Effectuer des tests de click-through html convivialité sur un nouveau site web
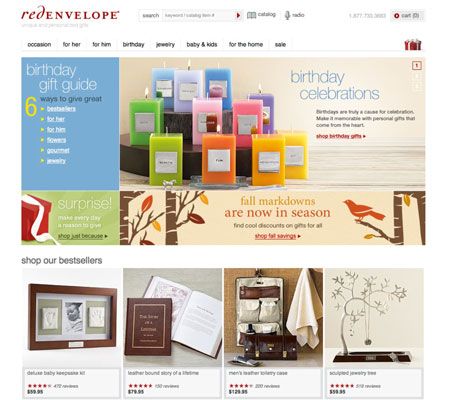
La conception visuelle d'un site web a un grand impact sur la façon dont les utilisateurs à identifier des éléments interactifs et de comprendre comment naviguer dans un site. Ainsi, il est une bonne idée de se moquer jusqu'à quelques pages dans le regard et se sentir choisi pour illustrer le chemin d'un utilisateur à travers une tâche clé tels que l'achat d'un cadeau d'anniversaire.
Assemblez ces quelques pages clés dans une page HTML click-through. Le click-through semble réel et contient toutes les pages que les utilisateurs voient si elles étaient à l'étape à travers une tâche avec succès. Chacune des pages peut être un mock-up sauvé comme un seul JPEG et placé dans une page HTML. Vous pouvez élargir vos directions initiales de conception pour faire de votre premier prototype d'essai.

Pour des fins de test, ne vous moquez pas que la moitié de la page et laissez-la vide de repos. Pendant le test, les utilisateurs pourront poser des questions sur ces domaines négligés. Même si vous leur donnez une explication, ils sont obligés d'utiliser leur imagination pour combler les lacunes. Cela peut fausser la lecture de la page. Les utilisateurs ont besoin pour voir la page complète dans son contexte pour vous donner les évaluations plus précises.
Pour des fins de test, le codage HTML pour chaque page de click-through doit être juste assez pour placer l'image mock-up dans la page et appliquer quelques points chauds dans les zones interactives qui pointent vers la page suivante dans la séquence de tâches. À ce stade, vous voulez juste pour voir si le travail de conception visuelle et l'interaction comme vous le souhaitez.
Si vous deviez concevoir la page affichée, vous pouvez ajouter quelques fonctionnalités pour donner aux utilisateurs plus de raisons d'acheter:
Une fonction de tri pour le choix du débit par prix et d'autres critères choisis par l'utilisateur
Un menu déroulant à côté de “ pour son ” afin que les utilisateurs peuvent parcourir les cadeaux dans l'un des “ 6 façons ” la page d'accueil mentionne

Le jour du test, vous pouvez envisager d'avoir quelques options de conception sur la main pour les utilisateurs. Comme vous commencez à poser des questions, vous pouvez présenter d'autres façons de visualiser la même page - avec différents traitements de bouton ou mises en page, par exemple - et de demander aux utilisateurs de comparer ce qui la façon qu'ils préfèrent.
Pendant la phase de test, les utilisateurs peuvent faire des suggestions sur la façon dont l'interface peut être mieux ou différent. Après tout, tout le point de tests utilisateurs est d'ouvrir le processus de conception de nouvelles idées afin de mieux servir l'utilisateur final. Si vous avez déjà investi beaucoup de temps de conception pour rendre le site fonctionne d'une certaine façon, vous pouvez être réticents à changer sans une bonne raison. Les tests utilisateurs peuvent fournir un.




