Comment créer des liens externes de pages web dans le bloc-notes
Si vous construisez un lien hypertexte vers une page Web externe dans le Bloc-notes, vous devriez savoir qu'il est construit un peu comme un iceberg: Il a une partie visible (le texte du lien, qui apparaît comme le bleu, le texte souligné par défaut) et une invisible partie -mais impressionnante qui est normalement caché (la spécification d'un peu quel fichier en cliquant sur le lien mènera à). La partie visible est le sympathique, attirant de bits la partie invisible va travailler pour vous aussi, mais seulement si elle est construite juste à droite.
Texte dans un document HTML est faite dans le point d'un lien hypertexte de départ en l'entourant avec le et tags, avec un statut pour l'ancre. Deux extrémités de la liaison, le départ que l'utilisateur clique sur et la page qui apparaît, par conséquent, sont tous deux appelés ancres.
La destination du lien est appelé le référence hypertexte, ou href en abrégé. Ainsi, un lien vers une autre page Web en HTML ressemble à ceci:
Faites votre propre cidre avec des épices de cidre.
Suivez ces étapes pour créer un simple lien hypertexte dans le Bloc-notes:
Trouver le texte que vous souhaitez faire un lien.
Entourez le texte avec le et balises.
Obtenir la balise de fin tout de suite vous empêchera d'oublier.
Entrez l'adresse Web de destination, ou l'URL, en ajoutant href =URL au tag (où URL est une adresse Web complète).
Saisissez l'adresse Web complète, y compris le précédent http: //, et vérifier si l'adresse comprend ou non- quelques adresses Web ne font pas. Assurez-vous également que le site se terminant vraiment est .com, .org, .co.uk, ou quoi que ce est censé être.
En mise à jour des navigateurs Web, vous pouvez ouvrir un onglet supplémentaire pour vérifier votre adresse Web tout en laissant le premier onglet pour prévisualiser votre page Web.
Entrez un titre pour le lien en ajoutant l'attribut title.
Le titre pour le lien est un texte qui, dans certains navigateurs, apparaît lorsque l'utilisateur place le pointeur de la souris sur le lien.
Si vous laissez cette zone vide, l'URL apparaîtra comme le titre. Souvent, l'URL est auto-explicatif, comme dans un lien vers un article de Wikipedia. Vous pouvez entrer l'URL, sans http: //, comme le titre de lien pour le rendre un peu plus compréhensible pour l'utilisateur.
Si l'URL est longue ou de confusion, entrez un titre simple qui décrit la page. Par exemple, voici l'URL de longue haleine pour HTML, XHTML CSS Pour les nuls, 6e édition sur le site pour les nuls:
http://godiches.com/WileyCDA/DummiesTitle/HTML-XHTML-CSS-For-Dummies-6th-Edition.productCd-047023847X.html
En utilisant un outil de pointe - HTML, XHTML, CSS For Dummies sur godiches.com - enregistre vos visiteurs quelques soucis et vous certains biens immobiliers de l'écran.
Être capable de voir l'URL ou le titre lorsque vous survolez un lien est très bon pour la convivialité. Cependant, dans Internet Explorer, l'URL ou le titre apparaît dans une bande au bas de l'écran appelé la barre d'état qui, dans les versions récentes de IE, est désactivée par défaut. Il n'y a pas beaucoup que vous pouvez faire à ce sujet pour vos utilisateurs, mais au moins vous pouvez activer la barre d'état vous - choisissez Affichage-barre d'état d'Internet Explorer pour l'allumer.
Enregistrez la page Web sur votre disque dur et de l'ouvrir dans un navigateur Web pour prévisualiser et tester le lien.
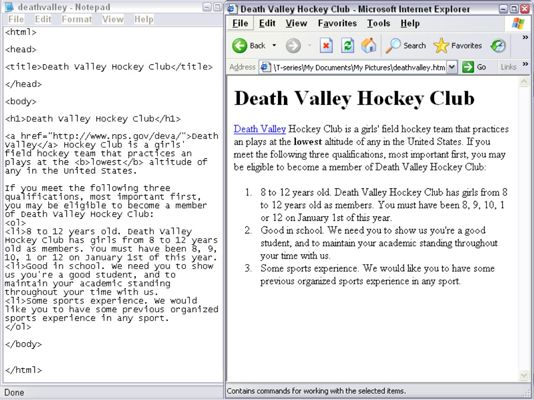
Le texte apparaîtra comme texte de lien, souligné et en bleu. En cliquant dessus, devrait faire apparaître la page cible.
 Votre texte apparaît comme un lien.
Votre texte apparaît comme un lien.





