A propos Auteur
 Comment consulter la météo sur votre iphone
Comment consulter la météo sur votre iphone Vous pouvez utiliser votre iPhone pour suivre les prévisions météorologiques dans les endroits qui vous intéressent. Météo est une simple application sur votre iPhone qui vous fournit les prévisions météo actuelle pour la ville ou villes de…
 Localisez la page de la météo sur votre Samsung Galaxy S 5
Localisez la page de la météo sur votre Samsung Galaxy S 5 Connaître la météo Bellevue, WA est très important pour les gens qui y vivent, mais pour ceux qui vivent à Indianapolis, que l'information a moins de valeur. Vous pouvez vous assurer que les informations météo qui apparaît sur votre…
 Les applications Android pour les nouvelles et la météo
Les applications Android pour les nouvelles et la météo Vous trouverez un bon nombre de nouvelles et la météo applications disponibles pour les appareils Android. Ces ressources dignes d'intérêt comprennent des applications telles que de l'Associated Press, la National Public Radio, et USA Today.…
 Surveiller les conditions avec le canal météo max iPad App
Surveiller les conditions avec le canal météo max iPad App Weather Channel Max pour iPad a prévisions, des cartes météo, les avertissements, et même certains des reportages vidéo de la station de télévision. Lors du premier lancement, il demande si elle peut utiliser votre position actuelle. Si vous…
 Pour les aînés: de bonnes nouvelles et des applications météorologiques pour iphone
Pour les aînés: de bonnes nouvelles et des applications météorologiques pour iphone Utiliser votre iPhone pour garder à jour sur info qui change tout le temps est un choix évident. Voici quelques bonnes nouvelles et la météo applications à vérifier pour votre iPhone:Flipboard: Cette application gratuite est un agrégateur de…
 Pour les aînés: obtenir l'application de la météo sur votre ordinateur portable Windows
Pour les aînés: obtenir l'application de la météo sur votre ordinateur portable Windows L'application Météo vous permet de définir une ou plusieurs villes pour un accès rapide à l'information sur la météo locale. Cela comprend des informations sur les lectures de vent, visibilité, humidité, et le baromètre. Vous obtenez cette…
 Comment accéder à la météo et du stock en temps réel des informations sur la montre de pomme
Comment accéder à la météo et du stock en temps réel des informations sur la montre de pomme Apple Suivre livré avec de nombreux intégrées dans les applications Apple Suivre - et Météo et des stocks sont deux d'entre eux. Bien sûr, vous pouvez choisir de ne pas voir cette information sur votre smartwatch si vous n'êtes pas…
 Comment communiquer sur les conditions météorologiques en langue des signes américaine
Comment communiquer sur les conditions météorologiques en langue des signes américaine Lorsque le temps est pas un sujet populaire de discussion? Si vous voulez discuter de la météo avec vos amis sourds, pratiquer les signes American Sign Language (ASL) dans ce tableau, et vous serez comme un droit sous forme de pluie.Découvrez ces…
 Comment ajouter des coupe-froid aux fenêtres
Comment ajouter des coupe-froid aux fenêtres Vous pouvez installer des coupe-froid aux fenêtres de réduire les coûts de refroidissement et de chauffage de 10% à 15% - vaut bien l'effort au cours de plusieurs saisons! Météo-décapage vos fenêtres contribue également à bloc bruit à…
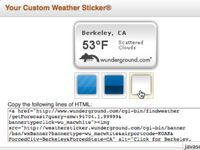
 Partagez le rapport de la météo locale sur votre blog
Partagez le rapport de la météo locale sur votre blog Laissez vos lecteurs du blog savent exactement ce genre de temps que vous rencontrez aujourd'hui avec iBegin Météo. Ce petit widget vous permet de choisir une ville canadienne ou américaine avec une interface de navigation simple et puis affiche…
 Comment intégrer un flux RSS dans votre page Web
Comment intégrer un flux RSS dans votre page Web Intégration des flux RSS dans une page Web est certainement faisable. Cependant, il faut générer un code javascript qui va formater comment le flux RSS (le contenu envoyé par la source RSS) est présenté dans votre page.Un certain nombre…
 Mise en place en html css
Mise en place en html css CSS est un langage de feuille de style utilisée pour définir l'apparence et le formatage d'un document écrit dans un langage de balisage - souvent HTML. UN style en ce sens, est un ensemble de formatage de texte des instructions, telles que la…
 Comment créer un site web avec HTML5
Comment créer un site web avec HTML5 Concepteurs de sites Web utilisent souvent des termes comme Architecting, bâtiment, et construction quand ils parlent de la création de pages Web, car il ya beaucoup de similitudes entre la construction d'une maison et la conception d'un site web…
 Choisir une API pour obtenir un emploi de codage
Choisir une API pour obtenir un emploi de codage Vous voudrez probablement de se familiariser avec les API d'obtenir un emploi de codage. Une API ou interface de programmation, permet d'accéder à un programme de sélection des données et les fonctions d'un autre programme externe séparée. API…

 Agrandir
Agrandir
 Agrandir
Agrandir





