Notions de base de la palette de couleurs de ColorZilla pour CSS3
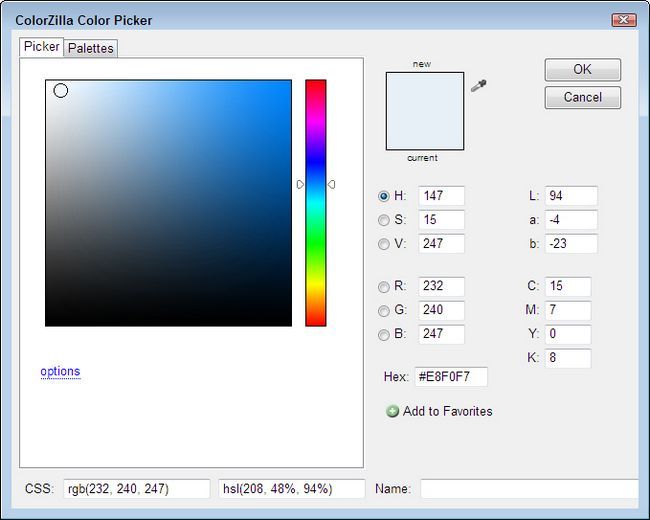
Le premier élément du menu ColorZilla pour CSS3 est le sélecteur de couleurs. Lorsque vous sélectionnez cette option, vous voyez une boîte de dialogue dans laquelle vous pouvez travailler dans les sélections de couleurs en un certain nombre de façons différentes. À bien des égards, la vue initiale du sélecteur de couleurs ressemble à tout autre sélecteur de couleur que vous avez utilisé dans le passé.

Utilisation du sélecteur de couleurs pour épargner du temps. Avec elle, vous pouvez entrer des couleurs directement en utilisant les caractéristiques décrites dans ces liens:
Teinte, la saturation, et la valeur
Rouge, vert, bleu
Valeur de couleur hexadécimale
CIE Lab
Cyan, magenta, jaune, clé
A partir de cette boîte de dialogue, vous recevez deux versions différentes de sortie spécifique-CSS (à la fois la fonction rgb () et la fonction TSL ()). En outre, vous obtenez également un nom de couleur. Quand il n'y a pas de nom précis de la couleur pour la couleur que vous avez créé, le champ Nom est laissée en blanc.
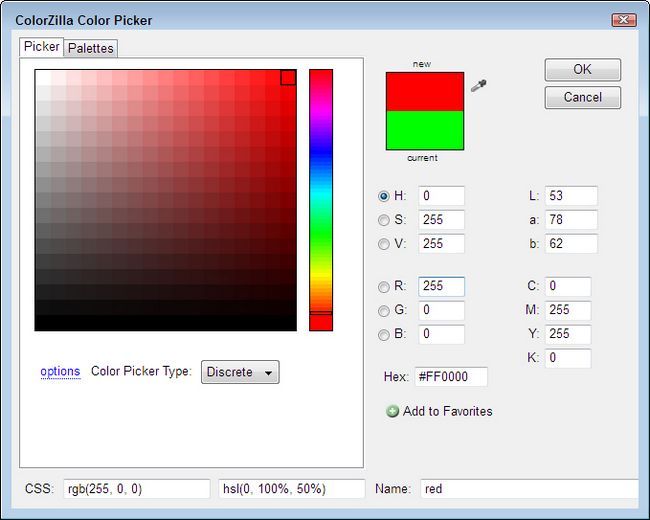
Bien sûr, quelques-uns des meilleurs éléments sont cachés de la vue. Cliquez sur Options et vous voyez une seule option nommée Color Picker Type. Les valeurs par défaut Color Picker à ce qu'on appelle un lisse couleur type de sélecteur. Cette configuration vous permet de choisir quelle couleur disponible, ce qui rend difficile de choisir une couleur spécifique à la fois.
Pour obtenir plus de contrôle sur votre choix de couleur, sélectionnez l'option discrète. L'affichage change. Chaque couleur est maintenant dans un bloc distinct - ce qui rend beaucoup plus facile de choisir une couleur spécifique à chaque fois que vous utilisez Color Picker.

Vous pouvez également voir une couleur que vous aimez sur une page quelque part. Dans ce cas, cliquez sur Couleur Echantillon de Document (l'icône qui ressemble à un compte-gouttes), puis cliquez sur la couleur que vous souhaitez utiliser à partir de la page. Le sélecteur de couleurs affiche automatiquement les valeurs utilisées pour créer cette couleur.






