Comment utiliser les API explorateur Google avec CSS3
Google offre une multitude d'API pour CSS3 qui couvrent tout, de travailler avec Ad Exchange de présenter des instructions de conduite avec Google Maps. En fait, il ya tellement de API qui la plupart des développeurs ont aucune idée de combien d'entre eux existent. Voilà pourquoi l'API Google Explorer est importante. Il vous aide à trouver et d'accéder à toutes les API que Google prend en charge.
Sommaire
Comment vous inscrire à un compte Google
Vous pouvez accéder à de nombreuses fonctionnalités de l'API Google sans compte Google. Cependant, de nombreuses fonctionnalités ne nécessitent un compte et il est généralement plus facile pour vous inscrire à l'un au départ. Par exemple, lorsque vous utilisez Google Maps, vous devez obtenir un jeton pour faire des demandes de service Web.
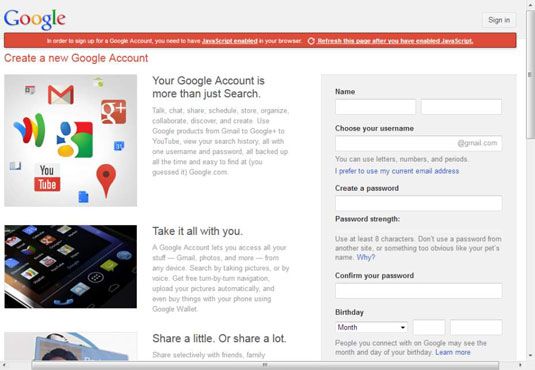
Pour démarrer le processus, tout ce que vous devez faire est d'aller vers les comptes Google et cliquez sur Inscription. Vous allez à cette page.

Après avoir répondu à un certain nombre de questions, vous cliquez sur Next Step, et suivez les instructions restantes. Il ne faut pas longtemps pour obtenir le compte et vérifier via votre compte e-mail. Même si vous ne l'utilisez pas pour le compte d'autres éléments, vous en aurez besoin à des fins de développement.
Dans certains cas, la documentation pour une API particulière recommandera que vous obtenez deux comptes: un pour le développement et une autre pour les tests. La raison de cette suggestion est que vous pourriez peut-être de perdre des données en travaillant avec l'API.
Si vous utilisez des données dans votre compte de test, il est généralement pas un problème. Cependant, la perte de données dans votre compte de développement pourrait reculer vos efforts de développement d'applications. Création de deux comptes en cas de besoin est toujours une bonne idée.
Comment obtenir une clé de développeur
Pour travailler avec un grand nombre des API, vous devez obtenir une clé de développeur. Google fournit deux types de clés: gratuit et payant. Vous avez seulement besoin de la clé libre à des fins d'expérimentation. La clé payés ne fournit considérablement plus de flexibilité, et vous aurez probablement besoin pour une application à part entière que vous créez. Cependant, à des fins d'expérimentation, la clé libre fonctionne très bien.
L'API Google que vous utilisez vous racontera l'exigence clé de développeur dans le cadre de la documentation. (Même si elle ne vous dit pas, vous découvrirez l'exigence de la première fois que vous essayez de faire une demande). Par exemple, vous obtenez une clé de développeur pour Google Maps à Google Code. Assurez-vous que vous comprenez les termes de service complètement avant de commencer à travailler avec l'API Google.
Comment travailler avec l'API Google Explorateur
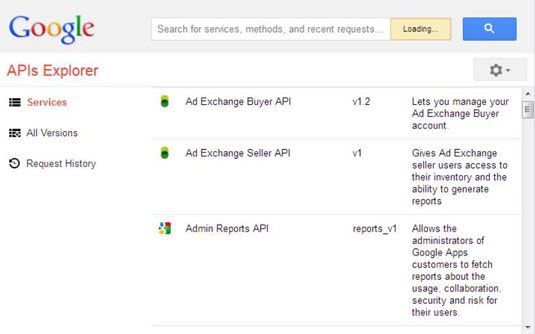
Quand vous allez à la page principale de Google API Explorer, vous voyez une liste des API. En outre, vous obtenez une courte description de l'API, la version de l'API, et si vous aurez un accès complet à elle. Certaines API ont payé un soutien pour un accès complet ou avoir une autre exigence pour leur utilisation. Malheureusement, cette page ne sera pas vous dire quelles fonctionnalités sont manquantes ou pourquoi le soutien est limité.

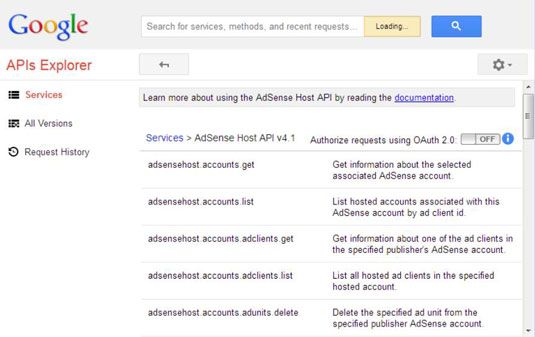
Lorsque vous cliquez sur un lien pour un API particulier, vous voyez une page qui fournit une courte description de l'API, un lien vers la documentation, et une liste des appels à cette API. La liste d'appel inclut une brève description de chaque appel d'API. La liste est là pour aider à vous rafraîchir la mémoire lorsque vous avez oublié un appel.
Assurez-vous de lire la documentation pour une API complètement avant que vous essayez de faire quelque chose avec elle.

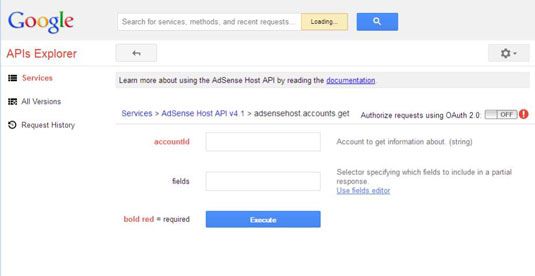
En cliquant sur un appel API particulier affiche une page contenant des informations supplémentaires à propos de cet appel. En outre, vous voyez une page de test pour exécuter effectivement l'appel à voir ce qu'il fait. Tout ce que vous devez faire est de remplir les champs et cliquez sur Exécuter.

La page de documentation donne accès à une multitude de ressources pour travailler avec l'API que vous avez sélectionné. Chaque API commence par une introduction qui vous dit tout sur l'API. Vous trouverez des liens pour commencer, en collaboration avec les bibliothèques clientes, et d'interagir avec la communauté qui utilise l'API.
En outre, chaque API permet d'accéder à un guide décrivant comment utiliser l'API, une référence contenant des détails de l'API, et une connexion à toutes les ressources que l'API prend en charge.

Un des plus important (et probablement négligé) liens sur la page de documentation, cependant, est le lien Conditions. Assurez-vous que vous comprenez les termes d'utilisation de l'API. Malheureusement, certains développeurs aillent à l'encontre des exigences légales et se retrouvent avec une application chômée comme un résultat.




