Comment travailler avec les sélecteurs de motif de CSS3
Dans certains cas, une sélection que vous devez faire dans CSS3 n'a rien à voir avec les balises ou des attributs, mais le modèle dans lequel les objets apparaissent sur la page. Par exemple, vous voudrez peut-être vous suffit de sélectionner le premier objet, indépendamment de ce que cet objet pourrait être.
Dans certains cas, vous souhaitez formater avec des membres suppléants d'une liste ou d'un autre élément de données répétitives d'une certaine manière à la rendre plus facile pour l'utilisateur de voir chaque élément individuellement. La liste suivante vous indique sur les sélecteurs de motif que les documents utilisent couramment.
:première lettre: Sélectionnez la première lettre de l'objet spécifié. Ce sélecteur est utile pour créer des effets de texte spéciaux, tels que des lettrines.
Il est extrêmement rare de voir la plupart des sélecteurs de modèle utilisé seul parce que normalement vous ne voulez pas spécialement le format que la première lettre de chaque objet sur la page d'une certaine manière. Généralement, vous voyez sélecteurs de modèle utilisé en combinaison avec un sélecteur d'attribut, comme le sélecteur de classe, ou avec un sélecteur de balises particulier.
En utilisant les sélecteurs de modèle à l'échelle mondiale peut avoir des résultats inattendus ou même provoquer une application à l'échec (selon la façon dont le code de l'application et interagissent CSS).
:Première ligne: Sélectionne la première ligne de l'objet spécifié.
: avant: Sélectionne la région immédiatement avant le contenu de l'objet spécifié. Ce sélecteur est normalement couplé à la propriété content d'insérer quelque chose de spécial avant que le contenu de l'objet existant.
: après: Sélectionne la région immédiatement après le contenu de l'objet spécifié. Ce sélecteur est normalement couplé à la propriété content d'insérer quelque chose de spécial avant que le contenu de l'objet existant.
: la première du type: Sélectionne le premier objet d'un type spécifique.
Même si la spécification ne pas réellement vous dire que vous devez fournir un type ou d'un parent, des sélecteurs de modèle ne fonctionnera pas sans un. Typiquement vous voyez l': premier sélecteur-of-type est utilisé avec un sélecteur de balises, (par exemple, p: first-of-type), mais il peut aussi être utilisé avec un sélecteur d'attribut. Tous les autres sélecteurs de type et le modèle de l'enfant fonctionnent de la même façon.
: dernière-of-type: Sélectionne le dernier objet d'un type spécifique.
: ne-of-type: Sélectionne le seul objet d'un type spécifique. Si il ya plus d'un objet d'un type particulier, alors aucune sélection est faite.
: nième-of-type (Nombre): Sélectionne l'objet spécifié d'un type spécifique.
: nth-last-of-type (Nombre): Sélectionne l'objet spécifié d'un type spécifique, à partir de la fin de la liste d'objets.
:premier enfant: Sélectionne le premier enfant d'un objet spécifié. Ce sélecteur est couramment utilisé pour appliquer un formatage spécial pour le premier élément dans une liste ou un tableau.
:dernier enfant: Sélectionne le dernier enfant d'un parent particulier.
:fils unique: Sélectionne le seul enfant d'un parent particulier. Quand un objet parent a plus d'un enfant, pas de sélection est faite.
: nth-child (Nombre): Sélectionne le enfant spécifié d'un parent particulier.
: nth-last-child (Nombre): Sélectionne le enfant spécifié d'un parent particulier à partir de la fin de la liste des enfants.
Sélecteurs de modèle peut créer des effets intéressants sur votre site. La procédure suivante prend un coup d'oeil à ce que ces sélecteurs peuvent faire. Il est important de se rappeler que vous verrez sélecteurs, y compris les sélecteurs de motif, fréquemment, donc considérer cela comme un point de départ.
Créez le ExternalCSS.HTML fichiers et ExternalCSS.CSS et les copier dans un nouveau dossier.
Ouvrir ExternalCSS.HTML.
Tapez le code suivant après l'existant
tag dans le fichier et enregistrer les modifications sur le disque.
- Une
- Deux
- Trois
- Quatre
- Cinq
Ouvrir ExternalCSS.CSS.
Tapez le code suivant après les styles existants et enregistrer les modifications sur le disque.
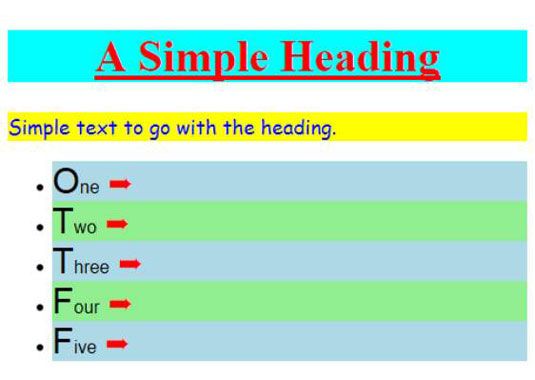
.ListItem: first-letter {font-size: xx-large -} ListItem: after {content: " 27A8" -font-size:-couleur grand-x: Rouge -} ListItem:.. Nth-child (impair) { background-color: BleuClair -} ListItem:. nth-child (2n + 2) {background-color: LightGreen-}Recharger la page de test.
Vous voyez l'effet de rendre le changement de style. Pour commencer, chaque balle commence par une lettre extra-large.

À la fin de chaque balle que vous voyez un caractère spécial de flèche. Remarquez comment la CSS utilise 27A8 pour créer ce personnage. Lors de l'affichage des graphiques comme celui au ikreator.com et celui de petterhesselberg.com, vous voyez ces codes de caractères présentés avec un # Combinaison au début. CSS utilise les mêmes codes numériques, mais repose sur une barre oblique (/).
L': nth-child () sélecteur peut être utilisé dans un certain nombre de façons. Même si l'exemple ne le montre pas, vous pouvez fournir un numéro pour sélectionner un élément spécifique de l'enfant. Cependant, ce sélecteur accepte également un certain nombre d'autres éléments intéressants. Par exemple, vous pouvez utiliser les mots-clés paires et impaires pour sélectionner les objets pairs ou impairs dans une liste.
Vous pouvez également fournir une équation qui utilise n pour indiquer l'objet courant. Lorsque les entrées du navigateur 0 pour n, par exemple, l'équation devient 2 * 0 + 2 ou élément 2. Si vous vouliez commencer par l'élément 3 à la place, vous devriez utiliser 2n + 3. L'équation que vous fournissez peut être de toute la complexité nécessaire pour produire le résultat désiré.
Dans ce cas, vous ajoutez une liste de la page pour faciliter la détection des tendances. Bien sûr, les motifs ne sont pas limités à des listes ou des tableaux. Vous pouvez les utiliser à tout arrangement d'objets qui pourraient se prêter à la sélection par un motif.




