Page Adobe Dreamweaver CS5 images
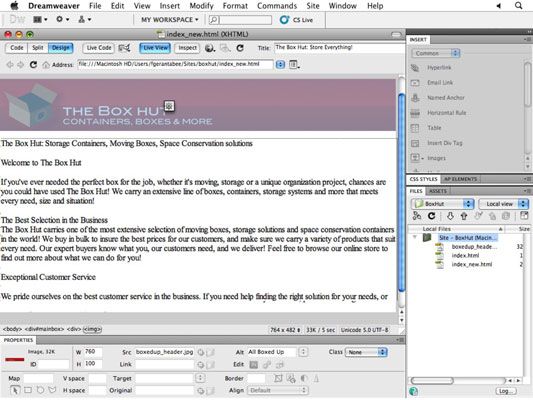
Vous pouvez ajouter des images, y compris Photoshop (PSD) et les fichiers Fireworks (PNG) originaires de votre page vierge dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Placer des images affecte le panneau Fichiers de Dreamweaver.
Choisissez Insertion-Image.
La boîte de dialogue Image Source Select apparaît.
Sinon, cliquez sur l'onglet Commun du panneau Insertion et cliquez sur le bouton Insérer une image.
Accédez à l'emplacement de votre image et cliquez sur Choisir (Mac) ou sur OK (Windows).
Si vous choisissez un fichier natif Photoshop (PSD) ou Fireworks (PNG), la boîte de dialogue Aperçu de l'image apparaît, vous permettant d'optimiser votre image directement dans Dreamweaver.
Si vous sélectionnez une image Web, tels que GIF, JPG ou PNG et l'image est en dehors de votre dossier de site, vous voyez un avertissement. Dreamweaver vous avertit que l'image est en dehors du dossier racine, ce qui provoque des problèmes lorsque vous copiez des pages à un serveur web.
Cliquez sur Oui pour copier le fichier dans le répertoire racine de votre site. Attribuez un nouveau nom il ou tout simplement cliquez sur Enregistrer pour conserver le même nom et dupliquer le fichier image dans le dossier de votre site.
La balise image Attributs d'accessibilité boîte de dialogue apparaît.
Toutes les images doivent avoir Alt (suppléant) Texte - texte qui apparaît avant que l'image a téléchargé ou si le téléspectateur a désactivé l'option de voir les images.
Ajouter une description appropriée de l'image dans la zone de texte de texte alternatif.
Si l'image est un logo, la description doit inclure le nom de l'entreprise que le texte Alt ou, si elle est une photo ou une illustration, décrire l'image en quelques mots.
Du point de vue de l'accessibilité, les lecteurs d'écran d'aides de texte alt (tels que ceux utilisés par les malvoyants) à identifier le contenu d'image pour les utilisateurs. En outre, le texte Alt est un outil précieux dans la fourniture de moteurs de recherche un moyen de contenu de l'image d'indexation inclus sur votre site.
Cliquez sur OK.
L'image est ajoutée à la page et au panneau Fichiers.
Vous pouvez modifier une image en double-cliquant dessus dans le panneau Fichiers. Vous pouvez également utiliser l'inspecteur des propriétés pour afficher les détails de l'image, y compris ses dimensions et la taille de fichier. Vous pouvez également modifier les propriétés d'image, y compris les frontières, lien hypertexte, et le rembourrage verticale et horizontale.
Utilisez l'inspecteur Propriétés pour afficher des informations sur votre image et modifier les propriétés de l'image.
Lorsque vous créez un site plus grand avec de multiples pages liées les unes aux autres, vous voudrez peut-être changer la vue du panneau Fichiers. En cliquant sur la liste déroulante (sur le côté supérieur gauche du panneau Fichiers) où se trouve votre site, vous pouvez localiser les dossiers et d'autres sites que vous avez utilisés récemment. En cliquant sur la liste déroulante Vue sur la droite, vous pouvez modifier l'apparence du panneau Fichiers.
Ouvrir les fichiers à partir du panneau des fichiers en double-cliquant dessus.
