Ap DIV modification dans Adobe CS5 Dreamweaver
Dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver vous apportez des modifications à une div PA dans le panneau Eléments PA. Le panneau est souvent regroupé avec le panneau Styles CSS, juste au cas où vous êtes à la recherche pour elle.
Choisissez Fenêtre-Eléments PA pour ouvrir le panneau Eléments PA.
Dans le panneau, recherchez et sélectionnez apDiv2 de mettre en évidence sur la page.
L'inspecteur de propriétés affiche sa taille et la position en plus d'autres propriétés.
En utilisant les boîtes de texte dans l'inspecteur des propriétés, modifier la largeur de la boîte en entrant un numéro dans le champ de W et de modifier la hauteur de la boîte en entrant un numéro dans le champ H.
Cliquez sur l'échantillon à côté de Bg Couleur et choisissez une couleur dans le panneau Nuancier pop-up pour définir une couleur de fond de la boîte.
Pour les propriétés supplémentaires, telles que la frontière ou de rembourrage, ajoutez-les dans le panneau Styles CSS.
Si le panneau Styles CSS est pas déjà visible, ouvrez-le en choisissant Fenêtre-Styles CSS.
Double-cliquez sur le # apDiv2 ID style qui contrôle la zone.
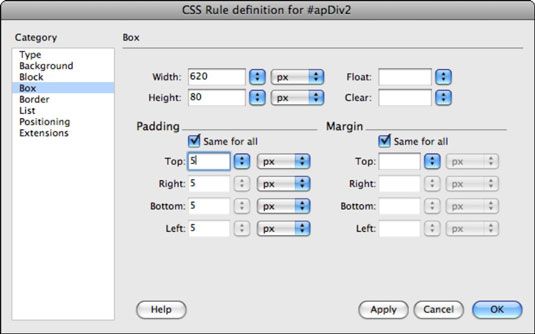
La boîte de dialogue Définition des règles CSS apparaît.
Ajouter des propriétés CSS dans une variété de catégories de construire règles.
Sélectionnez la catégorie de la frontière de la gauche pour changer la frontière.
Dans la colonne de style, utilisez la liste déroulante Haut pour définir un style de bordure (comme solide) sur les quatre côtés.
Utilisez la liste déroulante dans la catégorie Top Largeur pour sélectionner une épaisseur de frontière (par exemple, support) pour les quatre côtés. Utilisez le sélecteur de couleurs le plus élevé dans la colonne Couleur pour attribuer une couleur de bordure sur les quatre côtés.
Pour attribuer différentes valeurs à tout ou tous les côtés pour le style, la largeur ou la couleur, décochez la même pour tous les case à cocher dans leurs colonnes respectives.
Dans la catégorie Box sur la gauche, sous Remplissage, définissez le rembourrage pour les quatre côtés de la boîte à l'épaisseur que vous voulez (par exemple, entrez 5 px dans les zones de texte).
Cliquez sur OK pour quitter le panneau et appliquer les modifications.
Vous voyez comment les propriétés CSS vous avez appliqué affectent la boîte apDiv2 sur la page.
Pour masquer une boîte montré dans le panneau Eléments PA, cliquez sur la colonne à gauche de son nom (sous l'icône des yeux) jusqu'à ce qu'une icône de l'œil fermé apparaît. Pour faire réapparaître la boîte, cliquez sur l'icône des yeux jusqu'à ce que la boîte ouvre à nouveau.
Vous pouvez remarquer les chevauchements Empêcher case à cocher, décochée par défaut, en haut du panneau Eléments PA. Parce AP Divs peut facilement se chevaucher, sélectionnant cette case modifie ce comportement en forçant cases à côté de l'autre et d'empêcher la création de nouvelles boîtes sur le dessus de l'autre.
