Comment lier des feuilles de style en cascade (CSS) avec Dreamweaver
Les utilisateurs de Dreamweaver peuvent facilement insérer une balise de lien vers une feuille de style externe en cascade (CSS) sans avoir à engager à la mémoire tout le code requis ou la syntaxe correcte. En outre, lors de la création des liens vers un fichier CSS externe dans Dreamweaver, vous pouvez également profiter de cette occasion pour sélectionner un type de support de CSS, si désiré.
Dans les étapes suivantes, vous trouverez comment lier un fichier CSS externe avec le tous type de média à un fichier HTML ouvert dans Dreamweaver.
Pour compléter toutes les étapes, vous devez Dreamweaver avec les fichiers HTML et CSS de l'échantillon, que vous pouvez rapidement créer sur votre propre.
Placez les deux copies des fichiers sauvegardés dans un dossier sur votre ordinateur, puis procéder aux étapes suivantes:
Lancez Dreamweaver et mettre en place un site géré par le choix du site-Nouveau site.
La boîte de dialogue Configuration du site apparaît, indiquant la catégorie de site, qui affiche des champs pour le nom du site et le dossier du site local.
Dans le champ Nom du site, entrez le nom de votre site.
Entrez un nom qui correspond au nom du client ou indique le but de votre site est le meilleur, comme la société ABC ou mon blog.
Dans le champ Dossier de site local, vérifiez que le chemin pointe vers le dossier sur votre ordinateur que vous souhaitez utiliser pour ce site.
Par exemple, si vous avez un dossier sur votre ordinateur dédié à des sites Web locaux et que vous voulez créer un dossier à l'intérieur que pour abriter les fichiers pour un nouveau site Web, la compagnie ABC votre section locale chemin du dossier du site pourrait être quelque chose comme ceci:
Users votrenomutilisateur Documents sites locales-ABC web
Cliquez sur Enregistrer pour fermer la boîte de dialogue.
Votre nouveau site géré ouvre et affiche tous les fichiers et dossiers (le cas échéant) existants dans le racine dossier dans le panneau Fichiers.
Dans le panneau Fichiers, ouvrez le fichier HTML que vous serez en ajoutant le lien CSS.
Le fichier que vous utilisez doit avoir un certain type de l'intérieur et être marqués avec des étiquettes paragraphe, h1, et liste.
Pour ajouter le lien, cliquez sur l'icône Joindre Style Sheet (qui ressemble à un petit morceau de la chaîne) au bas du panneau Styles CSS.
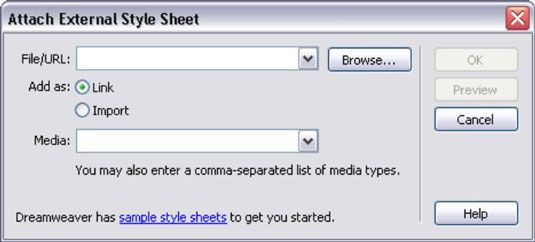
Cliquez sur l'icône pour ouvrir la boîte de dialogue Attacher la feuille de style externe. Si vous ne voyez pas le panneau Styles CSS dans l'espace de travail de Dreamweaver, choisissez Fenêtre-styles CSS pour l'ouvrir.

Dans la zone de texte Fichier / URL, tapez le nom du fichier CSS vous souhaitez créer un lien vers ou cliquez sur le bouton Parcourir pour rechercher et sélectionner le fichier CSS souhaitée.
Si vous utilisez les exemples de fichiers que vous avez téléchargé à partir du Web, cliquez sur le bouton Parcourir pour accéder à l'emplacement où vous avez enregistré les fichiers d'exemple et sélectionnez le fichier cssdemo.css.
Dans la zone Ajouter comme de la boîte de dialogue, cliquez sur le bouton radio Importer Link ou pour sélectionner la méthode souhaitée pour ajouter le fichier CSS de votre page HTML.
L'option de lien ajoute le CSS dans un fichier externe en utilisant le tag:
L'option d'importation spécifie la CSS externe dans un lien de style intérieur de la tête de la page en utilisant le import au-règle. Gardez à l'esprit que cette méthode est déconseillée pour les requêtes de médias CSS3:
Dans les médias déroulante zone de menu, tapez le mot tout, ou cliquez sur la flèche vers le bas du menu et sélectionnez le tous type de support.
Pour spécifier les types de médias multiples plutôt qu'un seul, entrez les noms de chacun des types de médias souhaités, séparées par des virgules et sans espace, comme dans écran, impression, ATS.
Si vous le souhaitez, cliquez sur Aperçu sur le bouton de la boîte de dialogue pour voir comment le fichier styles CSS de votre exemple de fichier HTML nouvellement associés.
Cliquez sur OK pour terminer la fixation du fichier CSS externe.
Le panneau Styles CSS de Dreamweaver affiche maintenant le fichier CSS nouvellement joint et répertorie tous les styles à l'intérieur, et le fichier HTML de l'échantillon est de style avec les règles de style CSS sur le lien.





