Redimensionner graphiques et des photos pour iPad et iPhone
Redimensionnement des images Web pour l'affichage sur l'iPad et l'iPhone est important pour deux raisons: Les images doivent être suffisamment petit pour bien afficher sur un écran d'ordinateur et de télécharger rapidement à l'ordinateur d'un utilisateur. Plus l'image est, plus vite il va télécharger.
Sommaire
- Avec une image ouverte dans photoshop, choisissez image-resize.
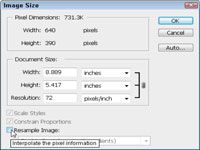
- Pour changer la résolution de votre image, décochez d'abord la case rééchantillonnage au bas de la boîte de dialogue taille de l'image.
- Cliquez et faites glisser pour sélectionner le numéro dans le domaine de la résolution et de le remplacer en tapant le numéro 72.
- Cliquez pour sélectionner la case à cocher rééchantillonnage.
- Entrez une hauteur et la largeur de l'image dans les champs de hauteur et de largeur.
- Cliquez sur ok pour redimensionner l'image.
Bien que vous pouvez changer la taille d'affichage d'une image dans une page Web en modifiant la hauteur et la largeur paramètres dans Dreamweaver ou tout autre éditeur de Web, vous obtiendrez de bien meilleurs résultats si vous la place de changer la taille physique de l'image dans un programme d'éditeur tel que Photoshop.
Lorsque vous modifiez la hauteur et la largeur d'une image dans le code HTML, il vous suffit de charger un navigateur Web pour afficher l'image dans une taille différente. Malheureusement, les navigateurs ne font pas un bon travail de redimensionnement des images, car les navigateurs ne changent pas l'image elle-même, mais juste forcent à tenir dans l'espace attribué lorsque le navigateur charge la page.
Si vous réglez l'image à afficher plus grand que sa taille réelle, l'image est susceptible de regarder floue ou déformée parce que l'image ne contient pas suffisamment de pixels pour tous les détails pour faire bonne figure dans une plus grande taille. Si vous définissez le code pour afficher l'image plus petite qu'elle ne l'est, l'image est susceptible de regarder écrasée et vos utilisateurs doit télécharger une image plus grande que nécessaire.
La réduction de la taille d'une image pour l'utilisation sur le web nécessite deux étapes. D'abord, vous réduisez la résolution d'une image, qui modifie le nombre de pixels dans l'image. Lorsque vous travaillez avec des images pour le web, vous voulez réduire la résolution de 72 pixels par pouce (ppp).
Deuxièmement, vous réduisez la taille physique de l'image en réduisant ses dimensions. Vous voulez la taille des images pour bien cadrer dans une fenêtre de navigateur et de travailler dans la conception de votre site.
Suivez ces étapes pour diminuer la résolution et de réduire la taille d'une image dans Photoshop (Photoshop Elements ou Fireworks, vous suivez un processus similaire, bien que les étapes spécifiques peuvent varier):
Avec une image ouverte dans Photoshop, choisissez Image-Resize.
La boîte de dialogue Taille de l'image ouvre.
Si vous ne voulez pas que votre image d'origine à perdre la qualité (ou vous voulez simplement de jouer la sécurité), faire une copie de votre image et redimensionner le copie pour votre site web.

 Agrandir
AgrandirPour changer la résolution de votre image, décochez d'abord la case Rééchantillonnage au bas de la boîte de dialogue Taille de l'image.
Pour de meilleurs résultats, toujours désélectionner la case Rééchantillonnage lorsque vous modifiez la résolution. Pour préparer au mieux les images pour le web, changer la résolution à 72 ppp afin qu'ils téléchargent plus rapidement.
Cliquez et faites glisser pour sélectionner le numéro dans le domaine de la résolution et de le remplacer en tapant le numéro 72.
Les dimensions Largeur et Hauteur seront redimensionner automatiquement.
Cliquez pour sélectionner la case à cocher Rééchantillonnage.
Avec la boîte de contrôle de l'image de Resample désactivée, vous ne pouvez pas changer les dimensions en pixels de sorte qu'il doit être vérifié lorsque vous modifiez la taille de l'image.

 Agrandir
AgrandirEntrez une hauteur et la largeur de l'image dans les champs de hauteur et de largeur.
Si la case Contraindre les proportions au bas de la boîte de dialogue est sélectionné (comme il est dans cet exemple), toutes les modifications que vous apportez à la hauteur affectent automatiquement la largeur (et vice versa) pour assurer que les proportions de l'image restent constantes. Si vous voulez changer l'image et pas conserver les proportions, vous pouvez désélectionner cette case.
Lorsque vous redimensionnez une image dans Photoshop dans la région de dimensions en pixels, vous pouvez spécifier la nouvelle taille en pixels ou en pourcentage de la taille originale.
Images par artistes Amy Baur et Brian Boldon, de l'art inplainsight.
Cliquez sur OK pour redimensionner l'image.
Si vous voulez retourner l'image à sa taille précédente, choisissez Edition-Annuler. Méfiez-vous que lorsque vous enregistrez l'image, les changements deviennent permanents.




