Optimiser les conceptions web pour l'iPhone
L'écran de l'iPhone est petite, mais essayez d'arrêter de penser à des contraintes et de commencer à se concentrer sur les incroyables nouvelles opportunités - comme attirer un public de personnes en mouvement - des gens qui peuvent être debout juste devant votre restaurant, par exemple, alors qu'ils regardent le menu sur votre site Web et examiner l'opportunité de manger là-bas.
Ainsi quelques points clés sur la conception pour l'iPhone.
Rappelez-vous que chaque pixel compte. Vous ne disposez pas de beaucoup de place pour jouer, alors assurez-vous de ne pas perdre un seul pixel dans vos créations.
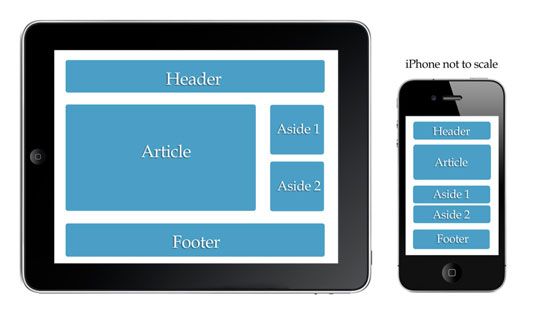
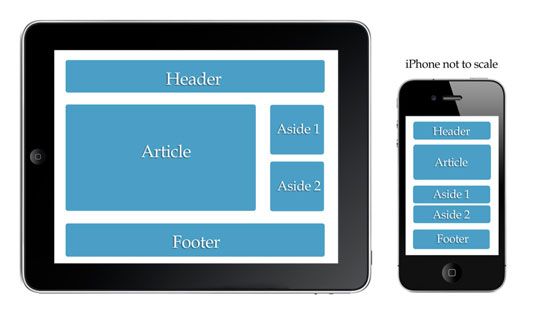
Créer des dessins avec une seule colonne d'informations pour l'iPhone. Mises en page sur plusieurs colonnes ne correspondent tout simplement pas bien sur de petits écrans.
Reportez-vous à la figure pour une comparaison rapide d'une conception qui est optimisé pour l'iPhone par rapport à l'iPad.

Lorsque vous créez une conception spéciale pour l'iPhone, être sûr d'inclure un lien vers la version de bureau de votre site. Les visiteurs de votre site mobile peuvent déjà être familier avec la version de bureau et peuvent préférer visiter la version qui est déjà familier pour eux, même si ils utilisent un iPhone.
La version mobile du navigateur web Safari vise à afficher un site de bureau ainsi que d'un ordinateur de bureau fait, et, à l'exception de la taille d'écran plus petit, il est sacrément proche.
A propos Auteur
 Créez des conceptions de Web spécifiques pour iPhone et iPad
Créez des conceptions de Web spécifiques pour iPhone et iPad Si vous souhaitez optimiser vos pages pour regarder leur meilleur, vous devez tenir compte de la taille de l'écran et la résolution des différences entre l'iPhone et l'iPad. Remarquez le schéma simplifié illustrant un moyen commun concepteurs…
 Conception d'un mobile iPhone & iPad public
Conception d'un mobile iPhone & iPad public Peu importe quel appareil vous ciblez dans vos créations, le premier élément à considérer est votre public. Quand un public utilise un iPhone, vous pouvez supposer qu'ils sont mobiles et très probablement sur le mouvement - ils peuvent même…
 Images de conception pour l'iPhone et l'iPad
Images de conception pour l'iPhone et l'iPad Ayant images accrocheur sur votre site Web est l'une des meilleures façons d'attirer iPhone et iPad amateurs soucieux de leur image. Mais bachotage une image haute résolution qui peut être soufflé jusqu'à la taille de l'affiche sur un écran de…
 Hôte vidéo mobile sur youtube
Hôte vidéo mobile sur youtube Pour les concepteurs Web mobiles qui ne veulent pas se battre pour trouver de nouvelles lexiques entiers de spécifications techniques, l'option la plus simple est de laisser YouTube, montré dans la figure, faire tout le travail de l'hébergement…
 Comment les utilisateurs à naviguer dans un monde de l'écran tactile
Comment les utilisateurs à naviguer dans un monde de l'écran tactile La façon dont les visiteurs de votre site d'interagir avec vos pages et de naviguer vos liens est radicalement différent sur un iPhone ou un iPad à un ordinateur de bureau ou portable. Les visiteurs du site en utilisant un iPhone ou un iPad…
 Des tests d'assurance qualité pour les sites web mobiles
Des tests d'assurance qualité pour les sites web mobiles Avant de lancer un nouveau site destiné à l'iPhone et l'iPad, toujours tester pleinement son design et de fonctionnalité sur l'iPhone ou l'iPad, pour assurer que le site ressemble et fonctionne de la façon dont vous pensez qu'elle le devrait.…
 Iphone Test conçoit avec Safari
Iphone Test conçoit avec Safari Le plus proche vous pouvez venir à avoir Safari sur un iPhone ou iPad est Safari sur un ordinateur. Il a quelques différences notables, y compris la taille de l'écran plus grand que la plupart des gens utilisent les ordinateurs et le fait que…
 Testez votre site avec l'iPhone et l'iPad
Testez votre site avec l'iPhone et l'iPad Un énorme avantage de se concentrer sur l'iPad / iPhone que vous concevez un site web est que vous pouvez relativement facilement tester vos conceptions. Même si vous avez seulement la version de bureau de Safari (disponible sur les deux systèmes…
 Choisissez une stratégie de conception Web mobile
Choisissez une stratégie de conception Web mobile Votre approche de la conception d'un site Web mobile dépend de contenu de votre site, vos ressources et votre auditoire. Les conseils suivants peuvent vous aider à comprendre les stratégies possibles de conception Web mobile et en choisir un qui…
 Choisir une stratégie pour votre conception de Web mobile
Choisir une stratégie pour votre conception de Web mobile Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Comment créer des conceptions Web mobiles ipad-friendly
Comment créer des conceptions Web mobiles ipad-friendly L'iPad, avec son grand écran magnifique, peut vous amener à croire que vous ne devez faire quelque chose de spécial dans votre conception de Web mobile, mais les meilleures techniques de conception web pour l'iPad ne sont pas les mêmes que…
 Optimisation de vos projets web mobiles pour l'iPhone
Optimisation de vos projets web mobiles pour l'iPhone Oui, l'écran de l'iPhone est petit, mais il faut arrêter de penser à des contraintes et de commencer à se concentrer sur les nouvelles opportunités étonnantes iPhone offres de conception de sites Web - par exemple en attirant un public de…
 IPhone & iPad conception de sites Web pour les nuls
IPhone & iPad conception de sites Web pour les nuls Les gens voient maintenant les pages Web sur tout, des écrans de téléphones portables minuscules projecteurs qui illuminent le côté d'une grange. Les contraintes que vous rencontrez dans la conception de Web mobile pour le petit écran de…
 Conception de sites Web mobile pour les nuls
Conception de sites Web mobile pour les nuls Comme vous commencez à penser à la meilleure façon de concevoir la version mobile (ou versions) de votre site Web, examiner les défis uniques du Web mobile. Voici quelques considérations à garder à l'esprit que vous concevez des sites pour le…