Comment faire pour coiffer listes et des tableaux avec CSS3
Listes de style et tables est un peu différent de coiffage contenu dans le corps de la page, parce que les deux listes et des tableaux ont des étiquettes spécifiques qui peuvent être redéfinis pour contrôler la façon dont le contenu se trouve au sein de ces structures.
Comment faire pour coiffer listes avec CSS3
Avec les listes, vous pouvez sélectionner les attributs de type, telles que la police, la taille et l'alignement, et appliquer une couleur d'arrière-plan et la bordure à chaque élément de la liste. En outre, vous pouvez sélectionner le type de liste style désiré, sélectionnez la balle de la position relative au contenu d'élément de liste, et choisissez d'utiliser votre propre bannière de la puce personnalisée.
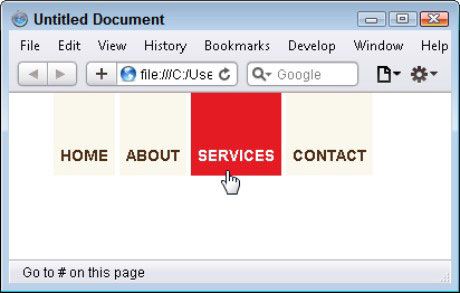
Le secret pour garder tous les styles de liste dans le but consiste à envelopper votre liste entre tags avec un id attribuer, puis créer des styles pour le , , et balises. Ceci est particulièrement utile lors de la création de systèmes de navigation avec formatage de liste:
Voici les styles que vous pouvez créer pour votre liste de la CSS. Ce code comprend des styles pour les états normaux et de liaison de survol:
#nav {position: absolute-width: 539px; hauteur: 57px; z-index: 4-droite: 30px;} # nav ul {list-style-type: none; margin: 0px; padding-top: 31px; padding- droite: 0px; padding-bottom: 0px; padding-left: 8px;} # nav ul li {display: inline-font-family: Arial, Helvetica, sans-serif-font-size: 14px; font-weight: hardiesse color: # 4e2d17-padding: 0px; margin: 0px;} # nav ul li a: link, #nav ul li a: visited {text-decoration: none; color: # 4e2d17-background-color: # FAF8ED-padding- top: 57px; padding-right: 6px; padding-bottom: 10px; padding-left: 6px;} # nav ul li a: hover {color: # FFF-background-color: # E51B24-}L'image ci-dessous illustre comment ce menu de navigation regarde dans un navigateur lorsqu'un visiteur la souris sur un des liens.

Comment faire pour coiffer tables avec CSS3
Avec des tables et des CSS, vous pouvez définir le style de la table entière, des cellules individuelles de table, des lignes ou des colonnes entières, et le contenu de chaque cellule.
Commencer par l'insertion d'une table et en ajoutant le contenu désiré de chacune des cellules de tableau. Appliquer tout rembourrage de cellules et de l'espacement des cellules à la table comme vous le souhaitez. Ensuite, pour rendre le processus de coiffage plus facile votre table, assurez-vous d'ajouter un id attribuer à la balise table d'ouverture et la classe attribuer à la première balise d'ouverture de ligne de table:
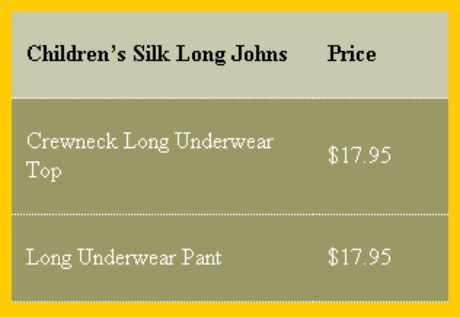
| Silk Long Johns pour enfants | Cours |
| Encolure ras du cou sous-vêtements longs Top | $ 17,95 |
| Longue Pantalon Underwear | $ 17,95 |
Ensuite, créez un style pour que id, que vous pouvez utiliser pour formater les principales parties de la table, comme la taille, la couleur de fond, et à la frontière de la table:
#longjohns {background-color: # 996-height: 200px; width: 300px; color: # FFF-}Après avoir terminé la mise en forme principale de la table, vous pouvez créer combinators avancés (également appelé sélecteurs dépendantes) Et des styles personnalisés pour les différentes cellules d'un tableau, comme illustré ci-dessous.

#longjohns tr td {border-top-width: 0px; border-right; largeur: 0px; border-bottom-width: 1px; border-left; largeur: 0px;-top-style border: none; border-right; le style .: none;-bas border-style:;: none;-bas border-color: parsemée-border-gauche le style #FFF -} longjohnsth {font-weight:-background-color gras: # C9C9AD-color: # 000- } 