A propos Auteur
 Comment appliquer et modifier les styles prédéfinis dans Photoshop CS6
Comment appliquer et modifier les styles prédéfinis dans Photoshop CS6 Adobe Photoshop Creative Suite 6 vous offre une multitude de styles de calque prédéfinis que vous pouvez accéder et modifier via le panneau Styles, dans le menu Fenêtre. Et vous pouvez trouver le panneau Styles niché au sommet de la boîte de…
 Comment appliquer la table mise en forme avec CSS dans Adobe Dreamweaver CS6
Comment appliquer la table mise en forme avec CSS dans Adobe Dreamweaver CS6 En plus de l'aide de l'inspecteur des propriétés dans Adobe Dreamweaver CS6, vous pouvez formater des tables entières ou des cellules individuelles (et le contenu) en utilisant CSS (feuilles de style en cascade). Dans la plupart des cas, cela est…
 Comment changer de fond couleurs du texte et dans dreamweaver
Comment changer de fond couleurs du texte et dans dreamweaver Dans Dreamweaver, vous pouvez changer le fond et les couleurs de texte disponibles dans les catégories d'apparence. Notez que les options de CSS sont recommandés par rapport aux options HTML. Lorsque vous utilisez l'apparence (CSS) des options,…
 Comment changer le style des liens avec les propriétés de page dans Dreamweaver
Comment changer le style des liens avec les propriétés de page dans Dreamweaver Si vous êtes comme beaucoup de designers qui utilisent Dreamweaver, vous avez probablement ne l'aimez pas le soulignement qui apparaît automatiquement dans tout le texte lié dans une page Web. Il est vraiment facile de supprimer ce soulignement…
 Comment créer absolue positionné (AP) des div dans Adobe Dreamweaver CS6
Comment créer absolue positionné (AP) des div dans Adobe Dreamweaver CS6 Adobe Dreamweaver CS6 utilise des conteneurs virtuels CSS-contrôlé, ou boîtes, créé par la balise DIV pour positionner librement le contenu sur une page. La DIV est une balise de base utilisé pour créer des zones pour le contenu sur votre…
 Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6
Comment faire pour créer un nouveau style de balise dans Adobe Dreamweaver CS6 Création d'un tag de style (ou Type sélecteur) Dans Adobe Dreamweaver CS6 est une voie simple et sûr pour les nouveaux utilisateurs à comprendre CSS car il cible les balises HTML existants, tels que P, H1, H2 et.Utilisation de balises existantes…
 Comment modifier les styles dans une mise en page CSS dans Dreamweaver
Comment modifier les styles dans une mise en page CSS dans Dreamweaver Après avoir créé une nouvelle page avec une mise en page CSS dans Dreamweaver, vous avez un nombre apparemment infini d'options pour l'édition, mais vous devez d'abord déterminer quels styles dans la feuille de style correspondent aux…
 Comment modifier (AP) divs absolus-positionné dans Adobe Dreamweaver CS6
Comment modifier (AP) divs absolus-positionné dans Adobe Dreamweaver CS6 Chaque Absolute-Positionné (AP) Div vous dessinez dans Adobe Dreamweaver CS6 est listé automatiquement dans le panneau Eléments PA (choisissez Fenêtre-Eléments PA pour l'afficher). Le panneau Eléments PA peut vous aider à sélectionner,…
 Comment enregistrer un style de paragraphe dans InDesign d'Adobe Creative Suite 6
Comment enregistrer un style de paragraphe dans InDesign d'Adobe Creative Suite 6 Avez-vous jamais aller à tous la peine de trouver le juste tiret, la police, ou l'espacement à utiliser dans votre copie dans Adobe InDesign CS6, juste pour constater que vous devez appliquer ces attributs cent fois pour compléter votre projet?…
 Comment définir les attributs de texte dans Fireworks CS5
Comment définir les attributs de texte dans Fireworks CS5 Le texte peut créer humeur et le sentiment, de sorte que vous devez vous assurer que votre message a le droit police et le style. Vous pouvez appliquer des attributs de texte en utilisant une des deux méthodes principales: le menu Type ou le…
 Comment utiliser des filtres dans Adobe Fireworks CS6
Comment utiliser des filtres dans Adobe Fireworks CS6 Filtres vous offrent de nombreuses possibilités pour modifier vos images dans Adobe Fireworks CS6. Vous pouvez choisir de rendre une image floue ou ajuster ses couleurs en utilisant les courbes ou couche Hue ajustement. Pour accéder à vos…
 Comment utiliser des échantillons dans Adobe InDesign CS6 documents
Comment utiliser des échantillons dans Adobe InDesign CS6 documents Vous pouvez créer, appliquer et modifier les couleurs de la panneau Nuancier dans Adobe InDesign Creative Suite 6. En plus d'utiliser ce panneau pour créer et éditer des teintes et des dégradés et ensuite les appliquer à des objets sur une…
 Tableau couleur de cellule dans Adobe CS5 Dreamweaver
Tableau couleur de cellule dans Adobe CS5 Dreamweaver Vous pouvez changer les couleurs d'une seule cellule, plusieurs cellules, ou une ligne entière dans Adobe Creative Suite 5 (CS5 Adobe) Dreamweaver. Vous pouvez utiliser du HTML standard attributs ou utilisez des règles CSS pour appliquer une…
 Créer une nouvelle feuille de style dans le panneau styles CSS
Créer une nouvelle feuille de style dans le panneau styles CSS Lorsque vous cliquez sur l'icône CSS Nouvelle règle (dans la marge) au bas du panneau Styles CSS, la boîte de dialogue Nouvelle règle CSS ouvre. La boîte de dialogue Nouvelle règle CSS combine les caractéristiques pour définir des styles…
 Ajouter des propriétés CSS dans une variété de catégories de construire règles.
Ajouter des propriétés CSS dans une variété de catégories de construire règles.





