Améliorer drupal listes de produits de Ubercart
Le produit de base de Drupal Ubercart liste comprend un champ pour les photos, ce qui peut améliorer votre annonce. Les listes de produits ne sont pas organisées dans les catalogues, mais devraient l'être. Ce sont des caractéristiques importantes qui rendront votre site plus professionnel, et ils sont la peine de dépenser quelques minutes à ajouter.
En utilisant des images
Vos produits ne se vendront pas si la page du produit ne possède pas de photos présentant le produit. Pour ajouter des images à vos listes de produits, suivez ces étapes:
Choisissez Store-voir les produits.
Cliquez sur le produit auquel vous voulez ajouter une image.
Cliquez sur l'onglet Modifier.
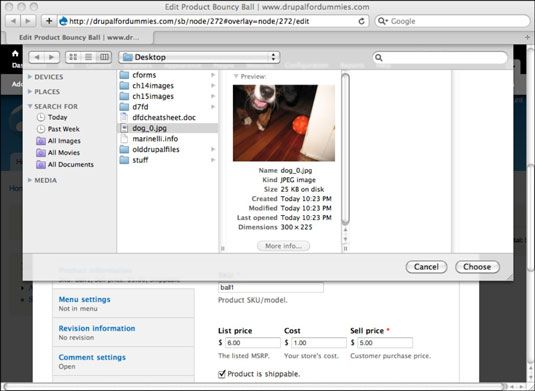
Faites défiler jusqu'à la section de l'image de la forme et cliquez sur Parcourir.
Cela ouvre le navigateur de fichier, comme illustré.

Gardez l'image relativement faible hauteur et la largeur, si possible. Une assez bonne taille est de 250 x 250.
Cliquez sur Enregistrer.
Suivez les étapes précédentes pour chaque image supplémentaire que vous souhaitez inclure pour le même produit.
Ajout d'un catalogue
Pour ajouter des pages de catalogue et organiser vos produits par type, procédez comme suit:
Cliquez modules sur la barre de menu du tableau de bord.
Dans la section Outils de Chaos Suite, sélectionner les outils Chaos case à cocher.
Dans la section de Vues, sélectionnez la case à cocher Vues.
Sous la Ubercart - Section facultative, activez la case à cocher Catalogue.
Cliquez sur Enregistrer la configuration.
Choisissez Structure-taxonomie.
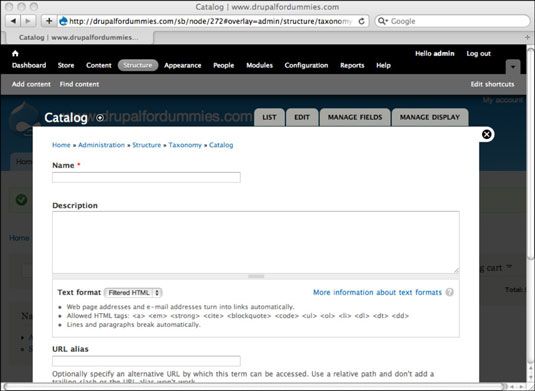
Cliquez sur Ajouter Conditions prochaine au catalogue.
Cela ouvre le formulaire d'ajout de terme.

Entrez une catégorie de produit dans le champ Nom.
Par exemple, si vous aviez une animalerie en ligne, vous pouvez utiliser des jouets pour chiens ou chats pour un nom de terme.
Cliquez sur le bouton Parcourir pour localiser et télécharger une petite image et ajouter une description dans la zone de texte Description si vous voulez.
Cliquez sur Enregistrer.
Répétez les étapes 7 à 10 jusqu'à ce que vous avez créé toutes les catégories dont vous avez besoin.
Maintenant, vous êtes prêt à ajouter des produits à votre catalogue. Vous voyez une boîte sur votre complément formes de contenu produit avec toutes les catégories de produits que vous venez de créer. Choisissez celui qui convient pour le produit que vous ajoutez. Vous pouvez également mettre un produit dans plus d'une catégorie en appuyant sur la touche Ctrl ou cmd tout en sélectionnant les catégories.
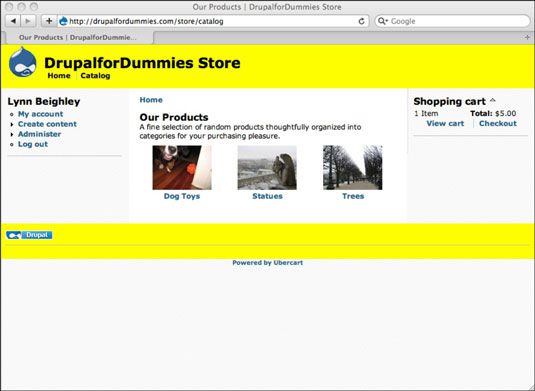
Pour voir votre catalogue, accédez à / catalogue sur votre site. Par example, http://yourdrupalsitehere.com/catalog. L'exemple est représenté.

Vous pouvez ajouter une description à votre catalogue en choisissant Structure-taxonomie. Cliquez sur Modifier Vocabulaire côté de catalogue. Entrez une description dans le champ Description. Vous pouvez également modifier le nom de votre catalogue en changeant le nom de vocabulaire sur ce formulaire. Par exemple, vous pourriez vouloir appeler nos produits.
Vous pouvez créer un lien de navigation primaire afin acheteurs peuvent trouver votre catalogue de produits. Suivez ces étapes:
Si vous ne l'avez pas fait, déplacer vos liens principales à un bloc sur votre site en choisissant Structure-Blocks.
Déplacez vos liens principale sur la région de votre choix.
La région choisie dans l'exemple a été la région d'en-tête.
Cliquez sur Enregistrer les blocs.
Choisissez Structure-menus.
Cliquez sur Ajouter un lien à côté de menu principal.
Dans la zone de texte Chemin, entrez catalogue.
Dans le lien Titre zone de texte de menu, entrez catalogue.
Cliquez sur Enregistrer.






