Comment faire pour créer un nouveau fichier de HTML5 qui utilise CSS3 dans Komodo Edit
Utilisation d'un éditeur personnalisé conçu pour créer des projets qui comptent sur HTML5 et CSS3 vous permet d'économiser beaucoup de temps et d'efforts. Ces environnements de développement intégrés (IDE) fournissent un éditeur de texte avec des caractéristiques spéciales qui effectuent des tâches comme les mots clés mettant en évidence. Dans la plupart des cas, le processus de création d'un nouveau projet est le même dans tous les IDE que vous utilisez. Komodo Edit est un IDE gratuit que vous pouvez utiliser pour écrire votre application, comme décrit dans les étapes suivantes.
Sommaire
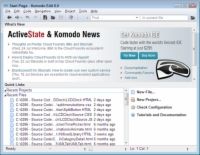
- Ouvrez komodo edit.
- Choisissez fichier-nouveau-fichier à partir du modèle.
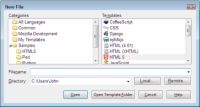
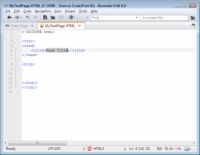
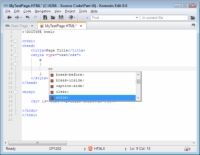
- Sélectionnez dans la liste commune des catégories et html5 dans la liste des modèles. tapez un nom pour votre fichier, comme mytestpage.html. choisissez un emplacement pour stocker le fichier dans le champ directory (si nécessaire). cliquez sur ouvrir.
- Créer un contenu à afficher sur l'écran. par exemple, tapez bonjour pour créer un message dans un paragraphe qui existe dans un .
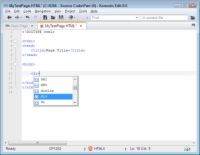
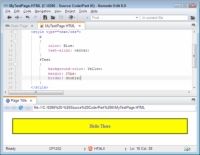
- Tapez le css nécessaire de formater le contenu. enregistrez votre travail après chaque ajout de code.
- Choisissez vue navigateur aperçu.
- Choisissez la taille avec cette option de fichier quand vous voyez la boîte de dialogue aperçu et cliquez sur aperçu.
  Agrandir Agrandir1 Ouvrez Komodo Edit.Vous voyez l'IDE. La plupart des IDE fournissent un certain type d'onglet Démarrer. L'onglet Démarrer peut contenir un certain nombre de points, mais la plupart comprennent une liste de vos projets précédents et des nouvelles de l'IDE que vous utilisez. |   Agrandir Agrandir2 Choisissez Fichier-Nouveau-fichier à partir du modèle.Vous voyez la boîte de dialogue Nouveau fichier. IDE fournissent habituellement une méthode pour créer de nouveaux fichiers. Cette technique crée un fichier individuel. Si vous travaillez sur un site qui contient de nombreux fichiers, vous devez créer un projet comme point de départ la place. |   Agrandir Agrandir3 Sélectionnez dans la liste commune des catégories et HTML5 dans la liste des modèles. Tapez un nom pour votre fichier, comme MyTestPage.HTML. Choisissez un emplacement pour stocker le fichier dans le champ Directory (si nécessaire). Cliquez sur Ouvrir.Vous voyez le nouveau fichier ouvert. Un IDE utilise des modèles pour commencer le contenu du fichier pour vous. La quantité de contenu de l'IDE fournit dépend du modèle et le type de fichier que vous créez. Un modèle HTML5 contient généralement la déclaration, le cap, le corps, et le titre. |
  Agrandir Agrandir4 Créer un contenu à afficher sur l'écran. Par exemple, tapez Bonjour |   Agrandir Agrandir5 Tapez le CSS nécessaire de formater le contenu. Enregistrez votre travail après chaque ajout de code.Vous voyez des informations d'aide spécifiques CSS fourni par l'IDE. Comme avec les étiquettes, l'IDE fournit également des informations sur le CSS, vous tapez quand il le peut. Les informations de CSS est plus détaillée et fournit habituellement entrée tels que les valeurs autorisées pour de nombreuses propriétés. |   Agrandir Agrandir6 Choisissez Vue Navigateur Aperçu.L'EDI affiche une boîte de dialogue demandant ce que vous voulez voir et comment vous voulez le voir. Un IDE fournira généralement des moyens de visualisation de votre travail. Vous devez utiliser ce point de vue comme un point de départ. Cependant, il est important de voir le travail dans les navigateurs cibles pour votre application ainsi. |
  Agrandir Agrandir7 Choisissez la taille avec cette option de fichier quand vous voyez la boîte de dialogue Aperçu et cliquez sur Aperçu.Vous voyez un aperçu de votre page telle qu'elle apparaîtra dans le navigateur. |





