Drupal Gardens Theme constructeur
Une fois que vous avez la configuration de Drupal Gardens de la route, vous pouvez commencer à avoir du plaisir et de jouer avec des thèmes sur votre site. Contrôle de l'apparence de votre site avec le Drupal Gardens Theme Builder est le principal moyen elle diffère de l'installation de votre propre copie de Drupal. Mais vous ne manquant beaucoup parce que le Créateur de Thème vous offre une grande flexibilité et une grande interface.
Connectez-vous à votre site Drupal Gardens et cliquez sur le lien Apparence.
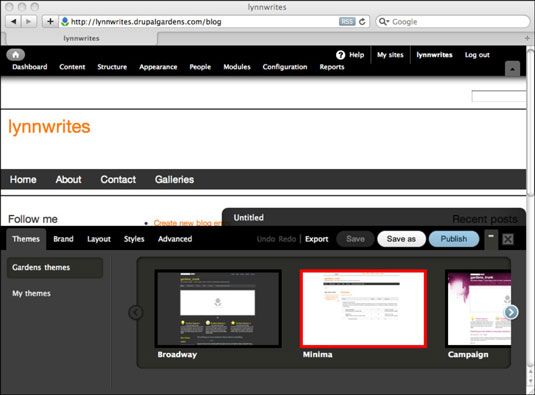
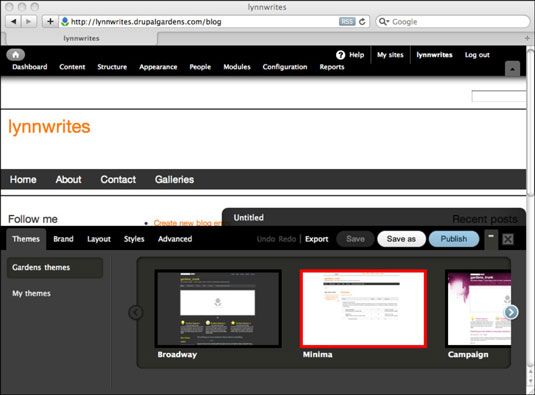
Cela ouvre la Drupal Gardens Theme Builder.

Cliquez sur la flèche droite à côté des vignettes de thèmes et de faire défiler les thèmes disponibles. Cliquez sur le thème que vous aimez.
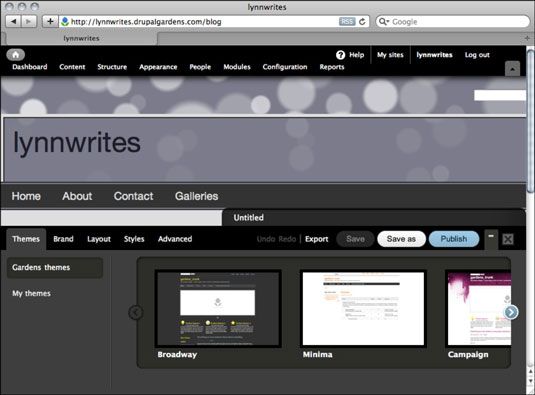
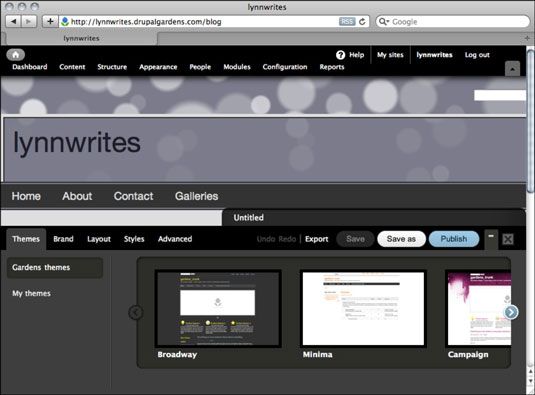
Pour cet exemple, le thème Sparks a été cliquée. Vous voyez maintenant un aperçu de votre site derrière le Builder thématique, en utilisant le thème que vous avez sélectionné.

Cliquez sur le bouton Publier pour faire de ce thème apparaissent sur votre site.
(Facultatif) Tapez un nom dont vous vous souviendrez de ce thème et cliquez sur OK.
Le Builder Thème applique ce thème pour votre site et enregistre ce thème nommé sous l'onglet Mes Thèmes sur la gauche. Vous pouvez avoir beaucoup de différents thèmes personnalisés qui sont stockés ici.
Cliquez sur l'onglet de la marque et cliquez sur la palette que vous aimez.
Le Spring Rain palette en bas à droite a été cliquée.
Cliquez sur Enregistrer.
Cela change les couleurs de votre site utilise et enregistre les modifications dans votre thème sauvé.
Dans l'onglet Marque, cliquez sur le lien du logo sur la gauche. Si vous avez une image que vous souhaitez utiliser comme logo du site, cliquez sur Parcourir et de le transférer.
Cliquez sur Enregistrer.
