Structure du code Html
Tout ce que vous voyez sur une page web est maintenu en place par un langage de mise en page appelé HTML (HyperTposte Markup Language). Depuis le temps que le HTML a été introduit, il a évolué à partir d'un moyen simple d'afficher et de documents hypertextes sur plusieurs types d'ordinateurs à ses capacités actuelles, qui incluent le soutien pour les complexes mises en page CSS, riche médias interactifs, et les langages de programmation tels que javascript et PHP. HTML fournit essentiellement la structure d'une page web.
Un navigateur, tel que Mozilla Firefox ou Internet Explorer, interprète le code HTML et dessine du côté de belle apparence de la page.
Le premier navigateur web graphique sur la scène, introduit en 1993, a été appelé Mosaic. Ce petit programme est un succès instantané et, un an plus tard, a évolué dans Netscape sous le nom de code “. Mozilla ”
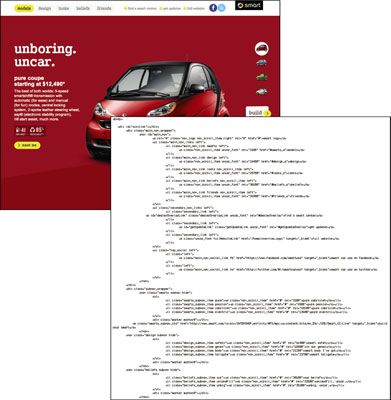
Dans la fenêtre du navigateur, HTML est un peu comme la “ homme derrière le rideau ” dans Le magicien d'Oz, arrachant un incroyable affichage des graphiques, des animations et des médias, le tout sans être vu. Le code HTML et CSS derrière tout site Web que vous visitez est accessible en sélectionnant View-Source dans le menu de votre navigateur. Il va tirer quelque chose qui ressemble à la figure suivante.

Lorsque vous prenez d'abord un regard sur le code HTML d'une page, vous pouvez penser que vous cherchez à les spécifications pour un lance-roquettes, mais il est vraiment pas ce complexe. HTML utilise un système de tags, morceaux de code qui définissent chaque type d'élément (à partir de blocs de texte et des images à des liens) sur une page Web. Tous ces balises sont marquées par un ensemble de ouverture (lt; >) Et de fermeture ( >) personnages. Par exemple, la Balise HTML est le balise d'ancrage utilisé pour relier à d'autres pages ou à des parties de la page en cours. Donc, pour rendre le texte Cliquez ici pour voir les articles de nos ventes dans un lien qui mène à la page sales.html, vous utilisez ouverture et de fermeture des balises d'ancrage comme suit:
Cliquez ici pour voir nos articles de vente
Remarquez comment la balise d'ancrage d'ouverture est pas une simple entre crochets “ un ” aimer . Il dispose d'une attribut l'intérieur des crochets (href) qui donne le navigateur plus d'informations. Parce que le lien peut soit aller vers une autre page ou à une partie de la page en cours, vous devez indiquer à quel endroit vous avez à l'esprit. Dans ce cas, vous voulez que le lien pour accéder à une autre page, si vous utilisez l'attribut href et de lui donner une valeur de = “ sales.html ”.
Vous n'êtes pas limité à un seul attribut pour aider à définir une balise HTML. Vous pouvez ajouter tout un tas d'attributs et de valeurs dans la balise d'ouverture.
Apprendre le HTML est principalement au sujet de l'apprentissage de toutes les différentes balises et où ils vont dans la structure du code. Si vous vous souvenez de cette beaucoup, vous pouvez obtenir assez loin dans votre carrière copie-coller. Vous pouvez littéralement construire des pages web en copiant et collant des étiquettes d'autres pages, puis les modifier légèrement pour vos propres besoins.




