Comment modifier le code d'un modèle de joomla
Vous pouvez obtenir en HTML et CSS code réel d'un modèle de Joomla via sa page Personnaliser modèle, qui contient des boutons Modifier le code HTML et CSS Modifier. Cliquez sur le fichier CSS que vous êtes intéressé à travailler avec pour afficher le code HTML ou CSS du modèle.

Lorsque vous personnalisez un modèle dans Joomla, vous faites généralement des modifications à son code CSS.
Pour ouvrir le fichier CSS d'un modèle à modifier, procédez comme suit:
Dans la page Détails du modèle, cliquez sur le bouton Modifier CSS.
La page Customize Template ouvre. Cette page répertorie les fichiers CSS associés au modèle - le plus souvent, beaucoup d'entre eux.

Cliquez sur le nom du style que vous souhaitez modifier.
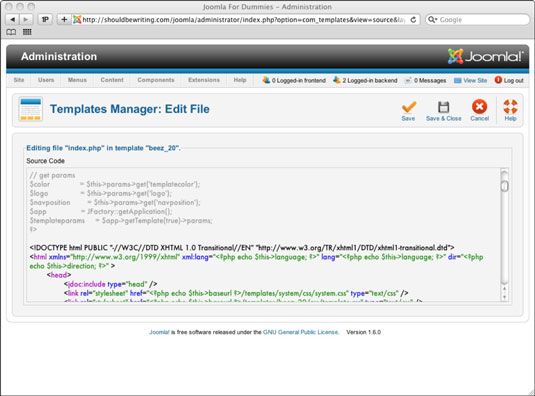
Le fichier CSS de Le style (template.css) Ouvre pour modification dans Template Manager.

La template.css fichier est longue - environ 16 pages - et qui est juste l'un des fichiers qui va dans un modèle de Joomla. Il est un fichier CSS bona fide, et voici comment ça commence:
/ ***************************** // *** Base Configuration HTML tout *** // ****** *********************** / html {height: 100% -margin-bottom: 1px;} forme {margin: 0-padding: 0-} corps {font-family: Helvetica, Arial, sans-serif-line-height: 1.3em-margin: 0px 0px 0px 0px; font-size: 12px; color: # 333-} a: link, a: visited {text-decoration : none; font-weight: normal-} a: hover {text-decoration: underline-font-weight: normal-} {input.button curseur: pointeur-} p {margin-top: 0- margin-bottom: 5px; } img {border: 0 none; } / ***************************************** // *** Modèle spécifique éléments disposition *** // ***************************************** / # page_bg {padding: 10px 0-margin-bottom: 1px;} {div.center text-align: Center-} div # wrapper {margin-left: auto-margin-right: auto} body.width_medium div # wrapper {width : 950px;} ...Malheureusement, pour modifier ce fichier, vous devez vraiment savoir ce que vous faites en CSS pour faire vos propres modifications. (Un bon éditeur de code WYSIWYG intégré à Joomla serait formidable pour cette situation.)
Il ya beaucoup de débat quant à savoir si il est préférable d'utiliser des tables HTML ou CSS pour organiser composants et modules dans Joomla Templates- deux côtés de l'argument ont des points forts.
Tableaux HTML, par exemple, sont des structures assez rigides qui font qu'il est difficile pour les moteurs de recherche pour comprendre le contenu de votre page. Implémentations de CSS, d'autre part, varient considérablement d'un navigateur à, et certains anciens navigateurs vous permettent d'utiliser seulement CSS minime. Le modèle Beez dans Joomla est un exemple d'un modèle tableless CSS.
Comme vous pouvez le voir, la personnalisation vraiment un modèle de Joomla est pas quelque chose à prendre à la légère. Alors, comment obtenez-vous le modèle que vous voulez? Vous pouvez le télécharger. Il existe des modèles Joomla ligne. Certains sont gratuits tandis que d'autres exigent des frais minimes pour télécharger.





