Comment arrondir les bords et de créer de multiples colonnes avec CSS3
Au lieu d'avoir à utiliser jusqu'à quatre images distinctes pour donner l'illusion d'une forme incurvée sur votre site web, avec CSS3, vous pouvez maintenant créer des conteneurs avec coins arrondis! Voici le code, qui a la déclaration de CSS3 entièrement pris en charge au sommet suivi par doublons préfixées pour les autres navigateurs:
#box {border-radius: 20px; / * pour Mozilla Firefox * / - moz-border-radius: 20px; / * pour Safari Google Chrome * / - webkit-border-radius: 20px;}Vous pouvez utiliser le border-radius de style sur un objet, y compris des images rectangulaires. Plus le nombre de pixels est élevé, plus rond du bord.
Avant CSS3, si vous voulez avoir plusieurs colonnes sur votre page, vous aurez besoin soit de flotter éléments dans des conteneurs ou les positionner absolument par rapport à un conteneur parent. Maintenant, avec CSS3, vous pouvez facilement créer plusieurs colonnes dans un conteneur unique en utilisant la propriété de colonne en définissant les valeurs pour le numéro de la colonne et de l'écart de largeur, avec ou sans une règle verticale entre eux.
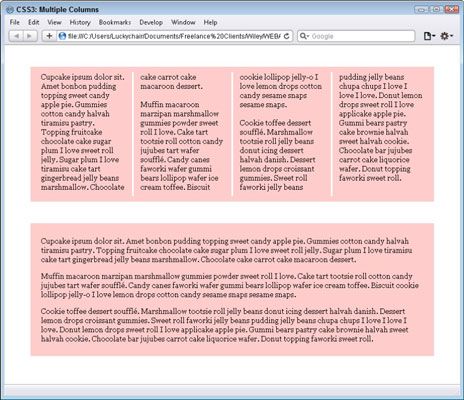
# box1 {/ * pour les navigateurs qui ne nécessitent pas un préfixe * / column-count: 4-colonne-Gap: 30px; colonne règle: #fff solide 3px - / * pour Mozilla Firefox * / - moz-column-count: 4- -moz-column-gap: 30px; -moz-column-règle: #fff solide 3px - / * pour Safari Google Chrome * / - webkit-column-count: 4 - webkit-colonne-Gap: 30px; -webkit-colonne-règle: solide 3px fff- #}L'illustration montre une comparaison entre une couche en utilisant le style multicolumn et une autre mise en page sans colonnes. Pour plus d'informations sur la façon dont vous pouvez continuer à contrôler l'apparence de vos colonnes multiples, voir Quirksmode.