A propos Auteur
 Comment insérer des fichiers Flash SWF dans Dreamweaver
Comment insérer des fichiers Flash SWF dans Dreamweaver Les fichiers Flash, souvent appelé Flash films, Utilisez le .swf l'extension et peuvent inclure des animations, graphiques, photos et vidéo. Merci à Dreamweaver, ces fichiers sont relativement faciles à insérer dans une page Web. Vous insérez…
 Comment lier des pages de votre site Web dans Dreamweaver
Comment lier des pages de votre site Web dans Dreamweaver Dreamweaver rend reliant d'une page à une autre page de votre site Web facile. Assurez-vous d'enregistrer vos pages dans le dossier de votre site local avant de commencer la mise en liens.Voici comment vous créez un lien d'une page dans un site à…
 Comment ouvrir une image dans Photoshop ou Fireworks à partir de Dreamweaver
Comment ouvrir une image dans Photoshop ou Fireworks à partir de Dreamweaver L'inspecteur de la propriété comprend une icône qui vous permet d'ouvrir facilement une image dans Photoshop ou Fireworks à partir de Dreamweaver. Modifier l'icône change de l'icône du programme indiqué dans les préférences de Dreamweaver.…
 Comment passer photoshop objets intelligents dans Adobe Dreamweaver CS6
Comment passer photoshop objets intelligents dans Adobe Dreamweaver CS6 La possibilité de travailler avec des fichiers Photoshop dans Adobe Dreamweaver CS6 est utile pour la plupart des concepteurs qui dépendent de Photoshop dans le cadre de leur flux de travail. Lorsque vous placez les fichiers Photoshop sur une…
 Comment faire pour démarrer un nouveau site dans Adobe Dreamweaver CS6
Comment faire pour démarrer un nouveau site dans Adobe Dreamweaver CS6 Même si vous créez une seule page à l'aide d'Adobe Dreamweaver CS6, assurez-vous de créer un site. Un site vous donne une méthode organisée de garder ensemble des images et des autres actifs et offre des options supplémentaires pour la…
 Comment utiliser Adobe fichiers bord animés dans Dreamweaver
Comment utiliser Adobe fichiers bord animés dans Dreamweaver Adobe Edge est un logiciel que vous pouvez utiliser avec les nouvelles fonctions de CC de Dreamweaver qui permet aux concepteurs qui sont familiers avec l'interface Flash pour créer des animations, puis les exporter sous forme groupée .oam…
 Texte alt d'image dans Adobe CS5 Dreamweaver
Texte alt d'image dans Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver rend simple pour attribuer et modifier le texte alt de vos images. Vous avez probablement vu le terme alt texte une fois gazillion: Il est le texte qui apparaît devant une image fait alors une page web…
 Le placement de l'image dans Adobe CS5 pages dreamweaver
Le placement de l'image dans Adobe CS5 pages dreamweaver Vous pouvez utiliser les éléments de menu, copier et coller, et même faire glisser et déposer des images sur votre page de Dreamweaver d'Adobe Creative Suite 5 (CS5 Adobe). En conséquence, de mettre des images sur une page web dans Dreamweaver…
 Renversements d'image dans Adobe CS5 Dreamweaver
Renversements d'image dans Adobe CS5 Dreamweaver Dans Adobe Creative Suite 5 (Adobe CS5) Dreamweaver, vous pouvez insérer des objets d'image, y compris les espaces réservés d'image, les images de survol (des images qui changent quand un spectateur déplace la souris sur l'image), barres de…
 Création de lien interne dans Adobe CS5 Dreamweaver
Création de lien interne dans Adobe CS5 Dreamweaver Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver dispose de plusieurs installations pour vous aider à créer, modifier et placer des hyperliens internes dans vos pages web. Dreamweaver propose une boîte de dialogue de lien hypertexte, l'inspecteur…
 Ouvrez une image dans Adobe Photoshop CS5
Ouvrez une image dans Adobe Photoshop CS5 Lorsque vous utilisez Photoshop Creative Suite 5, vous avez généralement une image source qui peut avoir été généré par un scanner, appareil photo numérique, ou de la bibliothèque d'images de stock. Vous pouvez ouvrir une image existante…
 Vue d'ensemble de l'alignement de l'image dans Adobe Dreamweaver CS5
Vue d'ensemble de l'alignement de l'image dans Adobe Dreamweaver CS5 L'alignement des images et de leur texte adjacent dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver est simple, mais les options disponibles peuvent formuler est semble trop complexe.Images et leur texte adjacent assis sur la même ligne de base…
 Photoshop objets intelligents dans Adobe CS5 Dreamweaver
Photoshop objets intelligents dans Adobe CS5 Dreamweaver Si vous avez créé les illustrations ou images préparées dans Photoshop, vous pouvez placer des fichiers PSD originaux directement dans vos Adobe Creative Suite 5 (CS5 Adobe Dreamweaver) pages. La fenêtre de prévisualisation de l'image vous…
 Photoshop objet intelligent mise à jour Adobe CS5 Dreamweaver
Photoshop objet intelligent mise à jour Adobe CS5 Dreamweaver Si vous avez ajouté des fichiers originaux Photoshop (PSD) dans votre page Dreamweaver d'Adobe Creative Suite 5 (CS5 Adobe), vous pouvez mettre à jour le fichier d'origine. Dreamweaver crée un objet dynamique, une image qui maintient une…