Comment priorité à la création de contenu mobile pour améliorer le classement des moteurs de recherche
Dans le cadre de votre stratégie de référencement, de penser à toutes les choses que vos utilisateurs voient quand ils visitent votre site. Des mots, des images et la vidéo à la navigation de votre site, ils voient la contenu
Sommaire
Maintenant, prenez votre état d'esprit mobile et réfléchir à comment vos visiteurs connaissent le contenu de votre site web quand ils sont sur des appareils mobiles dans les rues de New York.
Si vous vous souvenez que d'une chose à propos de la conception pour la convivialité mobile, il doit être présent: sites web adaptés aux mobiles ont besoin avant tout de fournir la meilleure expérience utilisateur possible.
Créer un seul robinet appelle à l'action
Pour rendre votre contenu mobile conviviale, vous voulez le rendre aussi facile que possible pour l'utilisateur de trouver ce dont ils ont besoin et de prendre des mesures. Dans l'environnement mobile, dans lequel les utilisateurs travaillent avec de petits écrans et robinets doigt plutôt que des clics de souris, les boutons proéminents click-to-Appel à l'action sont un excellent moyen pour aider les utilisateurs à accomplir facilement les tâches courantes. Et pour compléter une tâche signifie une conversion pour toi!
Cliquez sur Boutons-to-call sont un excellent appel mobile spécifique à l'action parce que les utilisateurs mobiles sont souvent détiennent déjà un téléphone. Ce bouton permet aux utilisateurs obtiennent ce dont ils ont besoin (une conversation avec vous) et pour vous d'obtenir ce que vous avez besoin (une conversion).
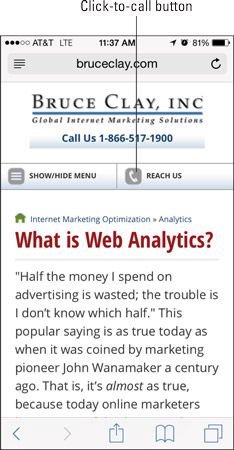
Voici un exemple d'un bouton click-to-call, stratégiquement placé au sommet de la Bruce Clay, Inc., l'expérience mobile.

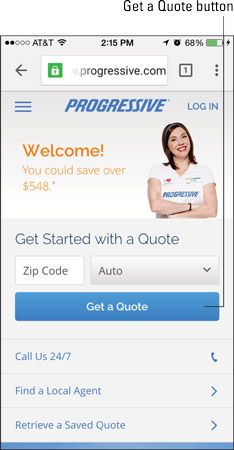
Voir également la création de boutons simple robinet qui aident les utilisateurs mobiles à trouver votre devanture de magasin ou d'accomplir des tâches sur la route. Vous pouvez voir un exemple sur le site mobile progressiste, qui a des boutons pour aider les utilisateurs à trouver des agents locaux et effectuer des paiements sans avoir à faire défiler la page.

