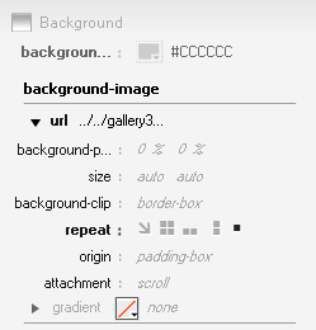
Options du panneau de fond dans le panneau de propriété CSS de Dreamweaver
Utilisation du panneau de fond dans le panneau de Designer CSS de Dreamweaver, vous pouvez spécifier une couleur ou une image de fond pour un style - et de contrôler la façon dont l'arrière-plan est affiché sur la page. Vous pouvez utiliser les paramètres de style de fond pour tout élément de votre page Web qui permet d'afficher un fond - y compris le , , cap, et les balises d'image.

Par exemple, vous pouvez modifier la tag pour inclure les paramètres de fond applicables à la totalité de la page, ou vous pouvez créer un style avec le sélecteur de classe ou ID et spécifiez un fond qui apparaît seulement derrière un individu tag.
En incluant le fond dans le style de classe ou d'un ID tag, vous pouvez limiter l'arrière-plan à apparaître à l'écran que si la tag est utilisé. Notez que l'option de fond fonctionne avec une image que si vous définissez d'abord une marge autour de l'image.
Vous pouvez choisir parmi ces options de fond:
Couleur de fond: Spécifiez la couleur d'un style défini en utilisant une des nombreuses méthodes de fond. Vous pouvez cliquer sur la couleur et sélectionnez une couleur prédéfinie ou créer une couleur personnalisée. Ou utiliser la pipette pour échantillonner une couleur à l'écran. Enfin, vous pouvez entrer un code de couleur hexadécimal - assurez-vous d'inclure le #, comme dans # 000000 pour la couleur noir ou #ffffff pour la couleur blanche.
Image de fond: Sélectionnez une image pour servir de fond dans votre définition de style. Entrez une URL à une image sur votre ordinateur ou sur Internet, ou cliquez sur l'icône du dossier pour parcourir votre disque dur et sélectionnez une image.
Background-position: Spécifiez la position de l'image d'arrière-plan de la gauche et le haut de l'élément parent en entrant un numéro dans chaque domaine. Cette option est visible uniquement si vous cliquez sur la petite flèche à côté du champ de l'URL dans la section de fond pour révéler les champs supplémentaires qui suivent.
Taille: Sélectionnez la mesure en pixels, EMS, ou une autre option, puis entrez la taille que vous voulez pour le fond. Laissant le champ Taille réglé sur Auto (par défaut) affiche l'image en taille réelle.
Background-clip: Indiquez si le fond commence la frontière, le rembourrage, ou le contenu d'un élément de la boîte, comme une tag.
Background-repeat: Cliquez sur l'icône correspondante pour spécifier comment et si l'image de fond répète, ou de tuiles, à travers et en bas de la page. Les images de fond carreaux par défaut, donc vous devez choisir une option si vous ne voulez pas que votre fond de répéter ou si vous voulez préciser comment il répète.
Notez également que si l'image est plus grande que l'élément auquel il est appliqué, autant que de l'image que se tenir dans la zone d'affichage de l'élément sera visible. Par exemple, si vous utilisez un de 600 pixels de large image comme fond d'un balise qui est fixé à 300 pixels de large, seulement la moitié de l'image sera visible.
Les options de répétition, énumérés dans l'ordre de l'apparence de leurs icônes, suivent:
Hériter: Sauf autre option est sélectionnée, chaque élément hérite du comportement de son élément parent. Cette option par défaut n'a pas besoin d'être spécifié.
Répéter: L'image de fond répète verticalement et horizontalement dans le fond de l'élément.
Répétez-X: Le fond répète horizontalement, mais pas à la verticale, dans le fond de l'élément.
Répétez-Y: Le fond répète verticalement, mais non horizontalement, dans le fond de l'élément.
No-repeat: L'arrière-plan est affichée une fois en haut à gauche de l'élément.
Origine: Indiquez si l'origine de l'arrière-plan commence à la frontière, le rembourrage, ou le contenu d'un élément de la boîte, comme une tag.
Pièce jointe: Déterminer comment l'arrière-plan se comporte lorsque la page défile. Les options sont
Hériter: Sauf autre option est sélectionnée, chaque élément hérite du comportement de son élément parent. Ceci est une option par défaut et n'a pas besoin d'être spécifié.
Correction: Le fond reste collé à un seul endroit dans la zone de visualisation et ne défile pas hors de la vue, même lorsque la page Web défile.
Faites: Les rouleaux de fond ainsi que la page Web.
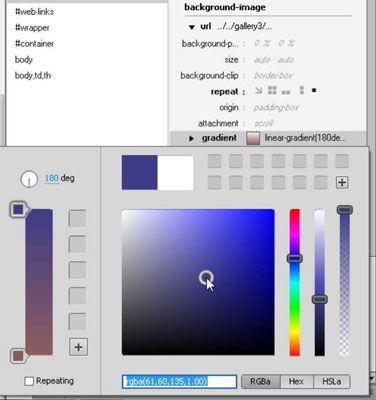
Gradient: Cliquez sur la couleur bien à côté de dégradé pour ouvrir nouveau sélecteur de gradient visuelle de Dreamweaver.