Comment tester votre site pour la convivialité mobile pour améliorer le classement des moteurs de recherche
Après avoir sélectionné une approche de développement, créé du contenu mobile facile, et optimisé votre site Web pour l'expérience utilisateur et SEO, vous avez terminé, non? La vérité est que le travail d'un agent de commercialisation en ligne ne se fait jamais. Après que vous avez construit votre site Web mobile pour être juste comme vous le souhaitez, il est temps de commencer à tester pour vous assurer que tout fonctionne comment il se doit.
Ne jamais développer un “ régler et oublier qu'il ” état d'esprit.
Pour tester la convivialité mobile de votre site, explorer les éléments suivants:
Est-ce que le site Web de regarder et fonctionner correctement sur plusieurs appareils? Vos clients utilisent de nombreux types de dispositifs mobiles pour accéder à votre contenu, vous devez donc tester pour voir si votre site fonctionne de manière appropriée sur chacun d'eux. Pour ce faire, utilisez un émulateur de périphérique qui imite l'expérience de tablettes et smartphones, ou de tester manuellement en utilisant les dispositifs réels si vous avez accès à eux.
Sont toutes les caractéristiques d'utilisabilité que vous intégré dans vos pages web travaillent effectivement pour vos utilisateurs? Ont de vraies personnes de tester votre site mobile. Ce processus est appelé des tests utilisateurs, et il devrait être une partie régulière de votre stratégie d'optimisation de site Web.
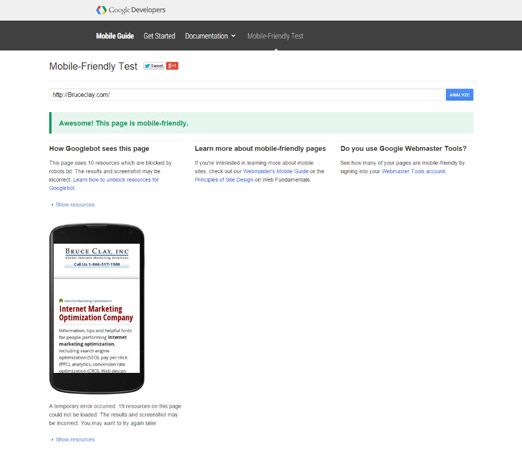
Est-ce que votre site passer le “ mobiles amicale ” tester? Accédez à Webmaster Tools de Google pour tester la convivialité mobile et plug-in URL de votre site afin de voir si votre site passe le test Google Mobile-Amical. Cet outil gratuit vous donne une réussite ou un échec d'analyse de la convivialité mobile de une page Web spécifique. Ceci est un excellent outil pour déterminer si votre site est sur le chemin de la réussite d'optimisation mobile.
 Le Google Mobile Test-Friendly.
Le Google Mobile Test-Friendly.Vous pouvez également utiliser l'outil de test de Google Mobile-Amical d'analyser site Web mobile de votre concurrent.
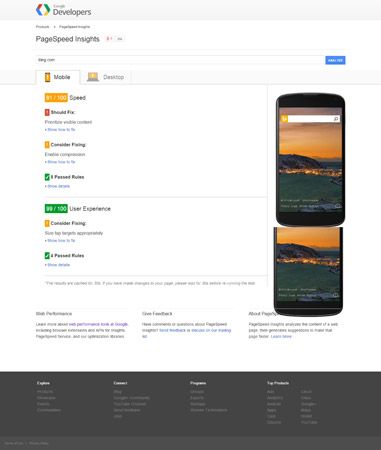
À quelle vitesse vos pages se chargent? Avoir un site mobile qui se charge rapidement est important à la fois pour l'expérience utilisateur et comme un facteur de classement. Pour tester la vitesse du site de pages individuelles sur votre site mobile, utiliser l'outil Google Insights PageSpeed. Entrez une URL de la page dans l'outil gratuit et vous recevrez un score 1-100 numérique de la vitesse, des suggestions de corrections qui pourraient améliorer la vitesse, et la reconnaissance pour ce que vous êtes en train de faire dans les règles de l'article adopté.
 Les Google Insights PageSpeed taux d'outil bing.com 81 sur une échelle de vitesse de 100 points.
Les Google Insights PageSpeed taux d'outil bing.com 81 sur une échelle de vitesse de 100 points.Sont robots de Google voient votre site la façon dont ils devraient être le voir? Cette étape est tout au sujet de double contrôle pour voir si l'araignée de recherche est de comprendre les éléments de votre conception mobile de la même façon vos visiteurs de l'homme sont. Outils webmaster - une ressource gratuite qui aide les webmasters de Google analysent la façon dont les utilisateurs et les araignées de recherche sont en interaction avec leurs sites Web - est une grande ressource pour effectuer ce type de test mobile.
Avec Google Recherche console ouverte, trouver la partie sanitaire du tableau de bord et ensuite trouver le Fetch en option Google. Utilisation de la partie chercher et de rendre des Fetch comme Google, vous pouvez demander à Google d'envoyer le robot mobile à travers votre site (ce qui est le chercher partie) et vous montrer exactement comment les éléments de votre site apparaissent à l'araignée (ce qui est le rendre partie).
L'idée est de faire en sorte que le robot mobile de Google reconnaît vos images et le code sans hang-ups.
Vérifiez ici pour commencer à utiliser Google Recherche de la console et l'Explorer comme outil de Google.
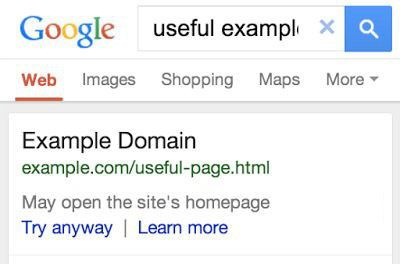
Comment votre site look dans les résultats de recherche mobile? Si votre site a des éléments qui ne sont pas idéales pour l'environnement mobile, Google reconnaît ces moins-que-amicales taches et avertit les utilisateurs dans les résultats de recherche mobile. Certains avertissements comprennent “ Utilise Flash ” et “ peut ouvrir la page d'accueil du site ”. Ces avertissements sont clairement mauvais pour rang de recherche et mauvais pour l'expérience utilisateur. Dans la phase de test, assurez-vous de regarder votre site Web dans les résultats de recherche pour ces avertissements.
 Une page d'accueil redirection avertissement de Google.
Une page d'accueil redirection avertissement de Google.




