Concevez votre blog pour être mobile convivial
Il est important de concevoir votre blog pour les lecteurs qui visitent votre blog sur un appareil mobile. Parce que les appareils mobiles ont de petits écrans, le design de votre blog ne peut pas apparaître le même que sur les grands dispositifs tels que PC et ordinateurs portables.
Sommaire
Si la conception de votre blog est PC-centrique, vos visiteurs mobiles peuvent avoir à faire défiler d'avant en arrière, ou même côté à l'autre pour afficher les informations. Si le placement d'un élément dépend de la mise en place d'un autre, sur un appareil mobile, ils pourraient se ressemblent tous chiffonné.
Utilisez blog design réactivité pour les utilisateurs mobiles
Responsive design est l'un des sujets les plus brûlants dans le développement web. La phrase se réfère à la capacité d'un site Web ou une page Web pour répondre à la taille de l'écran de l'utilisateur automatiquement.
Lorsque deux PC ont des écrans avec des résolutions différentes, alors, même avec le même navigateur, ils pourraient ne pas afficher votre blog design identique. Responsive design adapte à ces différences. Il travaille au sein de la CSS d'une page Web, le navigateur interrogation sur la taille et la résolution de l'appareil. Le serveur Web répond alors en changeant la mise en page pour mieux répondre à ce que de dispositif particulier.

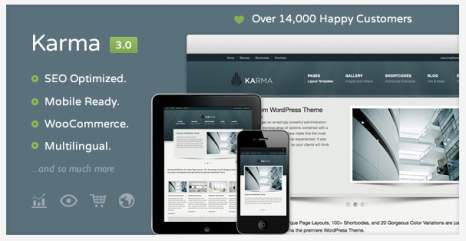
La conception du thème WordPress Thème Karma de Forest est un excellent exemple de conception adaptée. Son plan change en fonction des caractéristiques du dispositif de l'afficher.
La meilleure façon de résoudre le problème de conception adaptée est d'utiliser un thème qui a responsive design déjà construit en elle. Certains sites, comme Theme Forest, offrent des thèmes de conception adaptés pour les plates-formes WordPress et Blogger, avec beaucoup d'autres.
Utilisez un plug-in mobile pour ajouter la conception de blog réactif
Si le thème ou le modèle de votre blog ne pas utiliser une conception adaptée, vous pouvez utiliser une autre méthode pour veiller à ce que votre blog est facile de visualiser et de naviguer sur un appareil mobile. Blogger utilise un modèle mobile, et WordPress utilise un plug-in mobile.
Pour Blogger, le réglage par défaut a le modèle portable allumé. Pour double-check, aller à un modèle. L'image par mobile lit handicapés si le modèle mobile est désactivé. Pour l'activer, cliquez sur l'icône sous l'image mobile et puis sélectionnez Oui, Show Modèle Mobile sur les appareils mobiles. Vous pouvez également choisir parmi une sélection de modèles mobiles à partir de cette fenêtre.
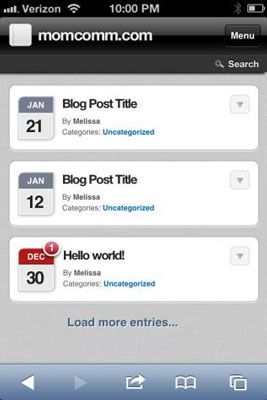
Dans WordPress.org, vous pouvez utiliser un thème mobile prêt ou choisir parmi de nombreux plug-ins mobiles. Un des thèmes les plus populaires mobiles prêt est WPtouch:

Voilà comment le blog de momcomm regarde avec l'WPtouch plug-in installé et un blog design ajusté pour l'affichage sur un iPhone. Notez que cela montre comment le blog apparaît avant qu'il a été personnalisé. Avec l'installation de base, permet aux lecteurs de naviguer WPtouch votre blog sans avoir à faire défiler en arrière, zoom avant et arrière, et d'autres choses désagréables.





