sur chaque page, avant même de commencer à ajouter du contenu, il est difficile de garder les choses intéressantes.
Considérons maintenant l'approche que la plupart des concepteurs ont pris à la création d'applications iPad. Dans la conception de sites web pour l'iPad et l'iPhone, vous pouvez bénéficier de la nouvelle génération de concepteurs d'applications qui sont là.
Une grande variété d'applications iPad, y compris les magazines populaires Wired et Sports Illustrated, afficher deux zones cohérentes où les concepteurs d'applications sont placer des éléments de navigation:
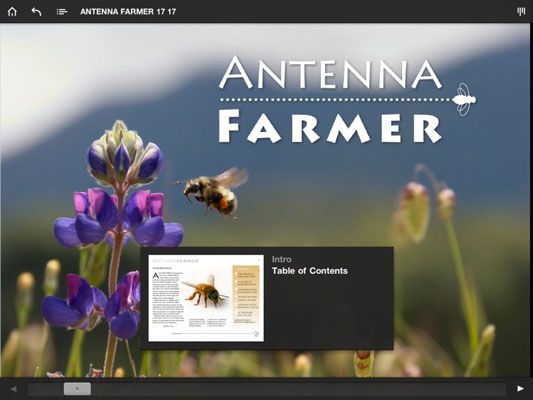
Dans le coin supérieur gauche ou à droite de la page: Contrairement aux pages Web, les liens de navigation dans la plupart des applications ne sont visibles que lorsque vous appuyez sur une icône, comme l'icône Accueil dans le coin supérieur gauche, comme indiqué dans le magazine Honeybee.

En bas de la page: Encore une fois, un ensemble facultatif de liens de navigation apparaît uniquement lorsque vous appuyez sur le bas de l'écran, comme le montre cette figure.

Cette nouvelle pratique de conception pourrait être un nouveau moyen utile pour concevoir des pages Web ainsi que des applications. La conception représentée sur les figures a été initialement créé comme une application pour l'iPad. Il a été conçu à l'aide de nouveaux outils de publication numérique d'Adobe, qui sont idéales pour la création de magazines interactifs et améliorés e-books.
Mais après la conception a été achevée avec des outils de publication numérique d'Adobe, qui créent automatiquement les liens de navigation indiquées, il n'y avait aucune raison de ne pas faire la même chose dans une version de la page web.
Donc, la même conception a ensuite été recréé en HTML et CSS et testé dans le navigateur Web Safari. Voil # 224-! Cette approche à la navigation fonctionne à merveille sur le Web mobile ainsi, et il laisse beaucoup plus de place pour créer des designs attrayants qui remplissent l'écran sur l'iPad.
Même dans la version de la page Web de ce site, le menu déroulant ci-contre apparaît uniquement lorsque vous appuyez sur l'icône Accueil. Le menu disparaît dès que vous appuyez sur un lien dans la liste.






