La visualisation des données: exemples de bon et le mauvais
Il est facile de regarder des visualisations de données d'une manière superficielle et juste profiter de l'effet des visuels. Certaines visualisations sont éblouissante interactive- autres sont drôles ou intelligent. Mais quand il vient aux données de l'entreprise dans le monde réel, les enjeux sont élevés. Voici quelques exemples réels de visualisations de données de sorte que vous pouvez voir ce qui fonctionne et ce qui ne fonctionne pas:
La visualisation des données 1
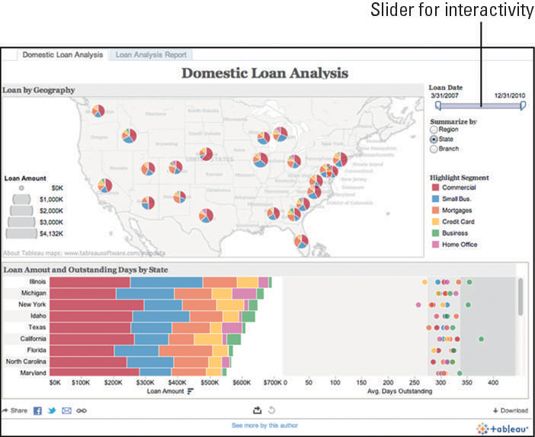
Dans cet exemple, la figure suivante montre un tableau de bord qui analyse l'état des prêts domestiques aux États-Unis. L'image originale peut être consultée ici.

Choses qui fonctionnent bien:
Uniformité de couleur: Une chose qui est évidente dans cette visualisation est la cohérence des couleurs dans le tableau de bord. Sur la droite est une légende unique - Segment de Highlight - qui montre la légende de la couleur, qui reste à la fois dans le graphique à barres vers le bas et les camemberts sur la carte.
Simplicité: Les deux grands tableaux font digérer les données facile.
Interactivité: Le curseur dans le coin en haut à droite contrôle la période affichée sur les cartes. Cette fonctionnalité interactive mis utilisateurs dans le contrôle de ce qu'ils considèrent.
Choses que don't travail:
Graphique choix: Les petits camemberts qui sont superposées sur la carte sont de peu de valeur. Ils sont difficiles à voir, et sans cliquer sur chaque seul, l'utilisateur ne peut pas déterminer lequel d'entre eux sont intéressantes à évaluer. Il est également pratiquement impossible de dire quels Etats ou les régions les graphiques concernent.
Choix de couleur: L'utilisation abondante de rouge, bleu et orange sont trompeuses, en particulier dans le graphique à barres empilées au fond du savoir de données. En bref, les utilisateurs peuvent penser que les couleurs peuvent signifier bien contre Bad- en fait, ils sont simplement associés à un segment spécifique. Ce type d'utilisation de la couleur nous ramène à la recommandation d'être prudent avec l'utilisation de couleurs de RAG. Une alternative est d'utiliser des couleurs plus douces, comme une gamme de gris et des bleus.
Surcharge de données: Il ya beaucoup de données sur l'écran, mais rien de tout cela identifie vraiment données les plus importantes ou les tendances qui les utilisateurs ont besoin de prêter attention à. Cette visualisation affiche les données pour l'affichage au lieu d'ajouter une valeur réelle.
La visualisation des données 2
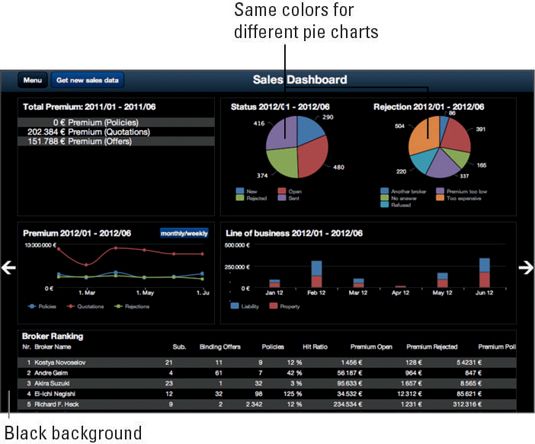
Cette figure montre un tableau de bord des ventes à partir d'un blog populaire qui affiche des graphiques haute finance. Vous pouvez voir le tableau de bord original ici.

Les choses qui fonctionnent bien:
Malheureusement, il n'y a pas beaucoup dans ce savoir de données qui fonctionne très bien.
Les choses que don't travail:
Choix de couleur: Fonds noirs sont délicates. Beaucoup de débutants utilisent un grand fond sombre pour rendre les cartes se distinguent. Au fil du temps, cependant, la plupart des utilisateurs se lassent de l'arrière-plan sombre, et si elles ont d'imprimer la visualisation de données, ce contexte est sûrement un grand gaspillage d'encre. Évitez d'utiliser des fonds noirs ou très sombres à travers un savoir de données, sauf si vous pouvez superposer chaque section avec une couleur beaucoup plus léger.
Graphique choix: Le tableau Statut de tarte sur la gauche dispose de quatre tranches presque égales et indique à l'utilisateur absolument rien. Utilisation d'un graphique à barres ascendant rendrait le petit changement dans les valeurs plus évident.
Graphique choix: La ligne de graphiques à barres commerciaux sont minuscules et difficiles à lire. Déplacement de la ligne des histogrammes d'affaires de l'endroit où les cartes de ligne se trouvent actuellement et en augmentant la hauteur permettrait plus des valeurs à afficher. Actuellement, on dirait qu'il vient de se coincé dans le coin.
La visualisation des données 3
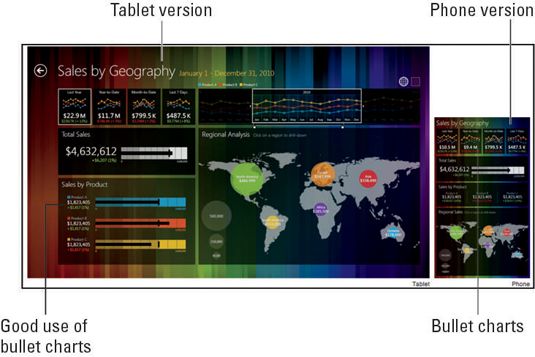
La figure ci-dessous montre une visualisation de données qui affiche des ventes par zone géographique.

Notez que les choses suivantes fonctionnent bien et les choses qui ne fonctionnent pas appliquer à la fois les versions de la tablette et téléphone dans la figure.
Les choses qui fonctionnent bien:
Graphique choix: Les graphiques de balle sur la gauche de raconter une histoire claire sur la façon dont les produits se vendent.
Location Intelligence: L'utilisation de taille proportionnelle des cercles, des couleurs vives sur chaque pays rend l'écran assez facile à digérer.
Visualisation Mobile: Une grande caractéristique de ce savoir de données est qu'il vous montre comment elle se penchera sur les appareils mobiles. Vous pouvez voir une disposition cohérente dans les deux versions.
Les choses que don't travail:
Choix de couleur: Les couleurs de fond rayé sont dérangeantes. Le spectre de couleurs attire l'attention des utilisateurs, mais dans le mauvais sens: loin des données. Une solide expérience serait mieux.
Graphique choix: Les quatre graphiques linéaires micro sur la gauche, qui montrent une sorte de tendance, ajoutent aucune valeur. Pouvez-vous dire comment les ventes l'an dernier est une tendance en regardant les lignes? Retrait des lignes et simplement afficher les numéros en grand texte serait beaucoup plus efficace. En outre, la carte utilise une grande quantité de l'immobilier par rapport à la valeur qu'il ajoute.





