Code CSS allusion dans Dreamweaver
Le mode Code de Dreamweaver (ou fractionnée) est un environnement idéal pour l'écriture de styles CSS. Vous pouvez créer un nouveau document de feuille de style dans Dreamweaver et appliquer toutes les techniques de codage CSS. Faites-le en suivant ces étapes:
Sommaire
- Dans le menu principal de dreamweaver, choisissez fichier-nouveau et dans la boîte de dialogue nouveau document qui apparaît, choisissez css dans la colonne type de page, puis cliquez sur créer.
- Choisissez fichier-enregistrer pour enregistrer le document de feuille de style. entrez css en mode code.
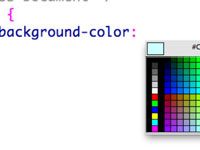
- Sélectionnez une propriété dans un popup code soupçon en mode code et appuyez sur la barre d'espace pour ajouter cette propriété à votre code css.
  Agrandir Agrandir1 Dans le menu principal de Dreamweaver, choisissez Fichier-Nouveau et dans la boîte de dialogue Nouveau document qui apparaît, choisissez CSS dans la colonne Type de page, puis cliquez sur Créer.Faire cela ouvre une page CSS vide, avec un certain code de base (une déclaration de UTF) et un commentaire que le fichier est un document CSS. |   Agrandir Agrandir2 Choisissez Fichier-Enregistrer pour enregistrer le document de feuille de style. Entrez CSS en mode Code.Comme vous commencez à créer un style, vous pouvez appuyer sur la barre d'espace ou la touche Entrée pour fournir un accès rapide aux conseils de code. Les conseils de code aide des définitions de style complets et les propriétés et valeurs de style affecter. Dans la figure, une liste déroulante affiche les propriétés possibles pour le sélecteur de balises de corps, y compris Couleur de fond. |   Agrandir Agrandir3 Sélectionnez une propriété dans un popup code soupçon en mode Code et appuyez sur la barre d'espace pour ajouter cette propriété à votre code CSS.Dans certains cas, cela ouvre un nouveau jeu d'options Code de soupçon, et vous pouvez sélectionner à nouveau l'un d'eux et appuyez sur la barre espace pour appliquer cette sélection et continuer de codage. Par exemple, si vous choisissez des couleurs dans la liste déroulante, une palette de couleurs ouvre pour le rendre facile de définir une couleur. |





