Améliorer votre site avec des polices personnalisées
Pour la plupart des concepteurs de sites Web, la police des polices fait pas
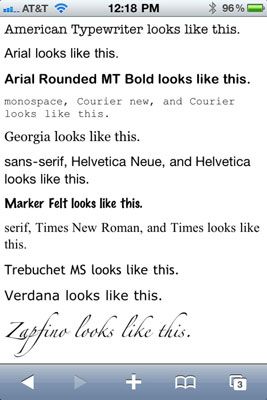
deborde. Les 11 polices intégrées dans les Apple iOS, représentés sur cette figure, sont très insuffisants. Concepteurs graves passent des heures à la recherche de la bonne police pour transmettre le sentiment qu'ils veulent susciter dans un design. Voilà pourquoi de nombreux designers sont ravis que CSS 3 propose une nouvelle solution.
La @ font-face option, le nouvel en CSS 3, vous permet de relier à toute police qui est disponible à partir d'un serveur Web. Ajouter un peu d'ombre et d'autres éléments de style avec CSS, et vous pouvez créer de fantastiques effets de police sans avoir recours à l'ancienne solution de contournement pour les polices limitées: l'enregistrement des images de texte stylé créé dans Photoshop.
Après avoir généré le code que vous avez besoin sur Font Squirrel, vous pouvez commencer à utiliser la police sur vos pages web en quelques étapes simples. L'exemple suivant montre le code que vous voyez si vous avez une police personnalisée à travers le générateur Font Squirrel.
Tout d'abord, vous ajoutez la police dans la région de la tête de votre page en utilisant cette syntaxe:
@ font-face {font-family: 'GoodDogRegular'-src: url (' GoodDog-webfont.eot ') - src: url (' GoodDog-webfont.eot Idéfix?) Format ('EOT'), url (' GoodDog-webfont.woff ') Format (' WOFF '), url (' GoodDog-webfont.ttf ') Format (' TrueType '), url (' GoodDog-webfont.svg # webfontx1QlgLst ') Format (' svg ') - font-weight:-font-style normal: normal-}Ensuite, vous incluez la police dans une règle de style, et vous pouvez l'appliquer à tout texte sur votre page.
.stylename {font-family: 'GoodDogRegular'-}Suivez ces étapes pour ajouter l'une des polices dans le Google Font Directory à vos pages:
Ouvrez un navigateur Web (nous recommandons Safari: la version de bureau est plus proche de la version iOS) et visiter Google Web Fonts.
Cliquez sur le nom d'une police pour sélectionner la police que vous souhaitez utiliser dans votre conception.
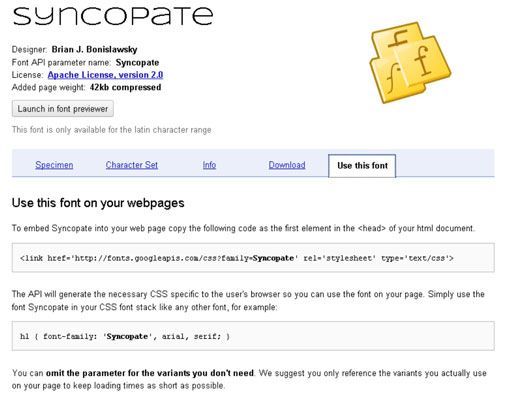
Cliquez sur l'onglet Utilisez cette fonte au haut de la page pour générer le code dont vous avez besoin, comme illustré.

Copiez le lien dans le premier champ et le coller dans la zone de la tête de votre page web.
Copiez le code de la famille de polices dans le second champ de la page de la police Google Font Directory et le coller dans la feuille de style CSS de votre page Web.
Dans l'exemple illustré, vous voyez que Google a généré la règle dans un style pour le tag. Vous pouvez utiliser ce code pour créer un style pour le tag avec la police que vous avez sélectionné, mais vous avez aussi la possibilité d'ajouter la règle de la police à tout autre style CSS.
Appliquer la règle au texte dans votre page web.
Si vous utilisez l'ensemble règle prévue par Google, tout texte formaté avec le tag affiche dans cette police. Si vous créez un nouveau style de classe ou ID avec la police dans le cadre de la règle, vous appliquer le style à votre texte pour la police à comparaître, tout comme vous auriez à appliquer tout autre style.






