Comment concevoir des effets de calques CSS3 utilisant layerstyles
Créer le bon aspect pour une couche de CSS3 peut être difficile. Une couche est composée de l'ombre extérieure, frontière, et l'ombre intérieure des éléments (comme un

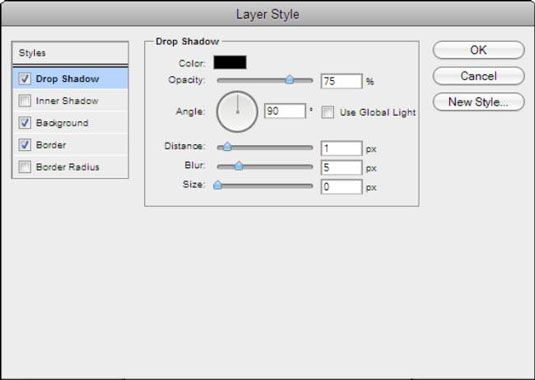
Le panneau de contrôle vous permet de modifier toutes les caractéristiques de l'effet de la couche, y compris la source de lumière. Tous les effets apparaissent sur une place dans le centre de la page, que vous pouvez voir en déplaçant le panneau de commande à un emplacement plus pratique (cliquez simplement sur la barre de titre et faites glisser le panneau de contrôle en quelque lieu que vous voulez voir sur la page) .
Lorsque vous avez terminé la création de votre effet de calque, vous pouvez cliquer sur l'onglet CSS qui apparaît dans le coin inférieur gauche de la page. Cet acte affiche une fenêtre qui montre le code nécessaire pour créer l'effet de la couche que vous avez conçu. Il suffit de cliquer sur Copier pour copier les informations à la presse-papiers.
Vous pouvez ensuite coller le code dans votre IDE pour une utilisation dans votre application. Le CSS résultant devrait fonctionner correctement avec Internet Explorer, Firefox, Chrome, et la plupart des autres navigateurs qui prennent en charge CSS3.






