Conceptions de pages pour vues portrait et paysage
Lorsque vous mettez sur un iPhone ou un iPad, l'orientation d'une page Web ajuste automatiquement en conséquence. Le navigateur web Safari agrandit intelligemment (ou réduit) les pages web pour adapter à l'écran, mais il est pas parfait. Même si Safari peut rendre vos pages adapter à l'espace bien dans l'ensemble, vos créations peuvent souffrir parce que:
Lorsque la page est agrandie pour tenir mode paysage sur un iPad, des images optimisées peuvent être floue.
Réduire la taille des pages peut rendre le texte impossible à lire.
Pendant des années, la plupart des gens ont optimisé la largeur et la hauteur de pages web pour les moniteurs informatiques les plus couramment utilisés:
Largeur: Dans les premiers jours du web, en utilisant cette stratégie signifiait que vous avez créé des modèles qui étaient plus de 780 pixels de large afin qu'ils tenir dans une résolution de l'écran réglé sur 800 x 600 pixels. La plupart des gens ont choisi 780 pixels parce que ce paramètre a laissé un peu de place à la barre de défilement de chaque côté de la fenêtre du navigateur.
Dans les années plus récentes, comme les grands moniteurs sont devenus plus abordables et plus largement utilisé, la plupart des concepteurs de sites Web mis à jour la taille cible de 960 à 980 pixels, ce qui correspond confortablement sur les écrans avec une résolution de 1024 x 768 pixels.
Hauteur: Bien que la plupart des concepteurs d'accord sur la largeur d'une conception optimisée pour ces tailles d'écran (donner ou prendre 10 ou 20 pixels), un débat fait rage quant à savoir si conceptions de pages Web devraient correspondre à la hauteur de ces conceptions.
La théorie derrière limitant la hauteur des pages web est basé sur des études suggérant que les utilisateurs ne aiment pas faire défiler une page et que tout contenu qui est pas visible lorsque la première page des charges est ignoré. Peut-être le défilement a obtenu une mauvaise réputation au fil des ans. Il est temps d'abandonner l'idée que la conception Web ne doivent jamais dépasser de plus de 600 pixels vers le bas d'une page.
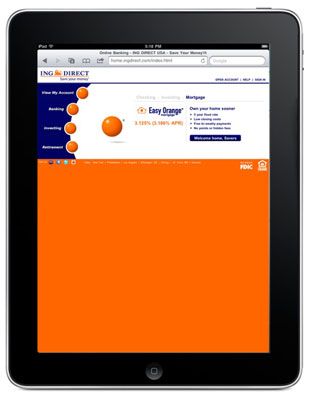
Cette figure illustre pourquoi l'iPad a changé pour toujours le débat sur combien de temps une page Web devrait être. Ici, vous voyez une photo d'écran du site ING Direct tel qu'il apparaît sur un iPad en mode portrait. En toute justice pour les designers de ING Direct, le site tient confortablement dans les limites d'un moniteur avec une résolution de 800 x 600 pixels.

En limitant le contenu du site à la coupure 600 pixels, cependant, la conception occupe seulement environ un tiers de l'écran de l'iPad en mode portrait. Même en mode paysage sur l'iPad, la conception ne prend pas l'espace vertical, au lieu de remplir le quart inférieur de l'écran avec la couleur de fond orange vif.
Si vous voulez créer une seule conception d'un site web, votre meilleur pari est de concevoir ses pages à 980 pixels de large, puis les étendre au moins 980 pixels vers le bas de l'écran. Si vous faites cela, à la fois l'iPad et l'iPhone ajustent automatiquement la conception pour remplir l'écran dans les modes paysage et portrait en ajustant la taille pour adapter.
Cependant, si vous vous souciez vraiment de conception et voulez que vos pages regarder leur meilleur sur l'iPad et l'iPhone, votre meilleur pari est de créer deux modèles différents.
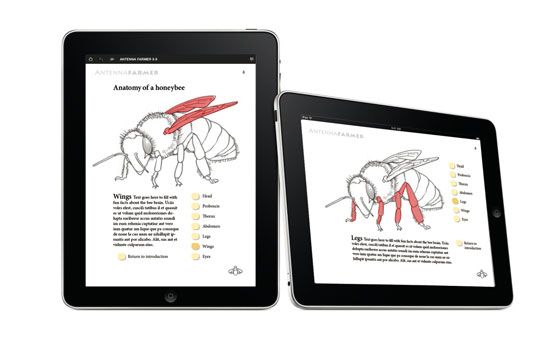
Les règles pour Cascading Style Sheets (CSS) comprennent la possibilité de créer plusieurs feuilles de style pour tirer le meilleur parti de la taille et les caractéristiques de chaque appareil. Par exemple, vous pouvez créer des styles ciblées à l'orientation paysage ou portrait de l'iPhone ou iPad (comme dans la conception représentée ici).

De même, vous pouvez cibler différents dispositifs avec différentes feuilles de style en créant un ensemble de styles pour une page quand il est affiché sur un ordinateur de bureau et un ensemble différent de styles lorsque la page est envoyée à une imprimante.


