Comment obtenir des motifs de CSS3 en ligne
Création d'effets simples pour votre site en utilisant des gradients CSS3 est facile. Cependant, créer quelque chose de vraiment spectaculaire prend du temps et la capacité artistique. La plupart des développeurs ne sont pas vraiment le temps ou les compétences nécessaires pour créer quelque chose éblouissante utilisant CSS3 seul (ou CSS3 combiné avec graphiques) - qui est où les concepteurs entrent en jeu.
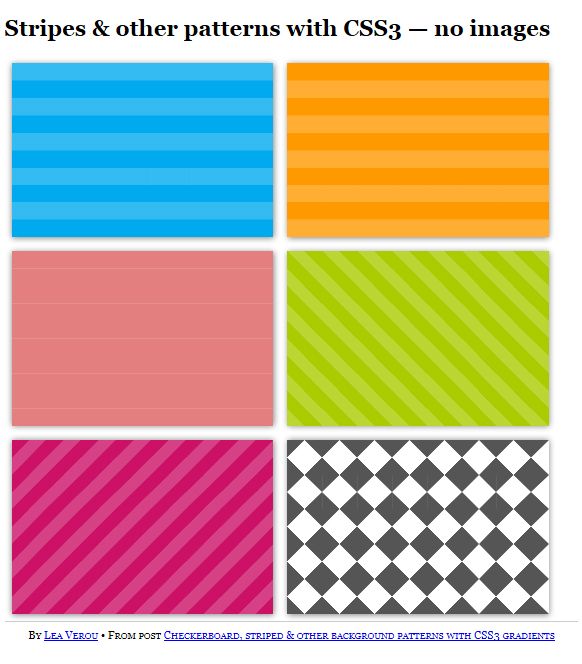
Beaucoup de designers vous permettent d'utiliser leurs conceptions. Vous pouvez trouver un certain nombre de sites avec des exemples simples, tels que ceux trouvés ici. Comme vous pouvez le voir, ces modèles reposent toutes sur la fonction CSS linear-gradient.

Pour utiliser ces modèles, vous avez besoin à droite; cliquez sur votre navigateur et choisissez l'option de visualisation du code source. Les dessins sont tous documentés dans le
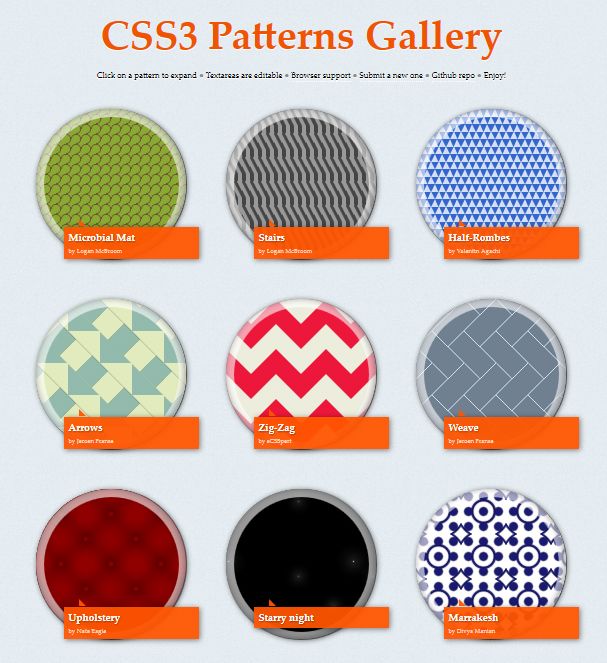
Patterns CSS3 Galerie fournit un groupe beaucoup plus de modèles beaucoup plus complexes. Ces modèles sont tous étiquetés afin que vous sachiez ce que les concepteurs les ont nommés. Cliquez sur un motif et que vous allez à une page avec ce motif comme arrière-plan.
En outre, le code de ce modèle apparaît dans une fenêtre avec le motif. Vous pouvez tout simplement copier à partir de cette fenêtre pour votre application. Croyez-le ou non, tous ces magnifiques dessins utilisent des gradients seul - aucun d'entre eux comptent sur l'art téléchargé pour atteindre leurs objectifs.

Les motifs sont si incroyablement utile, diversifiée et souple que beaucoup de designers ont pris l'acte. Vous pouvez voir une liste de certains des sites les plus intéressants pour l'obtention de ces modèles au Awwwards.com.
Il peut être difficile de trouver exactement le modèle que vous voulez, mais vous devriez être en mesure de trouver un modèle qui fonctionne lorsque vous êtes sous un délai et vraiment besoin de créer un grand-regarder la page rapidement. Plus tard, vous pouvez toujours remplacer un morceau plus approprié d'art ou un autre motif de fond qui est mieux adapté à vos besoins.
Les avantages de l'utilisation de modèles de CSS3 sont que vous obtenez un fond intéressant pour votre site rapidement et facilement. En outre, les modèles nécessitent peu de ressources et ils sont extrêmement rapide à afficher.
Cependant, il est également important de réaliser que seules les personnes qui possèdent CSS3 capable navigateurs seront en mesure d'utiliser cette solution - tout le monde va voir un fond blanc, ce qui est la raison pour laquelle vous fournissez toujours une couleur complémentaire pour le fond comme un minimum.
Bien que les modèles CSS3 sont longtemps sur piquant, ils sont aussi assez courte sur la compatibilité, donc vous devriez envisager de les utiliser que dans des situations où vous savez que l'utilisateur entre eux seront réellement voir à l'écran.




