Comment éditer de nouvelles pages avec Dreamweaver
Dreamweaver est une application robuste qui permet au concepteur de sites Web de bon sens pour créer un site Web de façon cool et modifier ainsi. La beauté de l'édition des pages dans un éditeur complet HTML comme Dreamweaver est que vous pouvez éditer les pages ainsi que le code sous-jacent.
Sommaire
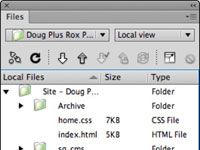
- Dans le panneau fichiers, sélectionnez affichage local dans le menu déroulant afficher et puis sélectionnez le site que vous souhaitez modifier dans le menu déroulant du site.
- Double-cliquez sur la page que vous souhaitez modifier.
- Modifier la page au besoin.
- Après l'édition et enregistrement de la page, cliquez sur le bouton placer, qui ressemble à une flèche pointant vers le haut.
Lorsque vous modifiez des pages dans Dreamweaver, vous pouvez travailler dans l'un des trois modes: design, code, ou le mode caméléon Split, qui vous permet de visualiser la page et le code en même temps. Maintenant, comment frais est ce? Pour éditer des pages dans Dreamweaver, procédez comme suit:

 Agrandir
AgrandirDans le panneau Fichiers, sélectionnez Affichage local dans le menu déroulant Afficher et puis sélectionnez le site que vous souhaitez modifier dans le menu déroulant du site.
Dreamweaver affiche les fichiers associés avec le site.

 Agrandir
AgrandirDouble-cliquez sur la page que vous souhaitez modifier.
Dreamweaver ouvre la page en mode Création. Modification de pages dans Dreamweaver est assez simple. L'inspecteur Propriétés est votre ami dans Dreamweaver. Vous l'utilisez pour modifier les liens, les styles CSS, des images et ainsi de suite.

 Agrandir
AgrandirModifier la page au besoin.
Si vous avez besoin de modifier le code, cliquez sur le bouton de code pour afficher la page en mode Code.
Si vous avez besoin de voir à la fois le code et la page dans le même temps, cliquez sur le bouton de Split pour afficher la page en mode Split. Lorsque vous travaillez en mode Split, vous pouvez sélectionner des éléments dans le volet d'affichage, et le code sous-jacent est affiché dans le volet de code.
Après l'édition et enregistrement de la page, cliquez sur le bouton Placer, qui ressemble à une flèche pointant vers le haut.
Dreamweaver télécharge la page édité sur le serveur.






