En comparant les images raster et vecteur dans la conception wordpress
En tant que graphiste, vous travaillerez probablement avec deux types de graphiques dans WordPress - raster et vecteur. En tant que concepteur de sites Web, vous aurez certainement de travailler avec des images raster, et vous pouvez travailler avec des images vectorielles. Le logiciel que vous utilisez pour éditer et créer des graphiques dépend du type de fichier d'image que vous travaillez avec. Voici un bref aperçu des différences entre les images raster et vecteur:
Raster: Ces images sont constituées de centaines de petits points, ou pixels. Chaque pixel peut être d'une couleur différente, permettant de riches, des images et des photographies couleur. Création et modification d'une image raster appelle à un programme d'édition raster, comme PaintShop Pro de Corel ou Photoshop.
Vecteur: Ces images sont constituées de courbes plutôt que de pixels. Les images vectorielles ont quatre points de vecteur, une dans chaque coin de l'image, et vous relier les points avec des courbes. Ensuite, les courbes peuvent être remplis avec des couleurs et des effets.
Les images raster
Les images matricielles, telles que des photographies et des graphiques utilisés dans la conception du thème du site, sont le plus souvent utilisés pour la conception web et affichage sur les sites. Les images raster ne pas échelle bien si vous essayez de redimensionner l'image plus grande ou plus petite, vous voyez une perte sensible de la qualité d'image, car les pixels se redimensionnées et l'image devient granuleuse.
Les images raster sont appartement - il ya une seule couche d'éléments d'image - ce qui rend difficile (et parfois impossible) pour modifier certains des différents éléments de l'image dans le fichier graphique. Pour l'utilisation sur le web, cependant, des images raster charge rapidement, car ils ont généralement une petite taille de fichier et ne nécessite pas beaucoup de bande passante pour transférer.
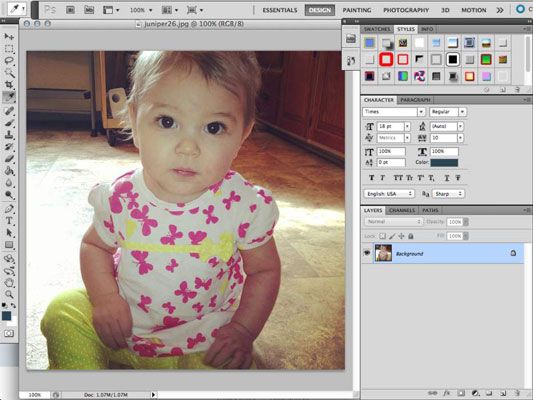
Sur le côté droit, sous l'onglet Calques, il ya une seule couche - Contexte - à cette image raster. Formats de fichiers courants pour les images raster comprennent JPG, GIF et PNG.

Les images vectorielles
Les images vectorielles sont utilisés pour la conception d'impression, tels que cartes de visite, brochures, publicités dans les magazines et les panneaux d'affichage. Parce que des images vectorielles sont constituées de courbes plutôt que de pixels statiques, les images vectorielles peuvent être redimensionnées sans perte de qualité. Par conséquent, vous pouvez réduire une image vectorielle de la taille d'un timbre-poste ou d'augmenter sa taille pour adapter le côté d'un gros camion, et la qualité d'image reste la même.
Voilà pourquoi des images vectorielles sont idéales pour les logos et les travaux d'impression. Typiquement, les images vectorielles sont couches - chaque élément de l'image a sa propre couche - vous permettant d'utiliser votre éditeur favori image vectorielle, comme Illustrator, de manipuler et de modifier les différents éléments dans le fichier image de vecteur.
Les tailles de fichiers d'images vectorielles peuvent être assez grand, donc ils ne sont pas idéal pour l'affichage sur un site web- vous aurez envie d'utiliser des images raster place. Cependant, vous pouvez commencer à travailler avec un fichier vectoriel pour votre travail de conception de sites Web et puis enregistrez le fichier final dans un format raster qui est optimisé pour le web.
En bas à droite, dans l'onglet Calques, vous voyez plusieurs couches disponibles pour l'édition de cette image particulière. Formats de fichiers courants pour les images vectorielles comprennent AI, EPS et CDR.







