Saisie de code dans votre fichier de modèle de wordpress
Si vous personnalisez le thème de votre blog WordPress en utilisant le code HTML, en ajoutant la balise de modèle à votre thème WordPress va lisser l'apparence de votre blog après vous avez attribué un nom et la valeur à votre champs personnalisés. Cet exemple montre comment personnaliser le thème WordPress par défaut Twenty Twelve.
Si vous utilisez un thème différent (et vous pouvez trouver des milliers de différents thèmes WordPress disponibles), vous avez besoin d'adapter ces instructions à votre thème particulier.
Suivez ces étapes pour ajouter la balise de modèle, avec un peu de code HTML pour le faire paraître belle, à votre thème:
Connectez-vous à votre tableau de bord WordPress.
Cliquez sur le lien de l'éditeur dans le menu Apparences.
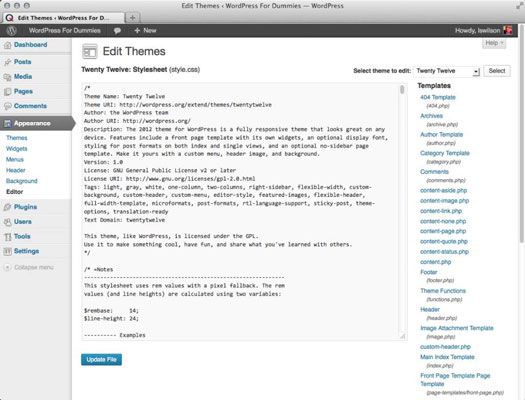
La page Edit Thèmes charges dans le tableau de bord.
Recherchez les fichiers de modèle pour votre thème (dans ce cas, Twenty Twelve).
Les modèles disponibles sont listés sur le côté droit de la page Modifier Thèmes.

Cliquez content.php dans la liste des modèles.
La content.php modèle ouvre dans l'éditeur de texte sur le côté gauche de l'écran, où vous pouvez modifier le fichier de modèle.
Descendez et localiser la balise de modèle qui ressemble à ceci: lt;? php the_content ()>?.
Sur la nouvelle ligne en dessous de la précédente, tapez ceci:
Mon Humeur actuelle est:
et ouvrir les balises HTML pour le paragraphe et le texte en gras, respectivement- suivie par les mots à afficher dans votre modèle (Mon Humeur actuelle est:). ouvre la balise HTML pour le texte de style italique, qui obtient appliquée à la valeur. (La Balise HTML ferme l'affichage de texte en gras.)
Tapez le PHP qui rend le travail de champ personnalisé:
lt;? php $ key = "humeur" - echo get_post_meta ($ post-> ID, $ key, true) ->
Type
.Ce code ferme les balises HTML que vous avez ouvert à l'étape 6.
Cliquez sur le bouton de mise à jour du fichier.
Situé au bas de la page Modifier Thèmes, cette étape enregistre les modifications apportées à la content.php déposer et recharge la page avec un message qui dit que vos changements ont été enregistrés avec succès.
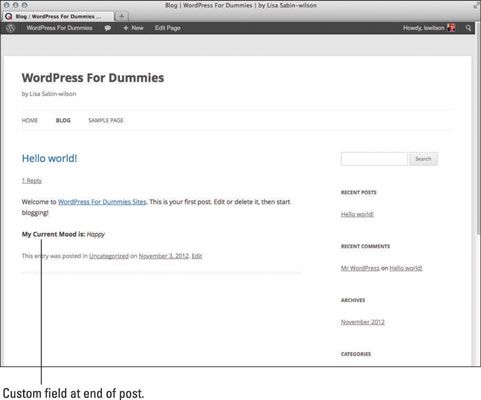
Voir votre message sur votre site pour voir vos données de champs personnalisés affichées.

Les données doivent ressembler à la Mon Humeur actuelle est: Happy message.
WordPress affiche maintenant votre humeur actuelle au bas des postes auxquels vous avez ajouté la humeur Champ personnalisé.
Le code entier, mis ensemble, devrait ressembler à ceci dans votre modèle:
Mon Humeur actuelle est: lt;? php $ key = "humeur" - echo get_post_meta ($ post-> ID, $ key, true) ->
Le code est sensible à la casse, ce qui signifie que les mots vous entrez pour la clé dans votre champ personnalisé doivent correspondre cas avec le $ key dans le code. Par exemple, si vous l'humeur d'entrée dans le champ Clé, puis le code doit être en minuscules, ainsi: $ key = "humeur". Si vous tentez de modifier le cas comme ceci: $ key = "Mood", le code ne fonctionnera pas.
Vous devez ajouter ce code pour le humeur Champ personnalisé seule Time-après vous ajoutez le code de fonction de modèle à votre modèle pour le humeur Champ personnalisé, vous pouvez définir votre état d'esprit actuel dans chaque poste vous publiez sur votre site en utilisant l'interface de champs personnalisés.
Cet exemple est juste un type de champ personnalisé que vous pouvez ajouter à vos messages.