Vous pouvez également modifier le favicon ici. (La favicon est la petite icône qui apparaît dans la barre d'adresse du navigateur côté de l'URL de votre site lorsque quelqu'un visite votre site.)
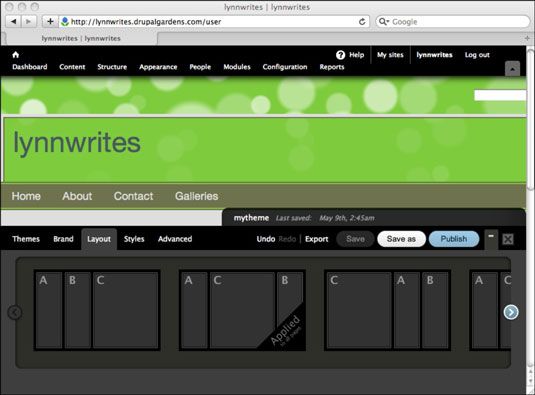
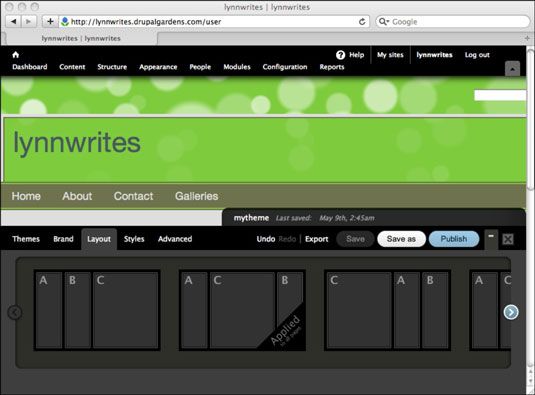
Cliquez sur l'onglet Mise en page.
Ce sont les options pour la façon dont le contenu de votre site sera placé sur la page.
Cliquez sur la mise vignette que vous voulez, et cliquez sur Enregistrer pour enregistrer votre sélection.
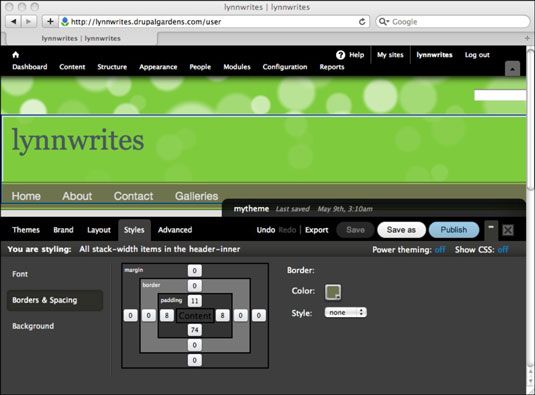
Cliquez sur l'onglet Styles, puis cliquez sur le lien de la police sur la gauche.
Cliquez sur le titre de votre site (dans ce cas, il est lynnwrites) Et changer la police.
L'onglet Styles est interactif. Tout ce que vous cliquez dans la page de prévisualisation derrière le Builder Thème est modifié lorsque vous modifiez les paramètres de Styles. Une ligne bleue apparaît autour de l'élément que vous avez sélectionné.
Par exemple, si vous cliquez sur la barre de menus et de modifier la police à la Géorgie et cliquez sur Enregistrer pour enregistrer vos modifications, le texte de ces éléments de menu sur tout le site va changer. Vous pouvez contrôler la couleur de la police, le style, l'alignement et la taille dans la section de la police.
Lorsque vous décidez de changer de styles, vous n'êtes pas coincé avec seulement la partie de la page qui est visible. Si vous utilisez la barre de défilement de votre navigateur, vous pouvez faire défiler votre page tout en laissant le Builder visible Thème d'apporter des modifications à des choses plus bas sur la page, comme le pied de page.

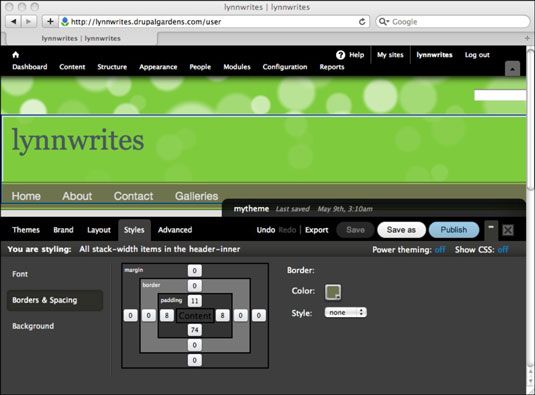
Cliquez frontières Espacement lien sur la gauche sous l'onglet Styles et cliquez sur la frontière grise qui entoure la tête.
Le style de bordure actuellement utilisée pour cet élément est affiché. Il peut être désactivé en choisissant la liste déroulante Style sur le droit et en sélectionnant Aucun.

Cliquez sur le lien de fond sur la gauche pour changer le style de l'image de fond.
