Comment créer des effets de menu de CSS3 spécialisés
Le menu de base de CSS3 est agréable, mais il ya encore quelques changements ajustement et finition que vous pouvez faire. Un qui est particulièrement important est de définir l'attribut title pour chacune des entrées de menu.
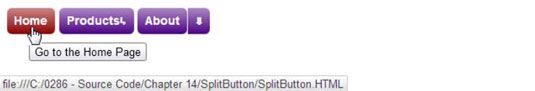
Par exemple, vous pourriez simplement utiliser title = "Aller à la page d'accueil" pour le bouton d'accueil. Ajout de l'attribut title fournit le spectateur avec une infobulle au passage du curseur de la souris et fournit également une entrée pour les personnes utilisant des lecteurs d'écran.

Le menu ne fournit pas une méthode rapide pour changer la couleur du texte ou quoi que ce soit à propos de la police utilisée pour l'afficher. Comme avec d'autres exemples, vous pouvez utiliser différents types de modifications CSS pour affecter l'apparence du texte dans le menu.
Les boutons comptent sur le style de .splitmenubutton pour créer le texte Apparence- les sous-menus comptent sur le li ul.splitdropdown un style. Essayez de faire ces changements à l'exemple styles et vous verrez l'interaction entre les différents éléments du menu du bouton fendues.
.splitmenubutton {color: Yellow-} ul.splitdropdown li a {color: DarkOrchid-fond: Lavande}Il est possible de modifier le menu du bouton partagé pour répondre à tout besoin que vous pourriez avoir. La chose importante à retenir est de faire autant de changements que possible en dehors des fichiers originaux. Apporter des modifications aux fichiers vous causer des problèmes à un moment donné parce Dynamic Drive fera probablement mises à jour des exemples.