Conception pour une petite taille de l'écran
Les appareils mobiles sont plus petits que les ordinateurs de bureau, vous avez donc moins de place pour ajuster le contenu sur la page et moins de place pour l'espace blanc. Quelques trucs d'optimisation de contenu petite de l'écran comprennent:
Faire votre logo servir de lien qui redirige vers votre page d'accueil mobile.
Minimiser l'espace blanc et faire en sorte que la majorité de la page est remplie de contenu réel.
Construction éléments hors écran tel qu'un Menu bascule, qui est un élément de navigation qui peut élargir et à proximité.
Raccourcir le texte qui apparaît sur les boutons lorsque cela est possible.
Soyez particulièrement à propos de ce qui se passe au-dessus du pli
Parce que les appareils mobiles sont plus petits que les ordinateurs de bureau, ils ont moins d'espace pour présenter le contenu dessus du pli (dans l'espace, l'utilisateur voit avant de faire défiler en bas de la page). Assurez-vous d'être réfléchie et lors de la sélection de votre contenu ci-dessus la fois axée sur l'utilisateur. Aussi, assurez-vous que le contenu que vous placez au-dessus des charges replie très rapidement. Vitesse du site et le temps de charge ci-dessus la fois sont importants à l'expérience utilisateur, et ils sont aussi importants facteurs de classement mobiles.
Choisissez une police lisible mobiles
Chaque fois que vous mettez des mots sur votre site Web, la première priorité doit être l'utilisateur la compréhension. Votre utilisateur doit être en mesure de voir clairement et rapidement lire, vos mots sur une variété de dispositifs. Parce que pas de one-size-fits-all norme existe actuellement pour la taille de l'écran du mobile ou de la qualité graphique, il est difficile de le réduire à un one-size-fits-all recommandation pour la sélection de la police. Voici quelques règles de base à suivre sur les polices:
Que vous alliez avec une police Sans Serif ou Serif, considérer la hauteur des caractères dans votre alphabet police et l'espace blanc entre les lettres. Polices avec une hauteur de caractère individuel modérément élevé et un peu d'espace entre les lettres peuvent améliorer la lisibilité.
Apprenez à connaître votre démographique et rappelez-vous que les gens plus âgés peuvent avoir plus de difficulté à lire les petits, les polices plus condensée.
Assurez-vous de fournir suffisamment de contraste entre la police et l'arrière-plan afin que les utilisateurs peuvent voir votre contenu, même à l'extérieur ou dans des conditions où les reflets de l'écran est un facteur.
La route la plus sûre est d'utiliser une police commune que les fabricants et les utilisateurs d'appareils mobiles approuvent, comme Arial, Helvetica, Courier, Georgia, Times New Roman, Trebuchet MS, ou Verdana.
Optimiser les images
Pour rendre votre site mobile-friendly, il est important de vous assurer que vos images sont dimensionnés et sauvé d'une manière qui leur permet de charger rapidement sur le bureau et les appareils mobiles. Images optimisées qui chargent rapidement garder à la fois l'utilisateur et le moteur de recherche heureux.
Pour optimiser les images pour mobile, assurez-vous de
Enregistrer les images dans un format de fichier compact, tels que JPG, GIF ou PNG.
Jamais images taille plus grande que ils ont besoin pour devenons rappelez-vous que de grandes images signifient tailles grands de fichiers, ce qui signifie des temps de chargement lent.
Optimiser la taille des images, même si vous utilisez une conception adaptée. Avec une conception adaptée, vous pouvez vous assurer que les images sont optimisées pour mobile en utilisant CSS pour écrire dans une clause de max-width - {max-width: 100%} - qui redimensionner vos images en fonction de la taille de l'écran détecté.
Design for multi-écrans
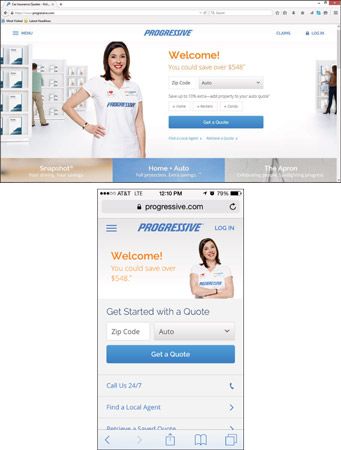
Pour optimiser votre contenu mobile pour une utilisation multi-écrans, assurez-vous que les couleurs, les polices et les thèmes que vous utilisez étroitement imitent les couleurs de votre bureau, les polices, et des thèmes. Cela permet à vos visiteurs se sentent confiants qu'ils ont atterri au bon endroit quand ils naviguent sur votre site Web en utilisant un nouveau dispositif, et il peut également aider à renforcer l'image de marque. Progressive Insurance fait un bon travail de cela.

Évitez l'utilisation de Flash
En général, la conception avec Flash est peu fiable et pas recommandé pour la conception de bureau ou portable. Cela comprend appuyant sur Flash pour lire du contenu vidéo. Certains appareils mobiles, tels que les iPhones, ne peuvent rendre Flash à tous, donc tous les éléments de votre site Web qui nécessitent de Flash rendra une expérience utilisateur médiocre.
Flash est aussi mauvais pour le référencement, car Google a été connu pour cogner SERP rang et insérez avertissements SERP lorsque les sites mobiles utilisent Flash.



