La visualisation des données: motifs visuels communs
Lorsque vous commencez à créer des visualisations, vous pouvez être préoccupé par le placement de vos tableaux, des graphiques et d'autres données clés. Parce que vous êtes nouveau à la visualisation de données, vous pouvez sentir que vous ne l'avez accumulé des connaissances sur ce qui fonctionne et ce qui ne fonctionne pas. Quelques raisons pour lesquelles vous pourriez vous sentir concernés sont les suivants:
Vous n'êtes pas sûr de l'emplacement de chaque élément dans le tableau.
Vous n'êtes pas clair sur qui sont vos utilisateurs seront pour le savoir de données.
Vous ne savez pas où mettre vos éléments de menu de sorte qu'ils seront vus.
Heureusement, les scientifiques cognitifs ont déterminé que les gens lisent le texte et les images dans certains modèles spécifiques. Comme vous organiser l'information dans votre visualisation, l'utilisation de ces modèles standard permettent à vos utilisateurs de numériser les informations rapidement et facilement.
Motifs Z et F
Voici les deux modèles visuels les plus courants:
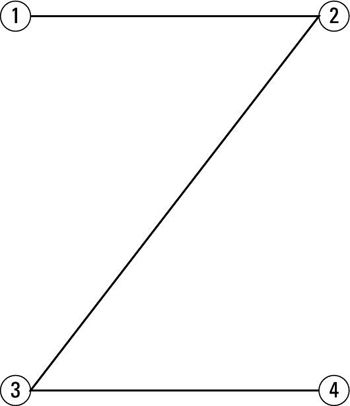
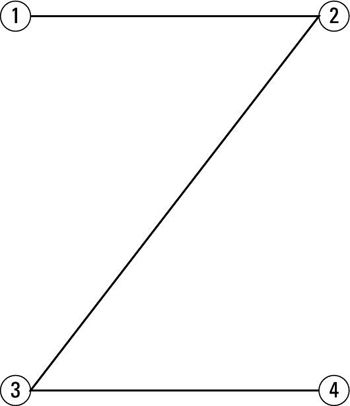
Modèle Z: Le modèle Z est souvent utilisé pour le texte et mise en page visuelle. Comme on pouvait s'y attendre, quand les yeux d'une personne suivent le modèle Z, ses yeux suivre de gauche à droite dans le haut, vers le bas à gauche, puis à travers la page vers le bas. La figure ci-dessous montre les points de la Z numérotée dans l'ordre dans lequel les yeux du lecteur de suivre à travers des informations sur une page.

Comment cette tendance affecte la présentation de votre contenu dans une visualisation? Votre lecteur va scanner le contenu le long du chemin de la Z, donc vous devriez placer le titre en haut de la Z, avec tout contenu clé. Position plus de contenu visuel dans le milieu et sur le fond.
F modèle: Chercheurs en sciences cognitives ont créé des cartes de chaleur pour déterminer où l'œil humain va quand il regarde une page Web. Comme le montre la figure suivante, cartes de chaleur sont composés de concentrations de couleurs qui montrent où les lecteurs numérisés la page. Les couleurs les plus intenses (rouge et jaune) indiquent où les yeux des lecteurs attardaient lecteurs longest- passé moins de temps à regarder les zones bleues. Comme vous pouvez le voir, les zones rouges et jaunes ressemblent à un F.
Le modèle F sur une carte de la chaleur.
Si vous vous en tenez à ces deux modes de mise au début, vous ne pouvez pas aller trop loin lors de la conception de votre savoir de données.
Création de patrons
Voici quelques lignes directrices pour l'utilisation de votre connaissance des motifs visuels pour créer une visualisation bien conçu:
Solde: Lorsque vous placez les objets dans votre visualisation, veillez à maintenir l'équilibre. Lorsque trop d'éléments sont regroupés, il est difficile pour les gens de voir comment ces éléments sont liés.
Couleur: L'utilisation aléatoire de couleurs telles que le rouge peut être trompeuse, causant le spectateur à voir une alerte quand il n'y a aucune cause pour l'alarme.
Hiérarchie: Vous êtes familier avec l'utilisation de la hiérarchie comme il se rapporte à un contour du texte. Le niveau supérieur du contour peut avoir un chiffre romain, le prochain niveau peut avoir une lettre majuscule, puis le troisième niveau peut avoir un certain nombre. Dans une visualisation, vous pouvez dire basée sur la taille ou la position les articles qui sont plus ou moins élevé de la hiérarchie. Vous ne devez pas utiliser la numérotation comme vous le faites dans une description écrite.
Répétition: Répétition aide les gens à se familiariser avec les éléments d'une conception. Si vous utilisez les mêmes éléments tout au long, les gens voient un tout unifié et ne pas avoir à deviner ce que signifient certains éléments parce qu'ils ont vu ces éléments avant.
L'espace blanc: L'utilisation de l'espace blanc a été défendu pendant des décennies. L'espace blanc permet au contenu de «respirer» - qui est, votre image bénéficie d'un grand espace autour des objets dans la visualisation. Trop fouillis rend difficile pour les gens à prendre dans l'image d'un regard.
