Sites mobiles d'essai avec le navigateur Web de chrome
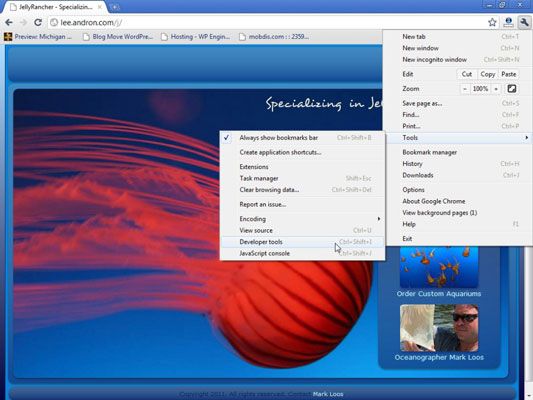
Pour tester votre site iPhone ou iPad dans le navigateur Web Chrome, vous pouvez lancer les outils de développement en cliquant sur l'icône de la clé dans le coin supérieur droit de la fenêtre du navigateur et en choisissant Outils -Developer Outils ou en choisissant la commande clavier Ctrl + Maj + I dans l'option Windows ou Commande + + I sur Mac.

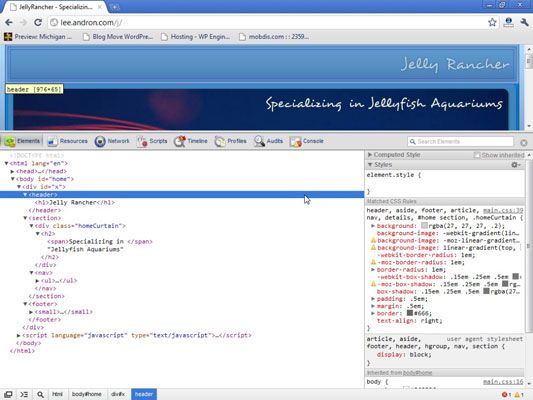
La fenêtre Outils de développement dans Chrome dispose de nombreux outils pour vous aider à trouver des informations détaillées sur toutes les pages que vous ouvrez dans le navigateur. Utilisation du panneau Elements, montré, vous pouvez afficher les styles HTML source ou CSS, naviguer sur le Document Object Model, et manipuler chacun d'entre eux en temps réel. Après la fenêtre est ouverte, vous pouvez le laisser connecté au navigateur principal ou lui permettre de flotter de façon indépendante.

Le panneau Ressources montre les ressources qui ont été chargés, tels que HTML, CSS, javascript, images, des polices, HTML5 bases de données, et d'autres éléments liés à une page Web. Le panneau interactif permet pour vous de faire des changements au code et de voir leur impact (sans changer la page Web en direct parce que les outils sont en train de modifier temporairement le code qui est mis en cache dans le navigateur.)
Les outils de développement comprennent plusieurs onglets, y compris le panneau de réseau, qui montre les composants d'une page demande de serveurs web, la longueur des demandes, et la bande passante qui est nécessaire. Le panneau Scripts affiche une liste des scripts demandées par la page et est livré avec un débogueur d'OpenOffice.org script.






