Comment trouver le CSS3 pour une bibliothèque ou d'un générateur
Il ya un certain nombre de moyens pour trouver le CSS3 pour une bibliothèque ou d'un générateur. Le plus simple est pour le développeur de lui fournir directement à vous. Par exemple, lorsque vous travaillez avec jQuery UI, vous devez inclure un lien vers le CSS dans le cadre de l'utilisation de la bibliothèque.
Cela signifie que vous savez où se trouve le CSS, et en affichant l'URL, vous pouvez voir comment cela fonctionne. A titre d'exemple, consultez le lien pour jQuery UI:
L'attribut href vous renvoie à la CSS pour la bibliothèque. Lorsque vous branchez cette URL dans votre navigateur, vous voyez quelque chose comme ce code.

Lorsqu'un vendeur ne fournit pas le lien directement à vous, vous pouvez souvent trouver des informations sur le produit sur un autre site. Il ya un fort soutien d'une variété de sources pour tweaks sur bibliothèques tierces et des générateurs. Dans de nombreux cas, tout ce que vous avez vraiment besoin de faire est de trouver le bon groupe de soutien, un site ou un forum (comme, Stack Overflow).
Votre navigateur peut également vous aider à localiser à la fois le javascript et CSS utilisé pour un produit tiers. La plupart des navigateurs offrent une option d'affichage de la source de la page. Lorsque vous travaillez avec Firefox, par exemple, vous droit; cliquez sur la page et choisissez source de la page dans le menu contextuel. Le spectateur source se tournent souvent références aux fichiers externes en liens que vous pouvez cliquer et afficher.
Malheureusement, la source de la visionneuse du navigateur pourrait ne pas être à la hauteur de vous dire tout sur la page. Dans ce cas, un outil tiers peut vous aider à localiser et d'accéder à la fois des fichiers javascript et CSS.
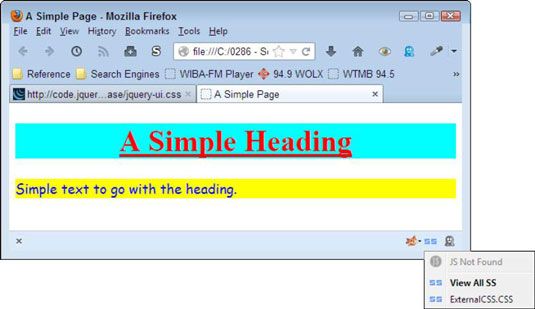
Par exemple, lorsque vous travaillez avec Firefox, vous pouvez obtenir une copie de JSView - un add-on qui va vous dire quels sont les fichiers javascript et CSS sont attachés au fichier courant (vous pouvez utiliser cet utilitaire avec Windows, Mac et Linux) .
Vous pouvez sélectionner le fichier que vous souhaitez afficher à partir d'une zone de liste déroulante. Cela montre JSView du ExternalCSS.HTML vous indique correctement qu'il a un fichier CSS joint, ExternalCSS.CSS.

Pour voir la CSS, vous sélectionnez son entrée dans la liste. Le code ouvre habituellement dans quelque programme que votre navigateur fournit pour le code source de visualisation. L'utilisation d'un outil tiers comme cela permet de localiser tous les liens externes rapide et fiable. En outre, vous pouvez ouvrir plus d'un des liens externes à la fois.
Il est important de comprendre que des gens réels, souvent des individus ou des petites entreprises, la création de ces bibliothèques et des générateurs. Si vous ne pouvez pas trouver une autre source d'information sur la bibliothèque ou du générateur - et vraiment avez besoin d'apporter des modifications ou des réglages pour un but spécifique - essayer de contacter les responsables du produit que vous utilisez.
Ils sont évidemment intéressés dans leur produit et voudraient susceptibles d'entendre vos idées (quelques pas, mais qui est l'exception, pas la règle). La meilleure chose à retenir est de tenter de localiser une autre source d'information de première et seulement alors demander de l'aide le créateur du produit. Cependant, ne pas avoir peur de contacter le créateur du produit - le pire qui puisse arriver est que la personne va dire non.



