Comment concevoir pour les différents navigateurs web
Bien que votre public peut différer, vous pouvez créer des sites Web qui semblent bonnes dans Safari sur l'iPhone et l'iPad sans compromettre la conception de la page lorsque l'affichage dans les navigateurs Web les plus populaires sur l'Internet.
Sommaire
Si vous voulez faire un site étonnant aspect avec beaucoup de fonctionnalités utiles et des tonnes de “ facteur wow, ” vous pouvez concevoir vos pages web avec le code pour les rendre bien dans les navigateurs web qui visitent votre site Web.
Il est une bonne idée de cibler (et tester) vos créations en utilisant les deux versions les plus récentes de chacun des navigateurs Web les plus populaires sur les ordinateurs de bureau et portables.
Au moment d'écrire ces lignes, les navigateurs dans la liste ci-dessous étaient les plus populaires - et les mieux utilisés pour tester et cibler votre conception:
Chrome: Versions 7, 8, 9
Firefox: Versions 3.5, 3.6, 4.0
Internet Explorer: Versions 8, 9
Opera: Versions 10, 11
Safari: Les versions 4, 5
Découvrez les préférences du navigateur de votre auditoire
Si vous n'êtes pas sûr de navigateurs vos visiteurs utilisent, vous pouvez probablement trouver par la visualisation des journaux de trafic de votre site Web. La plupart des sites ont une façon de suivre le trafic, et en cherchant vos journaux Web, vous pouvez voir quels types de navigateurs et appareils visitent votre site.
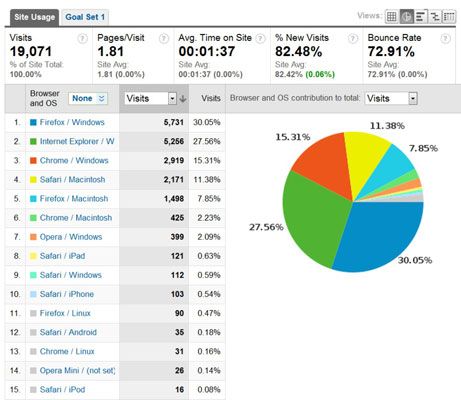
Une excellente façon de suivre le trafic est Google Analytics, auquel vous pouvez ajouter gratuitement à tout site pour suivre les sources de trafic, mesure qui navigateurs visiter votre site, ainsi que bien d'autres choses. Dans cette figure, vous voyez comment Google Analytics répertorie tous les types de navigateurs et appareils visitant un de nos sites.

La circulation routière et les changements d'utilisation du navigateur au fil du temps, alors assurez-vous de revoir vos propres rapports régulièrement et tester votre code avec chaque nouvelle version de navigateur. Comprendre vos propres visiteurs peut vous aider à choisir le chemin qui fonctionne le mieux pour votre site.
Comparez HTML et le support des CSS entre les navigateurs web
Lorsque vous créer des sites Web pour l'iPhone et l'iPad et les visiteurs de votre site Web avoir un de ces appareils, vous pouvez faire confiance qu'ils ont la dernière version de Safari, qui est l'un des meilleurs navigateurs pour supporter les dernières fonctionnalités de HTML5 et CSS 3.
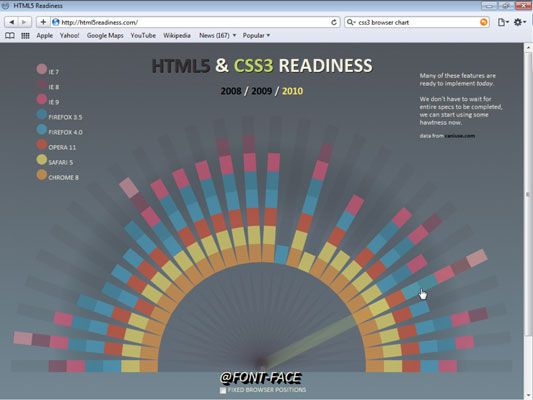
Si vous allez à concevoir des pages avec le code droit pour les bonnes navigateurs, vous devez identifier les navigateurs prennent en charge les balises. Heureusement, un certain nombre de ressources en ligne peut vous aider, y compris Puis-je utiliser et son site compagnon visuellement attrayant, HTML5 préparation montré dans cette image:

Un autre site utile pour comparer et comprendre le soutien de navigateur pour le CSS 3 est CSS3 S'il vous plaît.




