Faites de votre site de commerce mobile-friendly
Le succès dans le commerce des médias sociaux signifie que vous devez faire de votre site Web d'entreprise mobile-friendly. Si vous avez déjà utilisé un smartphone à visiter un site Web, vous comprendrez l'importance d'un site mobile-friendly. , Pages web complexes contenu lourd avec de nombreuses photographies, des éléments, ou des vidéos présentent des défis pour la visualisation mobile.
Vous pensez peut-être que vous pouvez simplement ajouter une application pour votre entreprise au lieu de créer une version mobile de votre site, mais les applications ne sont pas aussi fonctionnelle comme un site Web.
Les applications sont amusant et utile pour un seul but, mais 81 pour cent des utilisateurs mobiles préfèrent les sites mobiles aux applications lors de la recherche achats. Et plus de 40 pour cent des utilisateurs se tournent vers le site d'un concurrent après une mauvaise expérience mobile.
Une étude a révélé que Compuware sur les appareils mobiles
71 pour cent des utilisateurs attendent d'un site mobile pour charger aussi rapidement qu'un site de bureau
60 pour cent des utilisateurs attendent d'un site mobile pour charger en trois secondes ou moins
78 pour cent réessayer un site deux fois ou moins si elle ne se charge pas d'abord
Dans ce monde veulent-it-now, les gens attendent ceux qui ont une présence sur le Web pour suivre les progrès technologiques. Vous pourriez penser que vous ne possédez pas le temps ou les ressources pour rester au top de chaque tendance technologique. Mais comme le nombre d'utilisateurs de smartphones continue de croître, votre attitude nonchalante va changer et vous y arriver!
Vous voulez également que vos sites pour travaillent beaucoup sur les tablettes, et il est très probable que la tendance sera vers des écrans plus grands pour la navigation Web actif. Ceux qui tentent de comprimés voulons que l'expérience web complète.
L'objectif lors de la prise d'un site de commerce mobile alternatif est d'éliminer les caractéristiques étrangères et des mots, sans limiter votre sélection de produits. Un site mobile devrait avoir moins d'informations sur chaque produit et moins de choses utilisateurs peuvent faire avec les produits, mais la gamme d'articles devrait rester la même que sur le site complet.
Si les utilisateurs ne peuvent pas trouver un produit sur un site mobile, ils supposent la société ne vend pas et aller ailleurs.
Ne pas faire un coup de pouce pour une priorité mobile sur les autres stratégies de médias sociaux, y compris Facebook, Twitter et les blogs. Gardez les choses simples et rappelez-vous que les gens visitent votre site web ou un blog pour la valeur de votre contenu.
Les principales raisons pour lesquelles votre site complet ne se traduit pas automatiquement à mobile sont comme suit:
L'écran sur un téléphone (ou tablette petit format) est considérablement plus petite que la plupart des écrans d'ordinateur.
Petits écrans généralement égales résolutions inférieures, de sorte que si vous avez une conception mobile, les articles peuvent sembler déformé ou avoir des éléments manquants lorsqu'il est affiché dans un navigateur mobile.
Réseaux de données cellulaires données plus lentement que votre ordinateur de processus, ce qui peut entraîner interminablement longs temps de chargement de page. Vos clients ne vont pas attendre around- ils vont simplement quitter.
Les abonnés mobiles qui ne sont pas connectés à un réseau Wi-Fi accumulent une utilisation plus importante de données quand ils viennent à une page de données-lourd. Au moment où ils remarquent la page lente charge, ils partent.
Flash, d'un navigateur commun add-on pour regarder des vidéos sur des sites de site Web, est pas compatible avec iOS d'Apple (appareils iPhone et iPad). En outre, Flash ne sont pas toujours inclus dans le cadre d'un navigateur mobile.
HTML5, la dernière version de HyperText Markup Language (le code utilisé pour construire des pages web), traduit les pages Web pour la plupart des systèmes d'exploitation. Cette nouvelle version est encore à ses balbutiements, mais semble prometteur en permettant à beaucoup plus de souplesse et de mettre beaucoup moins de pression sur les processeurs mobiles.
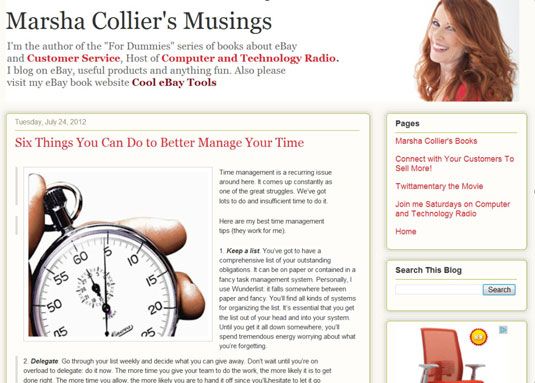
La plupart des plateformes de blogs formater automatiquement vos pages pour l'affichage mobile. La figure vous montre comment un site Blogger regarde sur un écran d'ordinateur.

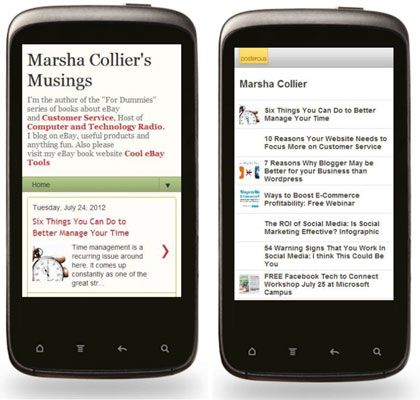
Dans la figure suivante, vous voyez le même blog sur un téléphone. Le chiffre sur la gauche est la version mobile du site Blogger. L'un sur la droite montre le même blog sur Posterous- ce site est pas tout à fait aussi alléchantes, mais il est clair et se charge rapidement.

Pour voir comment votre site ressemble à un smartphone, allez à Gomo. Il suffit de taper URL de votre site dans le test Votre zone de texte de site Web, et vous êtes présenté avec la version smartphone (comme cela se fait pour la figure).
Lors de l'affichage des sites Web sur des tablettes, vous servez la version simplifiée du site que mieux vaut pour les appareils mobiles. Mais cette tâche se complique. De nombreux utilisateurs de tablettes sont à la recherche d'une expérience utilisateur riche. Pour rester clair de visiteurs web mécontents, offrir un lien clair à partir de votre site mobile vers votre site complet pour ceux qui préfèrent les caractéristiques qui se retrouvent uniquement sur le site complet.



