Comment créer des styles de id dans des feuilles de style en cascade (CSS)
Un Style ID est une sorte d'hybride Cascading Style Sheet (CSS) règle de style qui combine certains éléments des deux styles de classe personnalisée et l'étiquette Redéfinir. Avec un style d'identité, les déclarations définies dans ce style sont automatiquement appliquées à un objet sur la page qui a un id attribut correspondant à la id nom dans le style d'identité.
Pour styliser un objet avec une id attribut, vous devez d'abord créer un sélecteur qui comprend le symbole de numéro (#), Suivie par la id nom, comme #sidebar, puis ajouter autant de déclarations pour le style comme vous le souhaitez, comme dans l'exemple suivant:
#sidebar {border: 1px # pointillés cad0d6-margin: 0px 0px 0px 1px; padding: 10px;}Après avoir créé votre style dans le CSS, ajouter le id attribut et valeur du nom de style à la balise d'ouverture de l'objet ou autre étiquette de conteneur HTML qui utilise le style, comme dans . La tag est un conteneur de niveau bloc. Typiquement, les balises de niveau bloc contiennent des éléments en ligne et d'autres éléments de niveau bloc.
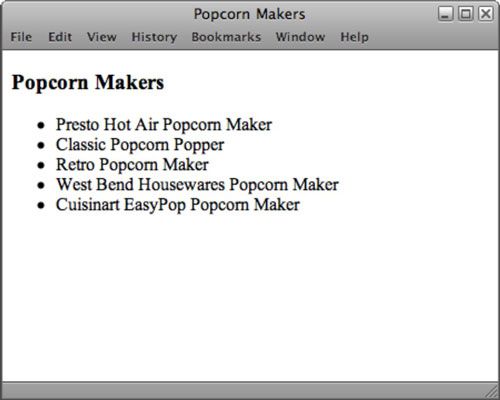
Pour illustrer cette idée, présumer que vous avez une couche sur votre page (en utilisant le tag) qui contient un en-tête qui dit “ Sorbetières ” et au-dessous une liste de cinq marques différentes de décideurs de pop-corn à la vente.

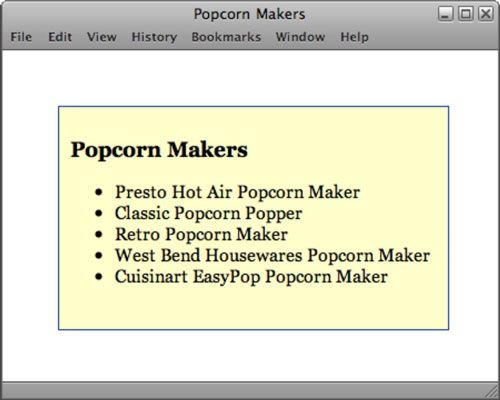
Quand vous donnez le couche un attribut ID de popcornmakers, en utilisant la syntaxe id = "popcornmakers", et de créer un style en utilisant la syntaxe #popcornmakers, ce style de ID est automatiquement appliquée à la couche.

Voici un exemple de comment ce style de ID est écrit dans le CSS:
#popcornmakers {font-family: la Géorgie, "Times New Roman", Times, serif-background-color: # FFC-border: 1px solid # 039-position: absolute-width: 330px; hauteur: 180px; z-index: 1 -left: 50px; top: 50px; padding: 10px;}Et voici ce que le balisage HTML ressemble:
id = ""> popcornmakersÉclateurs de maïs
- Presto Popcorn Maker Hot Air
- Classique Popcorn Popper
- Rétro Popcorn Maker
- West Bend Housewares Popcorn Maker
- Cuisinart EasyPop Popcorn Maker
Tout comme le sélecteur étiquette de redéfinition, qui change automatiquement le contenu entouré par une étiquette particulière apparaissent, à tout moment que le nom de style utilise le #id la syntaxe, la définition de style est automatiquement appliqué à l'objet de la correspondance id attribuer.





