Concevoir ou des pages Web asymétriques unifiées à l'échelle mondiale qui semblent bonnes
Théorie de la conception de Web, et le plus grand corps de la conception graphique, est un art complexe et évolutif. Voici quelques connexe - et parfois contradictoires - règles de sites bien conçus:
Sommaire
Sites bien conçus ont une conception globale unifiée et de maintenir la continuité dans la conception de page en page.
Sites bien conçus utilisent présentations asymétriques (asymétriques, inégaux, et quelque peu imprévisibles) de rendre le contenu accueillante et à diriger les visiteurs à explorer le contenu.
Ces deux “ Règles ” sont un peu en contradiction les unes aux autres. Il doit y avoir assez de continuité dans le style et la conception de page en page pour les visiteurs se sentent comme ils vivent un site unifié. Pourtant, il doit y avoir assez de déséquilibre, irrégularités, et de distinction afin que les visiteurs ne se ennuient pas.
Comment faire pour créer un design web mondial unifié
Dans un design global, les pages sont conçus de telle sorte que les visiteurs vers un site sentent qu'ils naviguent dans un site unique, pas un tas de désarticulés, pages non coordonnés. Éléments de navigation et autres aide globale de contenu de site visiteurs engagent avec une apparence unifiée, et trouver facilement leur chemin.
Cette orientation mondiale applique dans la conception de la page, ainsi que les éléments communs (tels que le contenu d'en-tête, pied de page de contenu, et les structures de navigation) qui apparaissent sur tous ou la plupart des pages d'un site.
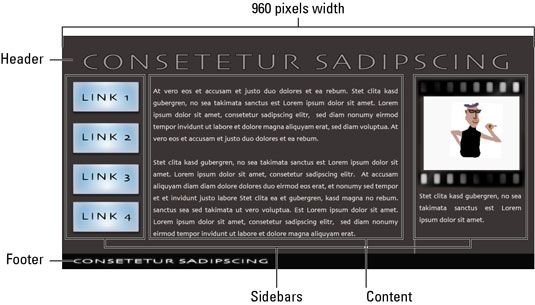
Une structure de conception unifié pourrait inclure les éléments suivants:
Un élément de conception de page qui définit la largeur de taille de page à 960 pixels
Header (souvent avec navigation)
Zone de contenu
Encadrés
Footer
La figure suivante montre tous les cinq de ces éléments dans une conception de page Web.

Comment appliquer une irrégularité à la conception de page Web
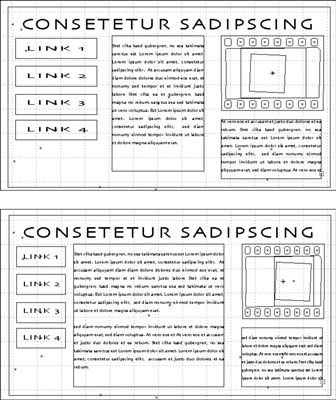
Dans un symétrique page, le côté gauche et à droite de la page sont plus ou moins égale à la largeur et la proéminence. Asymétrique signifie la conception de la page conception de pages qui sont inégalement structurées. Par exemple, une page concept de base qui divise une page dans un côté gauche qui représente les deux tiers de la page et un côté droit qui est un tiers de la page est asymétrique.
Alors que les règles sont faites pour être brisées et tout ce qui, en règle générale, une page scission de deux tiers / un tiers est plus attrayant, intéressant, dynamique et engageant que celui qui est à moitié fendue et la moitié (50/50) ou en même tiers.

Le croquis sur le dessus a trois colonnes d'environ égale en largeur celui sur le fond est plus inégale. Encore une fois, passer un peu de pages Web de temps à l'examen que vous aimez. Notez comment la grande majorité d'entre eux sont répartis de manière inégale.
Le principe de l'asymétrie, ou de l'inégalité, peut être appliquée à différents niveaux. Il peut être appliqué dans les colonnes: dire, diviser une colonne en différents sous-colonnes de largeur. Il peut être appliqué à la verticale - de sorte que toutes les rangées ont la même hauteur par rapport à l'autre.


