Comment mettre des boîtes de texte dans un formulaire de html5
La plupart des utilisations éléments de formulaire HTML5 sont basées sur le contribution
Sommaire

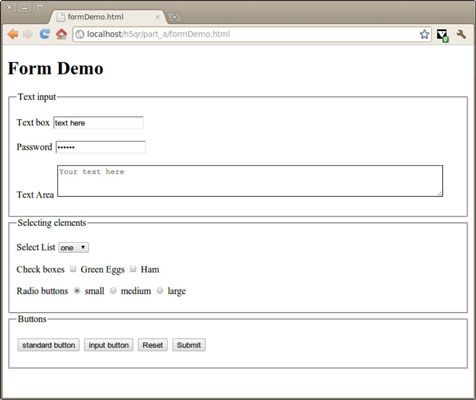
Le code pour les zones de texte de cette figure ressemble à ceci:
formDemo.html Formulaire Démo
Une boîte de texte de base
Construire une zone de texte de base est simple:
Créer un élément d'entrée.
La tag crée la structure générale de l'élément.
Met le type à "texte" à indiquez que vous construisez un élément de texte standard, pas quelque chose plus élaborée.
Ajoutez un id attribuer à nommer l'élément.
Cela devient très important lorsque vous ajoutez javascript à la page parce que votre code javascript va utiliser l'ID d'extraire des données de la forme.
Ajouter des données par défaut.
Vous pouvez ajouter des données par défaut si vous voulez, en utilisant le valeur attribuer. Tout texte que vous placez dans la valeur devient la valeur par défaut de la forme.
L'élément de texte met une petite boîte sur l'écran. Lorsqu'un visiteur de votre page web choisit la boîte, le curseur se transforme en une poutre en I, et votre visiteur sera en mesure de taper du texte dans la boîte.
Un champ de mot de passe
La mot de passe champ, montré dans la figure, ressemble à la zone de texte ordinaire, mais il a une différence principale: Lorsque les données utilisateur tape dans le champ de mot de passe, le contenu du champ est remplacé par des astérisques.
UN mot de passe domaine utilise le même contribution tag comme un champ de texte de base. La seule différence est que vous définissez la id attribuer à "mot de passe".
Les astérisques de remplacement peuvent empêcher un spectateur mal de découvrir votre mot de passe, mais un champ de mot de passe offre aucune sécurité réelle - surtout si vous utilisez javascript, ce qui rend le code de récupération librement à la disposition du navigateur. javascript est pas la langue à utiliser si vous voulez garder beaucoup de secrets.
Une zone de texte multi-lignes
Parfois, vous voulez donner aux visiteurs de votre page Web la possibilité d'entrer plusieurs lignes de texte. Le HTML5 textarea élément est parfait pour cette situation. Voici comment faire votre propre zone de texte:
Commencez par le tag pour indiquer le début d'une zone de texte multi-lignes.
Utilisez le tag pour donner à votre zone de texte un nom si vous le souhaitez.
Spécifiez le nombre de lignes.
Indiquez le nombre de lignes (ou lignes) de texte que vous souhaitez la zone de texte pour contenir. Grandes boîtes accueillir plus de texte, mais nécessitent plus de place sur l'écran.
Indiquer le nombre de colonnes.
Le nombre de colonnes montre comment large (en caractères) de la boîte de texte devrait être. Un formulaire de largeur d'une page est généralement de 80 caractères.
Ajouter le balise de fermeture.