A propos Auteur
 La visualisation des données: graphiques pour les débutants
La visualisation des données: graphiques pour les débutants Lorsque vous êtes nouveau à un sujet, vous cherchez les lignes directrices qui vous aideront à maîtriser le contenu. Création de diagrammes ne fait pas exception. Le but d'un tableau de présenter l'information d'une manière qui le rend…
 La visualisation des données: la construction de configurations de modèle pour votre maquette
La visualisation des données: la construction de configurations de modèle pour votre maquette Que vous avez choisi d'utiliser un crayon et du papier ou un outil mock-up de logiciels, les bonnes nouvelles sont que vous ne devez pas réinventer la roue. Construire et en utilisant des modèles est le moyen le plus rapide et le plus intelligent…
 La visualisation des données: exemples de bon et le mauvais
La visualisation des données: exemples de bon et le mauvais Il est facile de regarder des visualisations de données d'une manière superficielle et juste profiter de l'effet des visuels. Certaines visualisations sont éblouissante interactive- autres sont drôles ou intelligent. Mais quand il vient aux…
 La visualisation des données: selon les lignes directrices de l'image de marque de choisir un jeu de couleurs
La visualisation des données: selon les lignes directrices de l'image de marque de choisir un jeu de couleurs Une façon de déterminer les bonnes couleurs pour votre visualisation de données consiste à utiliser les lignes directrices entreprise image de marque - un document que de nombreuses entreprises développent pour assurer que les documents…
 La visualisation des données: à l'aide de graphiques moins courants
La visualisation des données: à l'aide de graphiques moins courants Lorsque vous essayez de trouver des graphiques attrayants à afficher vos données, il est important de garder à l'esprit que le but ultime de toute visualisation de données est de prendre un énorme données des ensembles de données et…
 La visualisation des données: le développement d'une simple maquette en noir et blanc
La visualisation des données: le développement d'une simple maquette en noir et blanc Après que vous avez fait le dur travail de définition et décrivant votre storyboard, il est temps de développer votre maquette. Les maquettes sont également appelés filaires ou prototypes. Considérez-les comme des croquis qui vous aident à…
 Évaluation des visualisations de données
Évaluation des visualisations de données La visualisation de données peuvent être très coloré et impressionnant. Mais rappelez-vous que la clé pour créer des visualisations de données efficaces ne dépend pas de savoir si il est passionnant, mais plutôt de savoir si il découvre…
 Comment organiser l'information pour vos infographie
Comment organiser l'information pour vos infographie L'objectif de votre infographie est de transmettre l'information. Pour ce faire efficacement, vous devez planifier votre structure de conséquence. Informations qui fonctionne le mieux dans une hiérarchie. La structure guide le lecteur, lui…
 Infographies principes de conception: bilan
Infographies principes de conception: bilan Un bon design est bon design. Cela vaut pour la conception graphique, les journaux, et la conception même intérieur, et certainement dans l'infographie. Équilibre adéquat donne à votre stabilité visuelle infographie, empêchant un élément…
 Reconnaissant les trois traits d'un visuel efficace
Reconnaissant les trois traits d'un visuel efficace Lorsque votre mock-up noir et blanc est terminée, vous êtes prêt à ajouter les visuels oh-so-puissants qui feront de la pop. Voilà pourquoi vous avez commencé ce voyage, pour commencer, non? Lors de l'ajout des visuels à votre mock-up, il est…
 Règles pour ajouter du texte à votre visualisation de données
Règles pour ajouter du texte à votre visualisation de données Ajout de toute forme de texte à des visualisations de données peut sembler contre-intuitif, mais avec la bonne application, le texte peut être un ajout puissant à toute la visualisation de données. Avant de vous rendre fou ajouter du texte à…
 Comment utiliser l'espace blanc dans votre blog design
Comment utiliser l'espace blanc dans votre blog design L'espace blanc se réfère à l'absence de texte ou des graphiques dans une conception. Contrairement à ce que cela puisse paraître, l'espace blanc est pas nécessairement blanc, cependant. L'espace blanc ne fournit pas seulement l'équilibre de…
 Les éléments de présentation de base pour les messages d'e-mail marketing
Les éléments de présentation de base pour les messages d'e-mail marketing La mise en page de votre e-mail marketing dirige les yeux de votre public à un contenu spécifique. Utilisez visuelle ancres pour attirer l'attention des lecteurs sur votre contenu. La variété des ancrages visuels que vous pouvez utiliser est…
 Comment utiliser l'espace blanc dans votre conception de sites Web
Comment utiliser l'espace blanc dans votre conception de sites Web Les pages Web qui ont des tonnes de trucs entassés dans tous les coins et recoins font la page difficile à lire et ne pas donner l'œil une chance de se reposer. Lors de la construction d'une mise en page page web, toujours planifier pour un…

 Le modèle F sur une carte de la chaleur.
Le modèle F sur une carte de la chaleur.