Cliquez sur l'onglet Avancé si vous souhaitez ajouter votre propre code CSS à votre thème.
Theme Builder propose tout simplement trop de tout couvrir, mais il est une excellente ressource en ligne par les gens de Drupal Gardens ici:
drupalgardens.com/documentation/appearance/theme-builder
A propos Auteur
 Ajout de nouveaux thèmes et modules Drupal
Ajout de nouveaux thèmes et modules Drupal Une des meilleures choses à propos de Drupal est que les développeurs contribuant constamment de nouveaux thèmes et de nouveaux modules. Vous pouvez étendre les fonctionnalités de Drupal de manière incroyable en ajoutant de nouveaux modules.…
 Installation automatique de nouveaux modules et des thèmes de Drupal
Installation automatique de nouveaux modules et des thèmes de Drupal Pour installer automatiquement les nouveaux modules et des thèmes de Drupal, trouver l'URL à laquelle votre module Drupal choisi ou nouveau fichier de thème est situé. (Drupal a besoin de savoir où le trouver, après tout!)Ajout d'un module…
 Changer les couleurs dans votre thème Drupal
Changer les couleurs dans votre thème Drupal Dans la version précédente de Drupal, pour changer les couleurs de votre thème vous aviez utilisé pour ouvrir la style.css déposer sur un ordinateur de bureau, faire les changements, et ensuite télécharger le altéré style.css au Drupal /…
 Disséquer un thème Drupal
Disséquer un thème Drupal Avant de commencer à changer un thème Drupal, il est bon de savoir comment les thèmes sont structurés. Pour vous aider à comprendre la structure de base d'un thème Drupal cet exemple utilise le Garland, car il contient tous les éléments…
 Drupal paramètres de thème mondiale
Drupal paramètres de thème mondiale Pour travailler avec les paramètres de thème mondiale Drupal, connecter en tant qu'administrateur et cliquez sur (vous l'aurez deviné) le lien Aspect de la barre de menu du tableau de bord. Lorsque Apparence superposition apparaît, cliquez sur…
 Régions thème Drupal
Régions thème Drupal Un Drupal Région est un emplacement sur votre page Web. Le nombre et le type de régions disponibles varient selon les thèmes. Pour voir où se trouvent les régions, dans le thème Garland reportez-vous à l'illustration suivante. Vous pouvez…
 Modifier les thèmes sur votre site Drupal
Modifier les thèmes sur votre site Drupal Modification de votre thème de site Drupal est facile à faire. Les thèmes sont amusant de jouer avec et de changer - ou réinitialiser la valeur par défaut. Vous pouvez les trouver idéalement situé directement dans votre tableau de bord:Dans…
 Drupal région de la personnalisation du thème
Drupal région de la personnalisation du thème Une fonction utile de la plupart des thèmes de Drupal est la possibilité de personnaliser où divers éléments de la page (tels que des blocs contenant navigation) apparaissent sur la page. Par exemple, vous pouvez déplacer la connexion de…
 Activation de nouveaux thèmes et modules Drupal
Activation de nouveaux thèmes et modules Drupal Après avoir installé votre nouveau thème ou module, Drupal va le voir et l'afficher dans votre liste de thème ou de la liste de module. Après Drupal télécharge et installe le thème ou le module, cependant, vous avez encore de l'activer avant…
 Installation de thème Drupal modifiée
Installation de thème Drupal modifiée Si vous souhaitez modifier le thème sur votre page Drupal, mais ne l'avez pas encore fait de réels changements, il est un bon moment pour obtenir votre thème installé pour assurer que le .infos fichier est correctement configuré. Utilisez FTP…
 Définition d'un thème d'administration de Drupal
Définition d'un thème d'administration de Drupal Le thème Drupal vous définissez comme valeur par défaut est le thème actif pour l'ensemble du site Drupal. Vous pouvez, toutefois, mis aussi un thème différent qui apparaît uniquement sur les pages d'administration de site lorsque vous êtes…
 Comment activer un nouveau thème wordpress
Comment activer un nouveau thème wordpress Lorsque vous avez téléchargé un nouveau thème WordPress pour votre serveur Web, vous pouvez l'activer en première connexion à votre tableau de bord WordPress. Ensuite, suivez ces étapes très simples: Agrandir1Cliquez sur les Thèmes lien…
 Comment activer un thème de wordpress.com
Comment activer un thème de wordpress.com Choisissez un thème pour votre blog WordPress.com, puis l'activer. Le thème WordPress.com (également appelé conception ou modèle) Que vous sélectionnez affecte la présentation visuelle et l'apparence de votre blog. Agrandir1Connectez-vous à…
 Comment prévisualiser et activer thèmes de WordPress.com
Comment prévisualiser et activer thèmes de WordPress.com Le thème WordPress option de prévisualisation vous permet de regarder votre site sans activer effectivement le thème sur votre site. Si vous avez un site qui est recevant du trafic, il est préférable de prévisualiser tout nouveau thème avant…