Le déploiement d'une conception de site Web
Tout simplement parce que le web est un moyen d'édition flexible, ne pas être tenté de jeter le site en ligne et juste corriger des problèmes après il est en direct au public. Utilisateurs avis
fautes d'orthographe, les liens rompus, et quelles que soient les autres gaffes sont laissés au-dessus de la publication dans haste- ils vont se retrouver avec une impression négative de votre entreprise. Avant que vous allez vivre avec un site, assurez-vous de le soumettre à un cycle rigoureux de tests et débogage (correction d'erreurs).Assurance de la qualité dans la conception web
Donc, beaucoup de détails vont dans la construction d'un site Web qui vous êtes lié pour faire des erreurs le long du chemin - et rappelez-vous, pas de site semble toujours le même sur les différents navigateurs, les ordinateurs et les périphériques. Planifiez suffisamment de temps à la fin d'un projet pour une formelle AQ (assurance qualité) période.
En plus de vérifier les fautes d'orthographe, des images manquantes, mauvais liens, et ainsi de suite, vérifiez votre site sur différentes plates-formes (Mac et Windows, les smartphones et autres appareils de poche) et les différents navigateurs (Firefox, Safari, et les multiples versions d'Internet Explorer ) pour vous assurer que tout fonctionne et regarde la façon dont vous vous attendez à.
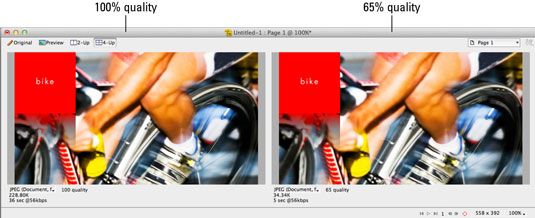
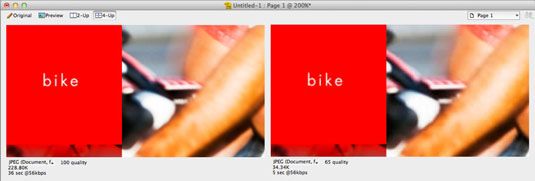
L'autre chose à vérifier est la rapidité de chargement des pages différentes. Rich media tels que les animations Flash, vidéo et audio - ou (d'ailleurs) des images mal comprimé - peuvent vraiment faire vos pages clopin-clopant, même sur des connexions rapides. Remarquez comment renoncer à une petite quantité d'une qualité d'image gagne des économies considérables dans la taille du fichier, résultant en un temps de chargement plus rapide - une meilleure “ expérience utilisateur ” comme on dit dans les cercles web-design.


Jour du lancement du site web
Au cours de développement et de test, vous ne voulez pas que le monde extérieur en prenant un coup d'oeil à votre site. Ainsi, vous pouvez cacher les sites de plusieurs façons menant à lancer la journée - en les plaçant sur des serveurs différents, permettant Bloquants IP (logiciel qui permet aux seuls certains ordinateurs d'accéder au serveur), ou des sites en développement sur un serveur intermédiaire qui reflète l'environnement direct de cible. Ergo, le jour du lancement, vous avez besoin de prendre des mesures pour annuler toutes cette cachette pour rendre le site accessible à tous de voir à votre moment prescrit.
Pour les plus grands sites, vous devez créer un plan qui relate les étapes que vous et votre équipe prendra menant à lancer de temps. Les tâches telles que l'obtention de votre nouvelle DNS se propagent dans tout l'Internet peut prendre jusqu'à deux jours - et devraient faire partie de votre plan de lancement. Retrait bloquants IP et la mise en place redirections (envoyer des gens différents, des URL spécifiées quand on tape une URL) sont des tâches et double-chèques que vous devez inclure dans le plan de lancement.
Une fois qu'un site fonctionne dans le monde réel sur les serveurs il a été conçu pour un nouvel ensemble de problèmes techniques peuvent survenir. Regarder un site de près pendant les deux premières semaines après son lancement pour vous assurer qu'il installe bien dans sa nouvelle maison sur l'Internet et peut gérer le trafic entrant.
Un conseil: Ne pas lancer un vendredi, et de garder les ingénieurs à portée de main dans les heures après le lancement, juste au cas!




