Comment utiliser configurations à trois colonnes en CSS3
Mises en page à trois colonnes dans CSS3 sont couramment utilisés sur les sites qui fournissent une liste de liens génériques sur un côté de la page, contenu dans le milieu, et la publicité ou spécifiques à la page des liens de l'autre côté.
Les pages de mise en page Dynamic Drive montrent un usage de cette mise en page où vous voyez une liste d'offres dans le volet de gauche, les tracés réels dans le volet de contenu, et une liste de sponsors dans le volet droit.
Il ya des variations sur ce thème. Un exemple apparaît sur le site Electronic Frontier Foundation où vous voyez des liens de site dans le volet de gauche, des informations sur EFF dans le volet de contenu, et les communiqués de liens dans le volet de droite.
Vous pouvez voir une liste des trois dispositions de colonnes à CSS Bibliothèque. Comme avec les mises en page sur deux colonnes, vous trouverez un mélange de configurations fixes et fluides lorsque vous travaillez avec les mises en page à trois colonnes.
Bien sûr, il ya plus de types de mises en page à trois colonnes que il ya des mises en page sur deux colonnes, car plusieurs permutations sont possibles. Dans certaines configurations, l'une des colonnes latérales est fluide, de même que la colonne de contenu. Il ya même une disposition où les trois colonnes sont fluides, ce qui signifie que la mise en page entière se redimensionne pour correspondre à la taille actuelle de la fenêtre du navigateur.
Le type d'une colonne à trois agencement manquant de ce site est celui dans lequel les deux colonnes sont alignées, une sur le dessus de l'autre. Ce formulaire est couramment utilisé pour la documentation en ligne, tels que l'API Java 7.

Une façon de contourner ce problème est d'utiliser un autre produit, comme le plug-in de la mise en page de l'interface utilisateur pour jQuery. Une autre alternative est de modifier la mise en page CSS fixe # 3.3- de mise en page (-fixe Fixe).

Vous ne devez pas apporter des modifications à la partie HTML de cet exemple. La version HTML5 de la mise en page ressemble à ceci. (Vous pouvez trouver le code complet pour cet exemple dans le dossier Chapitre 07 de la Code téléchargeable comme ThreeColumnHelpLayout.HTML).
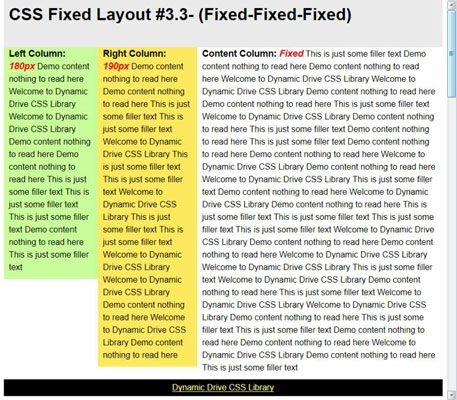
CSS mise en page fixe # 3.3- (fixe-fixe-fixe) CSS mise en page fixe # 3.3- (fixe-fixe-fixe)
Colonne Contenu: Fixé
Colonne de gauche: 180px
Colonne de droite: 190px
Le CSS commence avec le code fourni par le site. Afin de modifier ce code pour fournir le format requis pour la documentation d'aide, vous avez besoin de faire quelques petits changements. La procédure suivante vous explique comment.
Modifiez la propriété margin-left pour le style de #rightcolumn à -840px.
Ce changement rend les colonnes de droite et de gauche même.
Modifiez la propriété largeur pour le style de #rightcolumn à 180px.
Ce changement rend le droit et colonnes de gauche égal largeurs.
Ajouter une valeur de propriété de hauteur de 250px à la fois les styles de #leftcolumn et #rightcolumn.
Ce changement permet aux deux colonnes à utiliser la moitié de l'espace disponible pour le contenu.
Ajouter une valeur de 250px propriété margin-top pour le style de #rightcolumn.
Ce changement positionne la colonne de droite ci-dessous la colonne de gauche.
Chargez la page résultant dans votre navigateur.
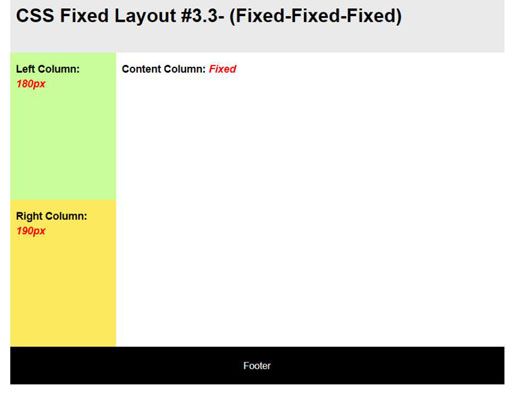
Vous voyez une présentation sur trois colonnes comme celui-ci:

Les modèles Dynamic Drive sont flexibles et peuvent souvent servir à d'autres fins avec quelques petits changements. La chose importante est de commencer avec une mise en page qui ressemble proche de ce que voulez utiliser.





